文章目录
1. 认识webpack
-
什么是webpack
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
主要的功能是模块化和打包
-
前端模块化:
- 在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
- 而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块之间的依赖关系。
- 而且不仅仅是JavaScript文件,我们的CSS图片、json文件等等在webpack中都可以被当做模块来使用
- 这就是webpack中模块化的概念。
-
打包
- 就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)
- 并且在打包的过程中,还可以对资源进行处理,比如压图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript
2. webpack的安装

- 安装webpack首先需要安装Node.js,Node.js里面包含npm
- 查看自己的node版本:node -v,node版本必须在8.9以上
- 全局安装webpack(这里我先指定版本号3.6.0,因为vue cli依赖该版本)
npm install webpack@3.6.0 -g@是指定版本,-g是全局安装- 安装完成之后可以通过
- 局部安装
--save-dev是开发时依赖,项目打包后不需要继续使用的。
- 为什么全局安装后,还需要局部安装呢?
- 在终端直接执行webpack命令,使用的全局安装的webpack
- 当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
3. webpack的起步
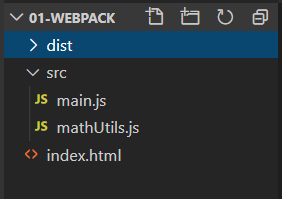
在一个目录下创建如下图目录

