基本使用
官网vue-element-admin:
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
安装流程
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
- 如果克隆不下来,可能是由于电脑开着防火墙或者杀毒软件,建议先关闭
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
出现此报错说明没有nodejs,需要重新进行安装
internal/modules/cjs/loader.js:983
throw err;
^
Error: Cannot find module ‘F:\nodejs\node_modules\npm\bin\npm-cli.js’
解决方案:
nodejs下载官网:https://nodejs.org/zh-cn/download
参考链接:http://t.csdn.cn/iggQL完成
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 本地开发 启动项目
npm run dev
启动出现错误:
npm ERR! code 128
npm ERR! An unknown git error occurred
npm ERR! command git --no-replace-objects ls-remote ssh://git@github.com/adobe-webplatform/eve.git
npm ERR! git@github.com: Permission denied (publickey).
npm ERR! fatal: Could not read from remote repository.
npm ERR!
npm ERR! Please make sure you have the correct access rights
npm ERR! and the repository exists.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Develo\nodejs\node_cache\_logs\2022-02-23T03_34_18_949Z-debug-0.log
这个问题是ssh的报错,我们需要想办法把ssh改成https
解决方案:
# 在C盘下的C:\Users\用户名 下找到.gitconfig,然后添加一下代码:
[http]
sslverify = false
[url "https://github.com/nhn/raphael.git/"]
insteadOf = git://github.com/nhn/raphael.git/
完成之后执行:
npm install --registry=https://registry.npm.taobao.org
最终执行:
npm run dev
如果在此过程中出现此错误:

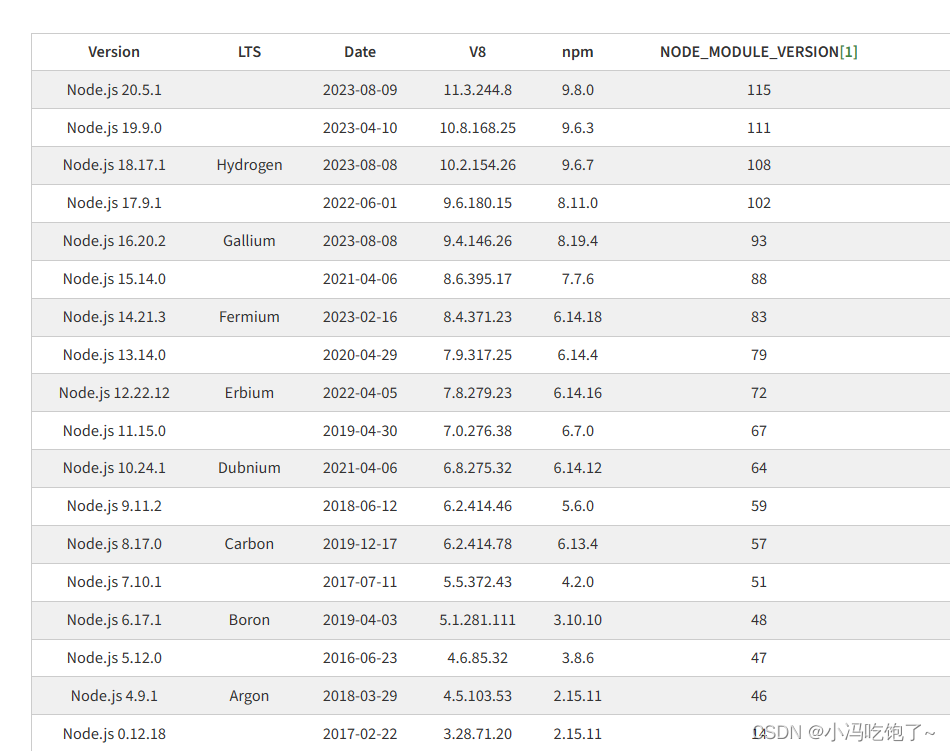
说明你的nodejs版本和npm版本不匹配,可以通过npm -v和node -v来查看版本信息

我的版本是node v18.17.1版本,npm是8版本,明显不匹配,通过以下操作来升高npm版本:
npm install npm@9.6.7 -g
最终步骤:
打开cmd 输入set NODE_OPTIONS=--openssl-legacy-provider 在npm run dev 就好了
小结
over!!!























 6871
6871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








