介绍
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

一.

二.

三.

四.编写图表网页快速上手
工具:Visual Studio Code
文件: echarts.js
基本分为5个步骤,主要图标设定是在第四步
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
步骤1:引入echarts.js文件
创建一个文件夹 lib 用来存放第三方的库文件

首先创建一个html文件和基本结构
 在head部分里面输入
在head部分里面输入
<script src="lib/echarts.min.js"></script>

步骤2:准备一个呈现图表的盒子+ 步骤3:初始化echarts实例对象
步骤2:准备一个呈现图表的盒子
在body部分输入 <
<div id="main" style="width: 500px; height: 400px;"></div>
步骤3:初始化echarts实例对象
<!--步骤3:初始化echarts实例对象-->
<script>
var mCharts= echarts.init(document.getElementById('main'))
<script>
使用 echarts.js里面的echarts.init()方法
步骤4:准备配置项+ 步骤5:将配置项设置给echarts实例对象

步骤4:准备配置项
var option = {
title: {
text: ‘成绩’, // 标题文字
link: ‘http://www.itcast.cn’, // 标题超链接
textStyle: { // 标题样式设置
color: ‘red’ // 标题文字
}
},
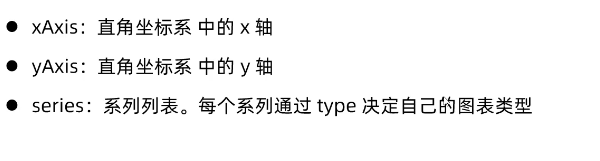
xAxis: {
type: ‘category’, // 指明x轴为 类目轴
data: [‘小明’, ‘小红’, ‘小王’] // 为类目轴提供数据, 该数据是一个数组, 数组中的每个元素会呈现在x轴上
},
yAxis: {
type: ‘value’ // 指明x轴为 数值轴, 指明数值轴之后, 无需指定data
},
series: [
{
name: ‘语文’, // 为图标起一个名称
type: ‘bar’, // 指明该图标类型为 柱状图
data: [70, 92, 87] // 为x轴的每一个元素, 指明呈现在y轴的数值
}
]
}
步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
利用Echarts.js里面的 setOption() 方法
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!--步骤2:准备一个呈现图表的盒子-->
<div id="main" style="width: 500px; height: 400px;"></div>
<!--步骤3:初始化echarts实例对象-->
<script>
var mCharts= echarts.init(document.getElementById('main'))
//步骤4:准备配置项
var option = {
title:{
text:'成绩',
link: 'http://www.baidu.com',
textStyle:{
color:'red'
}
},
xAxis:{
type: 'category',
data: ['小明','小红','小王']
},
yAxis:{
type:'value'
},
series:[
{
name: '语文',
type: 'bar',
data:[70,92,87]
}
]
}
//步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>


























 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