然后在终端输入webpack .\src\main.js .\dist\bundle.js就会自动在dist目录下生成一个bundle.js文件了。
4. webpack的配置
const path = require('path')
module.exports = {
entry: './src/main.js',//对应的入口
output: {//对应的出口
path: path.resolve(__dirname,'dist'),//在这里动态获取路径
//注意:在这里动态获取路径需要在终端输入npm init生成package.json文件
//执行完上一个指令之后输入npm install,安装所需要的依赖包
//__dirname是一个全局变量,保存的时当前文件所在的路径
filename: 'bundle.js'
},
}
该配置文件主要是为了能够在终端直接使用webpack命令而不需要在输入入口地址和出口地址
npm run 映射,所谓npm run映射就是将npm run后面的命令,比如
如果我需要执行npm run build命令那么就需要在package.json文件中的script区域映射build以及其对应的要执行的命令,比如之前我想要打包需要在终端执行webpack,但是现在我想输入npm run build命令就可以直接执行,那么就需要在终端进行映射具体的代码映射如下:
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},
"author": "",
"license": "ISC"
}
安装局部webpack:
在局部终端中输入如下命令npm install webpack@3.6.0 --save-dev进行局部webpack的安装,这个文件是开发时依赖,运行时不依赖,所以要加上–save-dev
默认情况下在终端输入webpack都使用的是全局webpack,而在上面的配置文件中的脚本中添加build之后会默认使用本地webpack
5. loader的使用
-
loader是webpack中一个非常核心的概念
-
webpack用来做什么呢?
- 在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将Typescript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
- 对于webpack本身的能力来说,对于这些转化是不支持的。
- 那怎么办呢?给webpack扩展对应的loader就可以了。
-
loader使用过程:
- 步骤一:通过npm安装需要使用的loader
- 步骤二:在webpack.config.js中的modules关键字下进行配置
-
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
5.1 css-loader
-
以css-loader为例,我们直接安装,的话在运行时会报错,建议安装2.0.0版本的
npm install --save-dev css-loader@2.0.0 -
然后在webpack.config.js文件中的module.exports中进行如下配置
const path = require('path') module.exports = {//module.exports模块 //下面的内容是 module: { rules: [ { test: /\.css$/,//正则表达式匹配以css结尾的所有文件 use: [ 'style-loader','css-loader' ] } ] } }注意:css-loader只负责加载不负责解析
如果想要解析必须安装style-loader,style-loader负责将样式添加到DOM中
使用多个loader时,时从右向左进行加载的
5.2 图片文件处理
安装:
npm install --save-dev url-loader配置:在webpack.config.js文件下module模块下的rules下配置如下代码
{ test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name:'img/[name].[hash:8].[ext]' } } ] }如果图片文件比limit后面的参数小,在打包的时候会将图片文件打包成二进制base字符串形式
如果比limit后面的参数大则需要下载file-loader
由于打包后的图片名字是一个二进制名字,不好区分,所以可以在上面的配置中加上
name:'img/[name].[hash:8].[ext]'在打包之后会在对应的文件夹下生成名字加上二进制和扩展名的图片。5.3 ES6语法处理
-
如果仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能对一些ES6还不支持的浏览器没有办法很好的运行我们的代码。
-
如果希望将ES6的语法转成ES5,那么就需要使用babel。
-
而在webpack中,我们直接用babel对应的loader就可以了。
-
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015 -
配置webpack.config.js文件
{ test: /\.js$/, //exclude:排除 //include:包含 exclude: /(node_modules|bower_components)/,//排除node_module中的文件 use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }
-
-
6. webpack中配置Vue
6.1 引入vue.js
-
后续项目中,我们会使用Vuejs进行开发,而且会以特殊的文件来组织Vue的组件。
- 所以我们来学习一下如何在我们的webpack环境中集成Vuejs
-
现在,我们希望在项目中使用Vuejs,那么就必须要对其有依赖,所以需要先进行安装
- 注:因为我们后续是在实际项目中也会使用Vue的,所以并不是开发时依赖
npm install vue --save
-
那么,接下来就可以按照我们之前学习的方式来使用Vue了
-
在main.js文件中添加如下代码
import Vue from 'vue' const app = new Vue({ el:'#app', data: { message: 'Hello Webpack' } }) -
在index.html文件中进行挂载
<div id="app"> <h2>{{message}}</h2> </div> -
需要指定使用的是哪一个版本的Vue
- Vue分两个版本,分别是runtime-only和runtime-compiler
- runtime-only===>代码中,不可以有任何的template
- runtime-compiler===>代码中,可以有template,因为有compiler可以用于编译template
在webpack.config.js文件中的module.exports下指定如下代码
resolve: { //alias:别名 alias: { 'vue$':'vue/dist/vue.esm.js' } }意思就是指定node_module文件夹下Vue文件夹下的dist文件夹下的vue.esm.js文件,该文件中包含了runtime-compiler,默认情况下指定的是vue.runtime.esm.js文件。
- Vue分两个版本,分别是runtime-only和runtime-compiler
-
6.2 创建Vue时template和el的关系
-
正常运行之后,我们来考虑另外一个问题:
- 如果我们希望将data中的数据显示在界面中,就必须修改index.html
- 如果我们后面自定义了组件,也必须修改index.html来使用组件
- 但是html模板在之后的开发中,我并不希望瘦的来频繁修改,是否可以做到呢?
-
定义template属性:
-
在前面的Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容
-
这里,我们可以将div元素中的{{message}}内容删掉,只保留一个基本的id为div的元素
-
但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
-
我们可以再定义一个template属性,代码如下:
new Vue({ el:'#app', template:`<div id="app">{{message}}</div>`, data: { message: 'c' } })
-
6.2 .vue文件封装处理
-
但是一个组件以一个js对象的形式进行组织和使用的时候是非常不方便的
- 一方面编写template模块非常的麻烦
- 另外一方面如果有样式的话,我们写在哪里比较合适呢?
-
现在,我们以—种全新的方式来组织一个vue的组件
-
但是,这个时候这个文件可以被正确的加载吗?
- 必然不可以,这种特殊的文件以及特殊的格式,必须有人帮助我们处理。
- 谁来处理呢? vue-loader以及vue-template-compiler。
-
安装vue-loader和vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev -
修改webpack.config.js的配置文件:还是在webpack.config.js文件下的module.exports模块下的module区域中的rules中进行如下配置
{ test: /\.vue$/, use: ['vue-loader'] } -
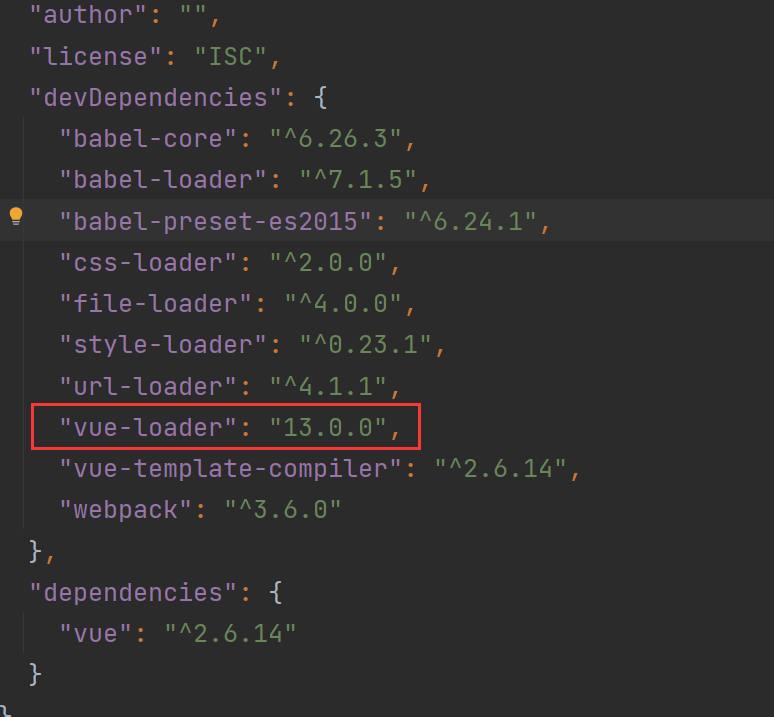
重新执行npm run build发现还是会出现报错,这个时候可以直接在package.json文件中将vue-loader原本的版本更改为13.0.0,如下图所示

