打开可视化面板


重置这个页面

. 梳理根组件
- 查开src/main.js
-
main.js 是整个项目的入口文件
-
-
将 App.vue 打开 删除以下代码

梳理路由
将import的Home.vue和 路由规则 删掉

将 About.vue和 Home.vue组件也删掉

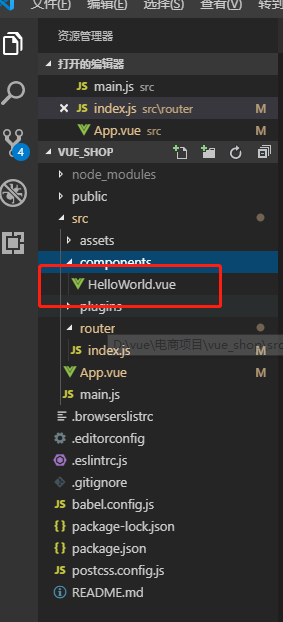
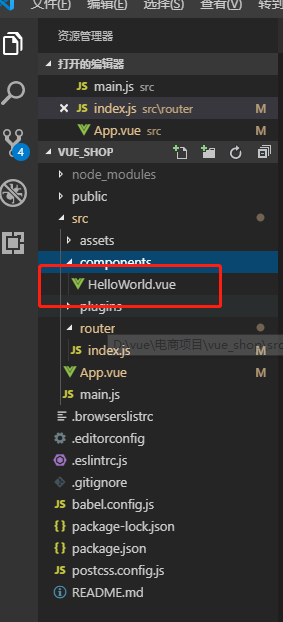
HelloWord.vue组件也删掉
- 也就是说除了
App.vue根组件, 其他不用到的组件全部删掉 ,不必要的代码 也删掉

**这样就得到了干净的目录 **
打开可视化面板


重置这个页面

. 梳理根组件
main.js 是整个项目的入口文件
-
将 App.vue 打开 删除以下代码

梳理路由
将import的Home.vue和 路由规则 删掉

将 About.vue和 Home.vue组件也删掉

HelloWord.vue组件也删掉
App.vue根组件, 其他不用到的组件全部删掉 ,不必要的代码 也删掉
**这样就得到了干净的目录 **
 5947
5947
 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


