如何使用webpack搭建vue项目
webpack安装
- 初始化package.json文件
- npm init -y
- 下载(最新版本需要下载两个包)
- npm install --save-dev webpack
npm install --save-dev webpack-cli
- npm install --save-dev webpack
使用脚手架工具快速搭建项目原型
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,通过 @vue/cli 搭建交互式的项目脚手架
- 关于版本:Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它
- node版本要求:Vue CLI 需要 Node.js 8.9 或更高版本
使用vue-cli快速搭建基于webpack的项目
- 下载安装:npm install -g @vue/cli
- 使用步骤
- 创建项目:vue create 项目名称
使用默认选项创建项目

细节:默认配置是并不包含预处理器,所以后期如果你在项目中使用到预处理器,则需要自己再下载相应的loader
使用手动选项创建脚手架项目
1.选择手动设置
2选择你想要的选项

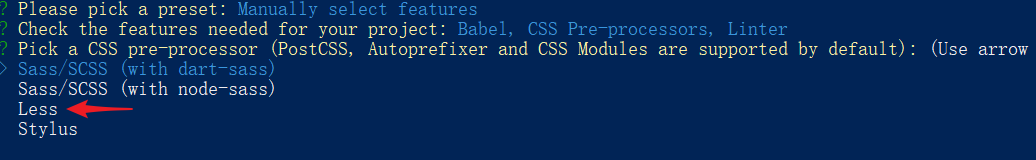
3选择你想使用的css预处理器

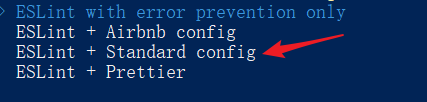
4.选择eslint的规范模式

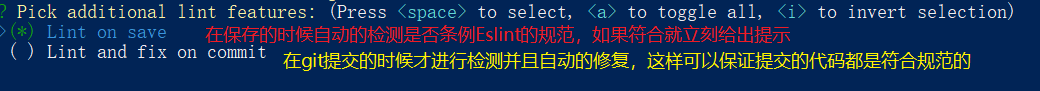
5.选择eslint的修复模式

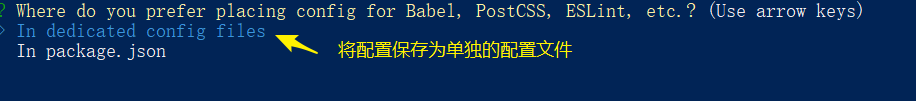
6.选择配置文件的存放位置

7.是否保存当前的配置,选n






















 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