然后在终端Terminal中输入
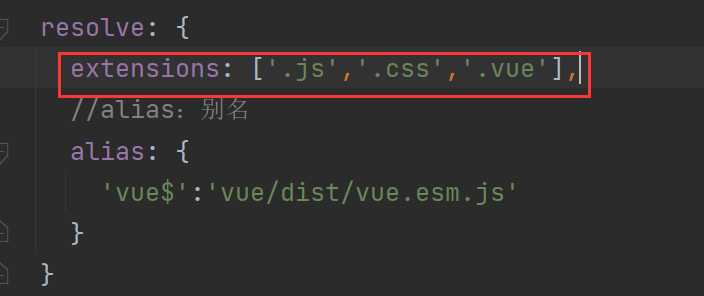
npm install就等于重装了vue-loader这个组件小知识:在引入的时候省略后缀名,在webpack.config.js文件下的module.exports模块下的resolve区域中添加extensions数组,在此数组中添加需要省略的后缀名比如:js,css,vue等。具体代码如下:

7. plugin的使用
- plugin是什么
- plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
- loader和plugin区别
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是一个扩展器。
- plugin的使用过程
- 步骤一︰通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 步骤二∶在webpack.config.js中的plugins中配置插件。
- 下面,我们就来看看可以通过哪些插件对现有的webpack打包过程进行扩容,让我们的webpack变得更加好用。
7.1 添加版权的Plugin
-
首先使用一个最简单的插件,为打包的文件添加版权
- 该插件的名字叫BannerPlugin,属于webpack自带的插件
-
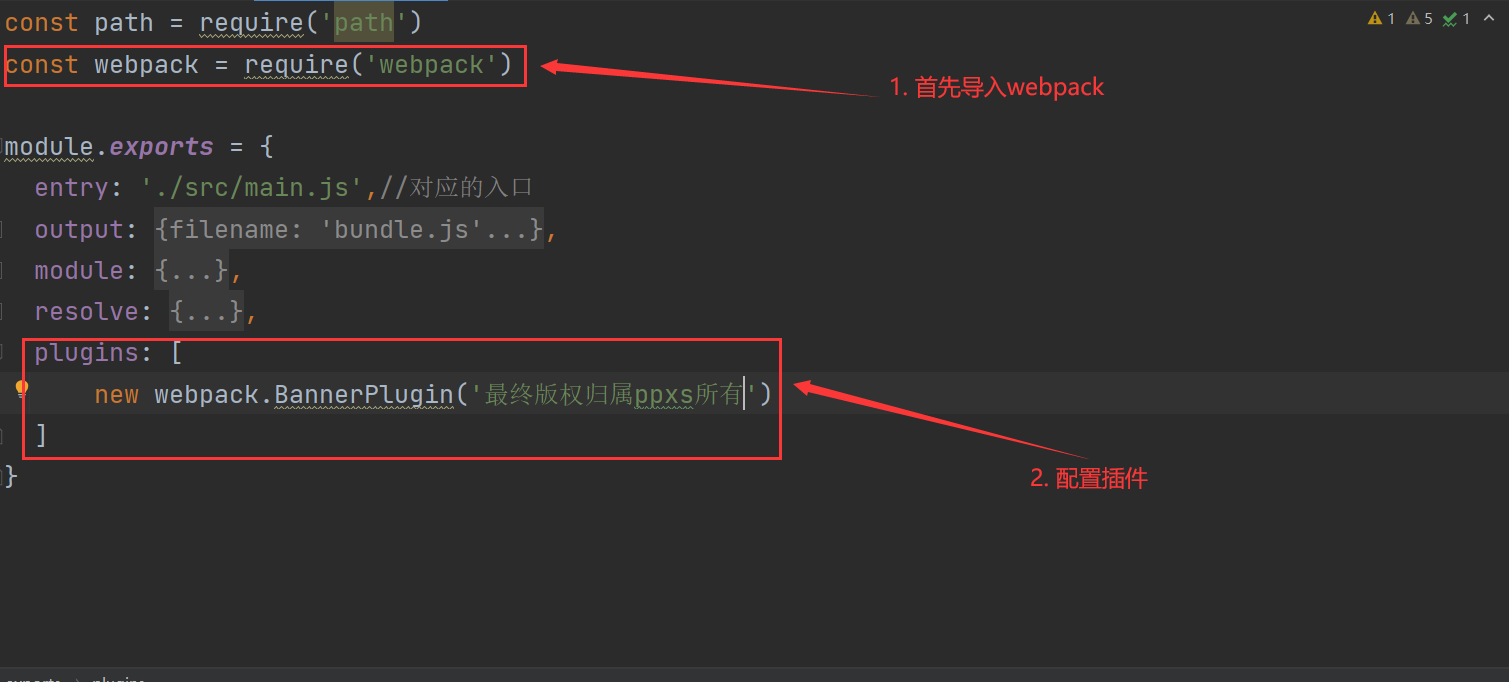
按照下面的方式来修改webpack.config.js的文件

