课程大纲
(1)console简介
(2)显示信息的命令
(3)占位符
(4)分组显示
(5)输出属性与方法
(6)输出节点代码
(7)清空控制台
(8)计时器
(9)计数器
(10)表格化
(11)广告推广/招聘
(12)控制台快捷键
console简介
- 控制台(Console)是JS开发里最重要的面板,主要作用是显示网页加载过程中产生各类信息。
之前的开发经常用Firebug进行JS代码调试,Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下正常使用,但是目前为止Firebug 官网宣布已停止开发更新。
但目前的浏览器自带的开发者工具类似于FireBug,一样可以使用。
显示信息的命令
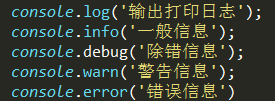
- console对象,提供5种方法,用来显示信息
- 日志信息console.log()
- 一般信息console.info()
- 除错信息console.debug()
- 警告提示console.warn()
- 错误提示console.error()



显示信息的命令
- 解析:
(1)console.log()、console.info()、console.debug()的作用都是在浏览器控制台打印信息的。在Firefox里console.info()打印出的信息,在控制显示的时候信息前面会出现一个小图标 ,而且谷歌浏览器和opera不支持console.debug()。
,而且谷歌浏览器和opera不支持console.debug()。
(2)不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
(3)console.log方法和console.debug()与console.info(),几乎用法完全一样,唯一不同的就是显示时候的表现形式了。
基本用法
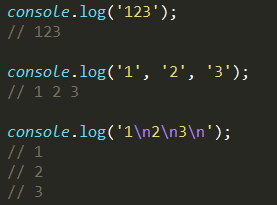
- console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数组,对象,表达式等的值

可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
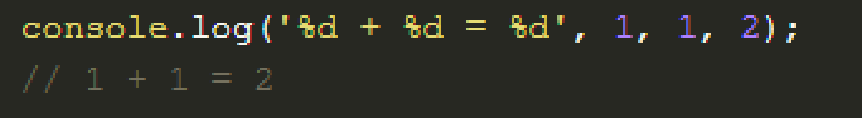
占位符
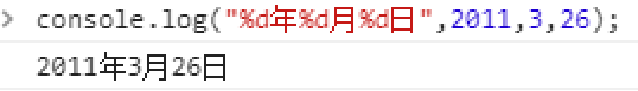
- console对象的上面5种方法,都可以使用printf(格式化输出)风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)、CSS格式化样式(%c)五种。


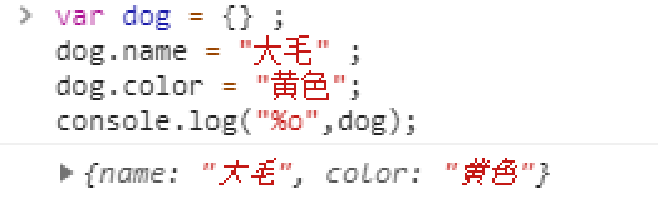
- %o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象,对它使用o%占位符:

占位符-格式化输出
- 这种写法在复杂的输出时,能保证模板和数据分离,结构更清晰。
.

占位符

丰富样式输出
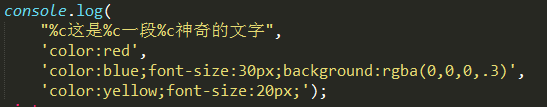
- 可以使用%c进行css样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
- (1)文字样式

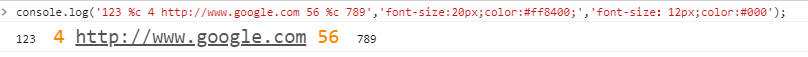
- (2)%c可以写在任何地方,不限于开头,然后%c后面所有的输出会应用我们指定的样式。如果想单独对中间某几个字进行样式处理呢?


