编写js的流程
- 布局:HTML+CSS
- 属性:确定要修改哪些属性
- 事件:确定用户做哪些操作(产品设计)
- 编写js:在事件中,用js来修改页面元素样式
初识函数
- 制作更复杂的效果(DIV的颜色、大小都变化)
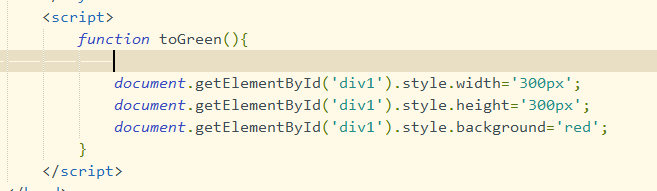
- 直接在事件内写代码会很乱
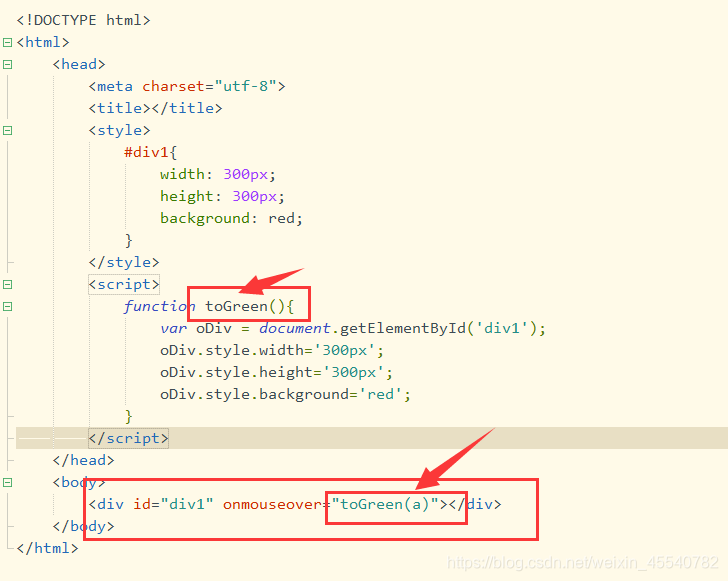
- – 引入function()、函数的基本形式
- – 把js从标签里放入到函数里,类似css里的class
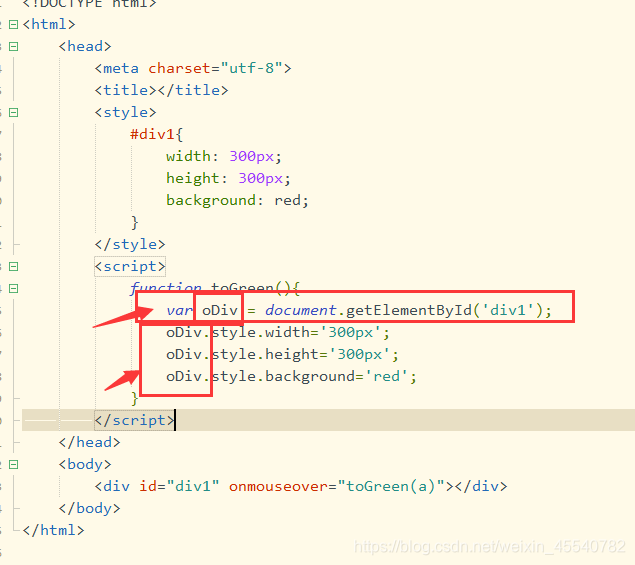
- – 变量的使用 ——别名
- 定义和调用
- – 函数定义:只是告诉系统有这个函数,不会实际实行
- – 函数调用 : 真正执行函数里的代码
- – 关系和区别
class
样式写在class里,直接调用

<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 300px;
height: 300px;
background: red;
}
</style>
<script>
function toGreen(){
var oDiv = document.getElementById('div1');
oDiv.style.width='300px';
oDiv.style.height='300px';
oDiv.style.background='red';
}
</script>
</head>
<body>
<div id="div1" onmouseover="toGreen(a)"></div>
</body>
</html>
重用

给 document.getElementById('div1') 赋一个变量
所谓变量就是给这个东西去一个别名;

函数的概念
- 函数的基本格式
function 函数名()
{
}
getElementById
- 引入 document.getElementById()
- document.getElementById在任何浏览器下均可使用
- 任何标签都可以加ID,包括link
- 任何标签的任何属性,也都可以修改
- HTML里怎么写,JS里就怎么写(除了className)
if判断
if(条件){
语句1
}
else{
语句2
}





















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








