注意: 旧版本ElementUI是搭配vue2使用的,并不适配vue3;
关于如何在uniapp(vue2) 中使用ElementUI 相关文章很多,在此不再赘述 直接简单参考
重点:Element Plus才是兼容vue3的选择
Element Plus 基于 Vue 3,面向设计师和开发者的组件库![]() https://element-plus.gitee.io/zh-CN/
https://element-plus.gitee.io/zh-CN/
普通vue项目如何集成Element Plus在官方文档中已经有详细的介绍,本文详细介绍如何在uniapp(vue3)版本中集成Element Plus
第一步:通过vue-cli 创建 uni-app 项目。
注意:通过 cli构建的uniapp项目和HBuilder X直接创建的uniapp项目目录结构不一样
全局安装vue-cli
npm install -g @vue/cli@4创建项目
npx degit dcloudio/uni-preset-vue#vite my-vue3-project如命令行创建失败,请直接访问下方↓链接下载模板(下载后需要install补全依赖)gitee (opens new window)![]() https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite.zip
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite.zip
第二步:安装并配置Element Plus
npm install element-plus --save然后在main.js中做出如下修改:
// main.js
import ElementPlus from 'element-plus' //添加
import 'element-plus/dist/index.css' //添加
import locale from 'element-plus/lib/locale/lang/zh-cn' //切换为中文版本
export function createApp() {
const app = createSSRApp(App);
app.use(ElementPlus, {
locale
})
return {
app,
};
}至此就已全部配置完毕, 接下来就可以使用Element Plus了
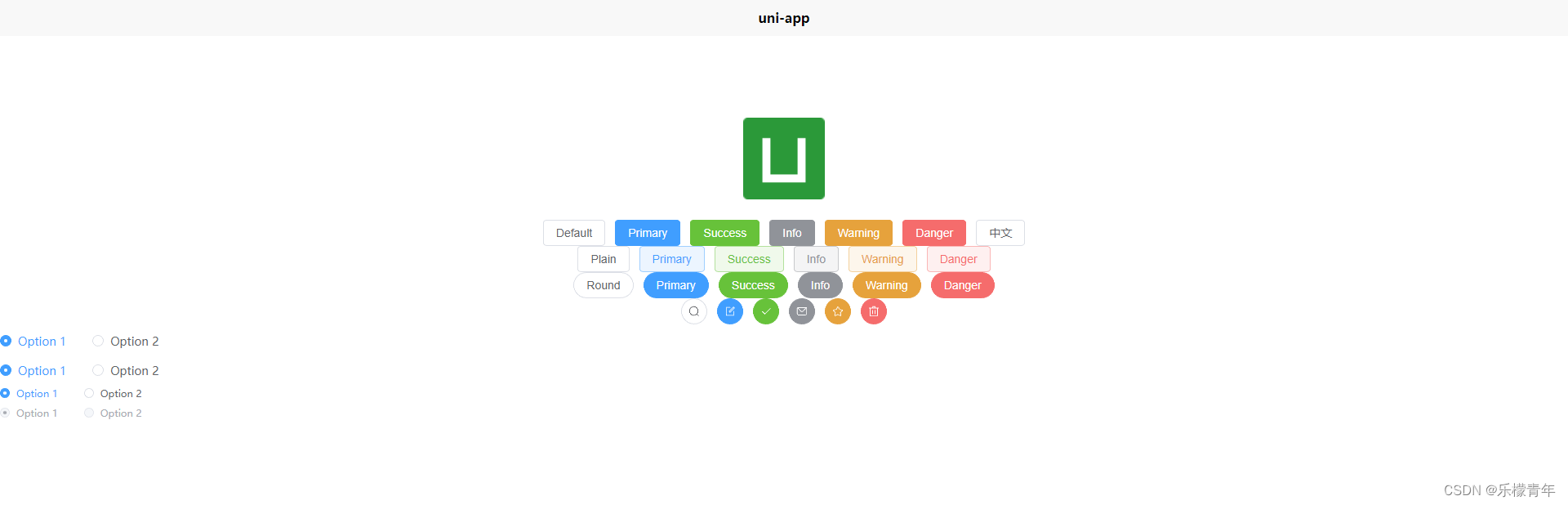
示例:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</el-row>
<el-row class="mb-4">
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</el-row>
<el-row class="mb-4">
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</el-row>
<el-row>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</view>
<div class="mb-2 flex items-center text-sm">
<el-radio-group v-model="radio1" class="ml-4">
<el-radio label="1" size="large">Option 1</el-radio>
<el-radio label="2" size="large">Option 2</el-radio>
</el-radio-group>
</div>
<div class="my-2 flex items-center text-sm">
<el-radio-group v-model="radio2" class="ml-4">
<el-radio label="1">Option 1</el-radio>
<el-radio label="2">Option 2</el-radio>
</el-radio-group>
</div>
<div class="my-4 flex items-center text-sm">
<el-radio-group v-model="radio3" class="ml-4">
<el-radio label="1" size="small">Option 1</el-radio>
<el-radio label="2" size="small">Option 2</el-radio>
</el-radio-group>
</div>
<div class="mb-2 flex items-center text-sm">
<el-radio-group v-model="radio3" disabled class="ml-4">
<el-radio label="1" size="small">Option 1</el-radio>
<el-radio label="2" size="small">Option 2</el-radio>
</el-radio-group>
</div>
</template>
<script setup>
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
import {
ref
} from 'vue'
const radio1 = ref('1')
const radio2 = ref('1')
const radio3 = ref('1')
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>






















 6057
6057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