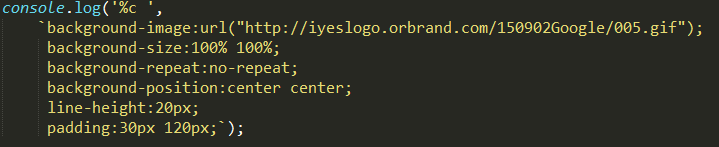
(3)图片输出(注意:背景图时,%c后面加空格占位)

严格来讲,console.log不支持直接图片输出,但可以用背景图曲线救国。但去试了才发现没那么简单,没法像平时那样输出背景图,原因呢,就是没法直接设置width和height样式。
(3)图片输出(高度用line-height+padding,宽度用padding)

(4)注意:console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖。

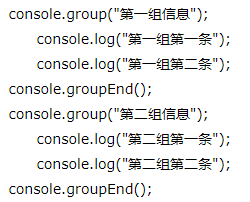
分组显示
- 如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()


注意:点击组标题,该组信息会折叠或展开;可以用console.groupEnd()引起来,也可以不引起来或者最后引起
输出属性与方法
- console.dir()可以显示一个对象所有的属性和方法。


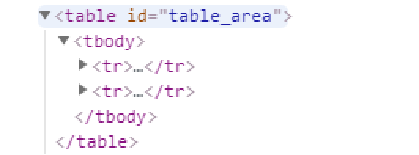
输出节点代码
- console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码


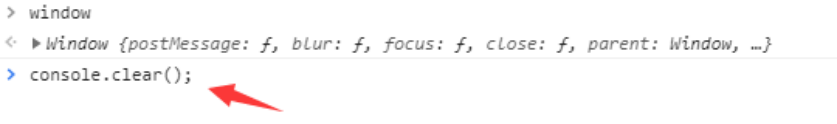
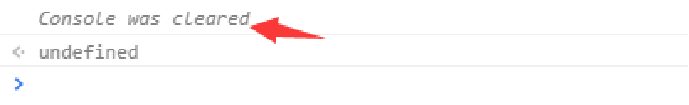
清空控制台
- console.clear()清空控制台内容



计时器
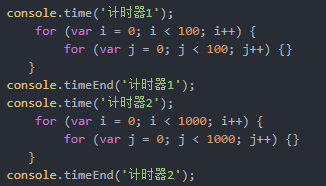
- console.time(),console.timeEnd()方法计算一个操作的执行的时间console.time()是开始,console.timeEnd()是结束。
- 可以传一个参数,参数为计时器的名称。


计时器案例
- 接下来结合具体案例测试下代码性能
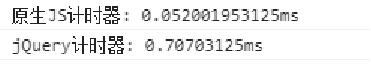
- 常问面试题:jQuery和JS运行时哪个更快、效率更高?
- 首先要明白一点,jQuery是JS封装好的代码库,本质上来说是对代码的二次封装编写,中间需要转换过程,执行效率不如原生JS。但开发效率高,应用方便。
- 接下来利用console.time和console.timeEnd测试下


-
注意:尽量在body结束前引入jquery库文档,因为在使用DOM时需要使用页面的元素,页面元素未实例之前是不能调用。
计数器
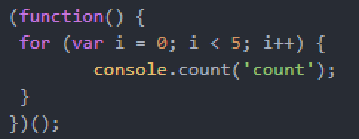
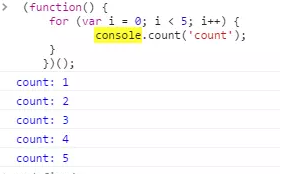
- console.count()方法用于计数,输出它被调用了多少次。



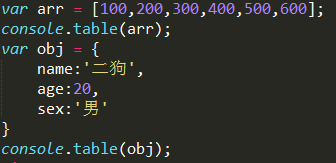
表格化
- console.table()方法可以将传入的对象或数组这些复合数据以表格形式输出



控制台快捷键
-
1、方向键盘的上下键,一用就知晓。比如用上键就相当于使用上次在控制台的输入符号。
-
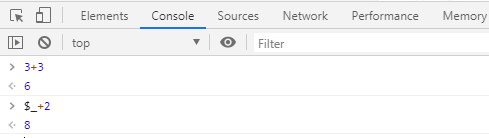
2、$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的

-
3、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用 加 上 熟 悉 的 c s s 选 择 器 来 选 择 D O M 节 点 。 例 如 加上熟悉的css选择器来选择DOM节点。例如 加上熟悉的css选择器来选择DOM节点。例如(‘body’)
-
4、$ 简单理解就是 document.querySelector 。
-
5、$$ 简单理解就是 document.querySelectorAll 。
-
6、$_ 是上一个表达式的值
-
7、dir 就是 console.dir





















 8440
8440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