-
重新打包程序:查看bundle.js文件的头部,看到如下信息

7.2 打包html的plugin
-
目前,我们的index.html文件是存放在项目的根目录下的。
- 我们知道,在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。
- 所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
-
HtmlWebpackPlugin插件可以为我们做这些事情:
- 自动生成—个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
-
安装HTMLWebpackPlugin插件
npm install html-webpack-plugin --save-dev -
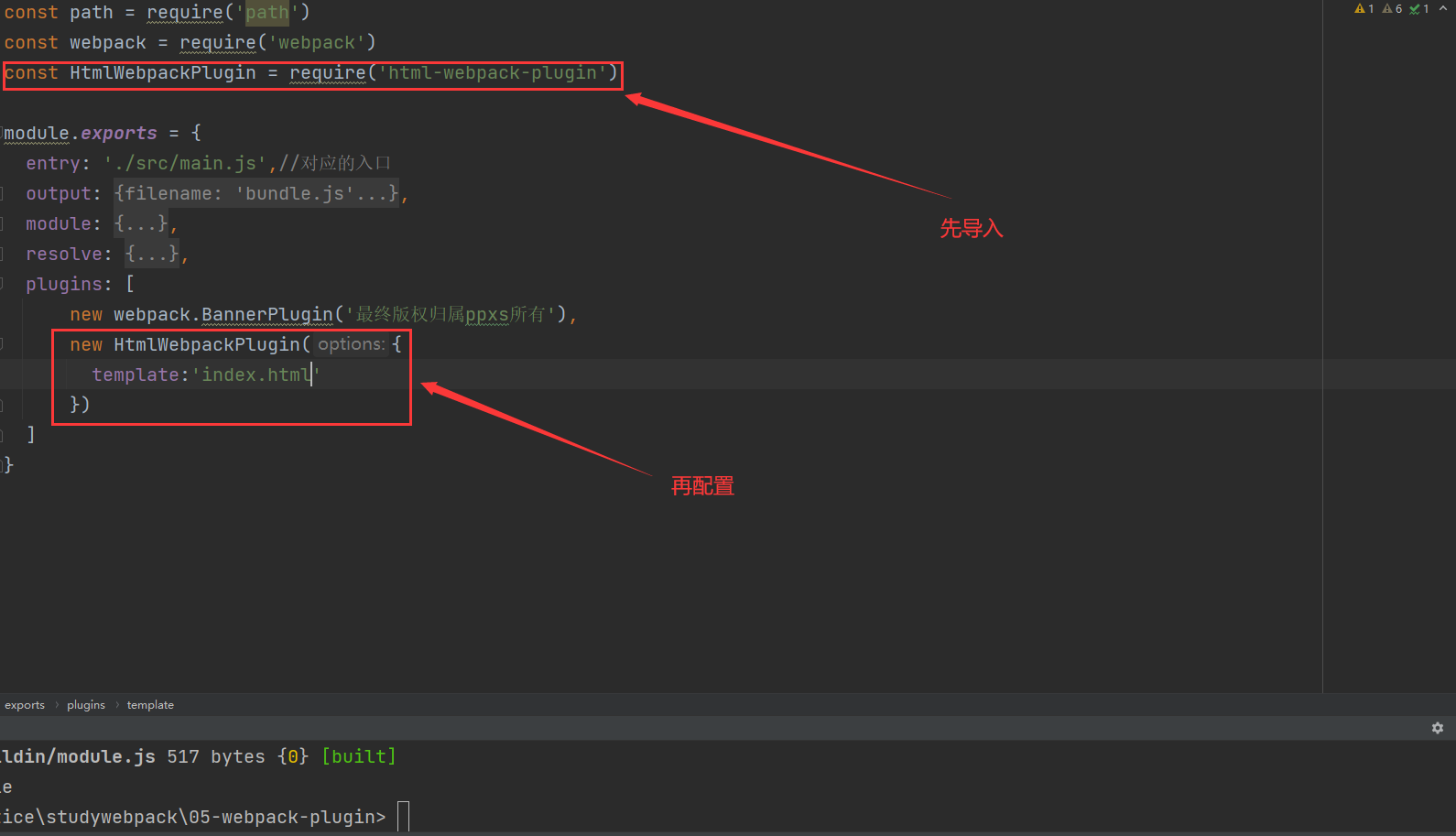
使用插件,修改webpack.config.js文件中plugins部分的内容如下:

