概念:
- 浅拷贝:只拷贝最外面一层的数据;更深层次的对象,只拷贝引用。
-
深拷贝:拷贝多层数据;每一层级别的数据都会拷贝。
拷贝引用的时候,是属于传址,而非传值。
深拷贝会把对象里所有的数据重新复制到新的内存空间,是最彻底的拷贝。
传值和传址的区别
传值
代码举例:
let a = 1;
let b = a;// 将 a 赋值给 b
b = 2; // 修改 b 的值上方代码中,当我修改 b 的值之后,a 的值并不会发生改变。这个大家都知道。我们继续往下看。
传址(一个经典的例子)
代码举例:
var obj1 = new Object();
obj1.name = "孙悟空";
var obj2 = obj1; // 将 obj1 的地址赋值给 obj2。从此, obj1 和 obj2 指向了同一个堆内存空间
//修改obj2的name属性
obj2.name = "猪八戒";上面的代码中,当我修改 obj2 的name属性后,会发现,obj1 的 name 属性也会被修改。因为obj1和obj2指向的是堆内存中的同一个地址。
这个例子要尤其注意,实战开发中,很容易忽略。
对于引用类型的数据,赋值相当于地址拷贝,a、b指向了同一个堆内存地址。所以改了b,a也会变;本质上a、b就是一个东西。
如果你打算把引用类型 A 的值赋值给 B,让A和B相互不受影响的话,可以通过 Object.assign() 来复制对象。效果如下:
var obj1 = {name: '孙悟空'};
// 复制对象:把 obj1 赋值给 obj3。两者之间互不影响
var obj3 = Object.assign({}, obj1);一、浅拷贝的实现方式
浅拷贝:创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
1.用 for in 实现浅拷贝(比较繁琐)
const obj1 = {
name: 'qianguyihao',
age: 28,
info: {
desc: '很厉害',
},
};
const obj2 = {};
// 用 for in 将 obj1 的值拷贝给 obj2
for (let key in obj1) {
obj2[key] = obj1[key];
}
console.log('obj2:' + JSON.stringify(obj2));
obj1.info.desc = '永不止步'; // 当修改 obj1 的第二层数据时,obj2的值也会被改变。所以 for in 是浅拷贝
console.log('obj2:' + JSON.stringify(obj2));上方代码中,用 for in 做拷贝时,只能做到浅拷贝。也就是说,在 obj2 中, name 和 age 这两个属性会单独存放在新的内存地址中,和 obj1 没有关系。但是,obj2.info 属性,跟 obj1.info属性,它俩指向的是同一个堆内存地址。所以,当我修改 obj1.info 里的值之后,obj2.info的值也会被修改。
打印结果如下:
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"很厉害"}}
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"永不止步"}}2.用 Object.assgin() 实现浅拷贝(推荐的方式)
上面的 for in 方法做浅拷贝过于繁琐。ES6 给我们提供了新的语法糖,通过 Object.assgin() 可以实现浅拷贝。
Object.assgin() 在日常开发中,使用得相当频繁,非掌握不可。
语法:
// 语法1
obj2 = Object.assgin(obj2, obj1);
// 语法2
Object.assign(目标对象, 源对象1, 源对象2...);解释:将obj1 拷贝给 obj2。执行完毕后,obj2 的值会被更新。
作用:将 obj1 的值追加到 obj2 中。如果对象里的属性名相同,会被覆盖。
从语法2中可以看出,Object.assign() 可以将多个“源对象”拷贝到“目标对象”中。
例 1:
const obj1 = {
name: 'qianguyihao',
age: 28,
info: {
desc: 'hello',
},
};
// 浅拷贝:把 obj1 拷贝给 obj2。如果 obj1 只有一层数据,那么,obj1 和 obj2 则互不影响
const obj2 = Object.assign({}, obj1);
console.log('obj2:' + JSON.stringify(obj2));
obj1.info.desc = '永不止步'; // 由于 Object.assign() 只是浅拷贝,所以当修改 obj1 的第二层数据时,obj2 对应的值也会被改变。
console.log('obj2:' + JSON.stringify(obj2));代码解释:由于 Object.assign() 只是浅拷贝,所以在当前这个案例中, obj2 中的 name 属性和 age 属性是单独存放在新的堆内存地址中的,和 obj1 没有关系;但是,obj2.info 属性,跟 obj1.info属性,它俩指向的是同一个堆内存地址。所以,当我修改 obj1.info 里的值之后,obj2.info的值也会被修改。
打印结果:
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"hello"}}
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"永不止步"}}例 2:
const myObj = {
name: 'qianguyihao',
age: 28,
};
// 【写法1】浅拷贝:把 myObj 拷贝给 obj1
const obj1 = {};
Object.assign(obj1, myObj);
// 【写法2】浅拷贝:把 myObj 拷贝给 obj2
const obj2 = Object.assign({}, myObj);
// 【写法3】浅拷贝:把 myObj 拷贝给 obj31。注意,这里的 obj31 和 obj32 其实是等价的,他们指向了同一个内存地址