- 这里的template表示根据什么模板来生成index.html
- 另外,我们需要删除之前在webpack.config.js文件output中添加的publicPath属性
- 否则插入的script标签中的src可能会有问题
7.3 js压缩的plugin
-
在项目发布之前,我们必然需要对js等文件进行压缩处理
-
这里,我们就对打包的js文件进行压缩
-
我们使用一个第三方的插件uglifyjs-webpack-plugin,并且版本号指定1.1.1,和CLI2保持一致
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
-
-
修改webpack.config.js文件,使用插件:

)]
- 查看打包后的bundle.js文件,是已经被压缩过了。
8. 搭建本地服务器
8.1 搭建本地服务器
-
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动剐新显示我们修改后的结果。
-
不过它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev webpack-dev-server@2.9.1 -
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
- contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
- port:端口号
- inline :页面实时刷新
- historyApiFallback :在SPA页面中,依赖HTML5的history模式
-
webpack.config.js文件配置修改如下:

-
还需要在package.json文件的脚本中添加新的运行命令

-
我们可以再配置另外一个scripts :

浏览器会自动刷新,不需要我们手动的再去刷新
- –open参数表示直接打开浏览器,在package.json文件中进行配置
8.2 配置文件分离
-
将webpack.config.js文件进行分离,把开发时需要用到的东西进行一个处理,把编译时需要用到的东西抽离到另外一个地方。
-
这时在全局目录下创建一个build文件夹,在这里面分别创建三个配置文件:base.config.js、dev.config.js、prod.config.js
-
base.config.js文件主要放置公共配置信息
const path = require('path') const webpack = require('webpack') const HtmlWebpackPlugin = require('html-webpack-plugin') const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') module.exports = { entry: './src/main.js',//对应的入口 output: {//对应的出口 path: path.resolve(__dirname,'../dist'),//在这里动态获取路径 //注意:在这里动态获取路径需要在终端输入npm init生成package.json文件 //执行完上一个指令之后输入npm install,安装所需要的依赖包 //__dirname是一个全局变量,保存的时当前文件所在的路径 filename: 'bundle.js' }, module: { rules: [ { test: /\.css$/, use: [ 'style-loader','css-loader' ] }, { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name:'img/[name].[hash:8].[ext]' } } ] }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }, { test: /\.vue$/, use: ['vue-loader'] } ] }, resolve: { extensions: ['.js','.css','.vue'], //alias:别名 alias: { 'vue$':'vue/dist/vue.esm.js' } }, plugins: [ new webpack.BannerPlugin('最终版权归属ppxs所有'), new HtmlWebpackPlugin({ template:'index.html' }) ] } -
dev.config.js文件主要是开发时需要的配置信息
const webpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = webpackMerge(baseConfig,{ devServer: { contentBase:'./dist', inline:true } }) -
prod.config.js文件主要是运行时需要的配置
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') const webpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = webpackMerge(baseConfig,{ plugins: [ new UglifyjsWebpackPlugin() ] })
-
-
将配置文件分开后为了能保证项目正常运行还需要安装一个插件webpack-merge,
npm install webpack-merge --save-dev,然后在prod.config.js文件和dev.config.js文件中导入webpack-merge和base.config.js文件,代码如下const webpackMerge = require('webpack-merge') const baseConfig = require('./base.config') -
这个时候可以将web.config.js文件删除,但是删除之后再次执行npm run build,会报错,找不到配置文件,这个时候需要在package.json文件中添加如下图红色方框中的代码

-
这个时候会出现一个问题,打包后的dist文件没有在项目目录下,而是在build目录下,则就需要在base.config.js文件中修改如下红色方框中的配置
























 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