const obj31 = {};
const obj32 = Object.assign(obj31, myObj);
上面这三种写法,是等价的。所以,当我们需要将对象 A 复制(拷贝)给对象 B,不要直接使用 B = A,而是要使用 Object.assign(B, A)。
例 3:
let obj1 = { name: 'qianguyihao', age: 26 };
let obj2 = { city: 'shenzhen', age: 28 };
let obj3 = {};
Object.assign(obj3, obj1, obj2); // 将 obj1、obj2的内容赋值给 obj3
console.log(obj3); // {name: "qianguyihao", age: 28, city: "shenzhen"}上面的代码,可以理解成:将多个对象(obj1和obj2)合并成一个对象 obj3。
例4:【重要】
const obj1 = {
name: 'qianguyihao',
age: 28,
desc: 'hello world',
};
const obj2 = {
name: '许嵩',
sex: '男',
};
// 浅拷贝:把 obj1 赋值给 obj2。这一行,是关键代码。这行代码的返回值也是 obj2
Object.assign(obj2, obj1);
console.log(JSON.stringify(obj2));打印结果:
{"name":"qianguyihao","sex":"男","age":28,"desc":"hello world"}注意,例 4 在实际开发中,会经常遇到,一定要掌握。它的作用是:将 obj1 的值追加到 obj2 中。如果两个对象里的属性名相同,则 obj12 中的值会被 obj2 中的值覆盖。
3.补充
有一些方法可以实现第一层的浅层复制
3.1通过数组的方法slice()||slice(0)
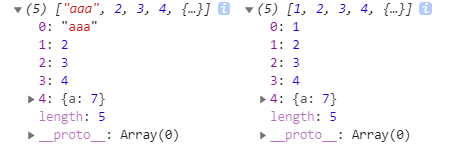
const array = [1, 2, 3, 4, { a: 5 }];
const obj2 = array.slice();
array[0] = "aaa";
array[4].a = 7;
console.log(array, obj2);
我们可以看到,当修改第一层属性的时候,obj2是没有发生变化了,当修改第二层或者更深层的属性时候就发生变化了!
3.2扩展运算符…
const array = [1, 2, 3, 4, { a: 5 }];
const newArray = [...array];
array[0] = "aaa";
array[4].a = "aaaa";
console.log(array, newArray);结果跟上面一样噢
二、深拷贝的实现方式
深拷贝:深拷贝会拷贝所有的属性,并拷贝属性指向的动态分配的内存。当对象和它所引用的对象一起拷贝时即发生深拷贝。深拷贝相比于浅拷贝速度较慢并且花销较大。拷贝前后两个对象互不影响。
深拷贝其实就是将浅拷贝进行递归。
1.用 for in 递归实现深拷贝
代码实现:
let obj1 = {
name: 'qianguyihao',
age: 28,
info: {
desc: 'hello',
},
color: ['red', 'blue', 'green'],
};
let obj2 = {};
deepCopy(obj2, obj1);
console.log(obj2);
obj1.info.desc = 'github';
console.log(obj2);
// 方法:深拷贝
function deepCopy(newObj, oldObj) {
for (let key in oldObj) {
// 获取属性值 oldObj[key]
let item = oldObj[key];
// 判断这个值是否是数组
if (item instanceof Array) {
newObj[key] = [];
deepCopy(newObj[key], item);
} else if (item instanceof Object) {
// 判断这个值是否是对象
newObj[key] = {};
deepCopy(newObj[key], item);
} else {
// 简单数据类型,直接赋值
newObj[key] = item;
}
}
}2.序列化与反序列化
JSON.parse(JSON.stringify)
const obj = {
num: 3,
str: "啦啦啦",
boy: {
height: 21,
weight: 105,
},
arr: [1, 2, 3],
fn: function () {
console.log(2333);
},
reg: /"/g,
date: new Date(),
};
const deep = JSON.parse(JSON.stringify(obj));
deep.boy.height = 30;
console.log(obj);
console.log(deep); //fn 没了 reg 为对象 date为字符串了
通过这种方式实现深拷贝会存在一些问题:
我们发现Date和RegExp类型的变成了{},而我的函数fn而是直接无了。
3.扩展 通过Lodash库 的_.cloneDeep(value)方法
Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库。
参数:
value (*): 要深拷贝的值。
返回:
(*): 返回拷贝后的值。
例子:
var objects = [{ 'a': 1 }, { 'b': 2 }];
var deep = _.cloneDeep(objects);
console.log(deep[0] === objects[0]);
// => false



















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








