微信小程序(组件–表单:滑块、开关、选择器)
(1)表单组件—slider滑动组件







颜色类属性
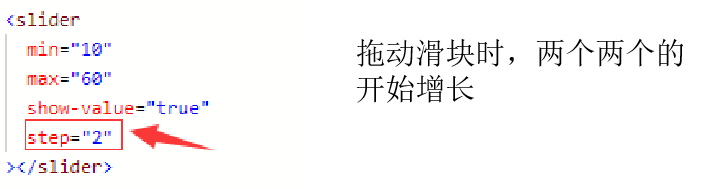
滑块属性
拖动事件




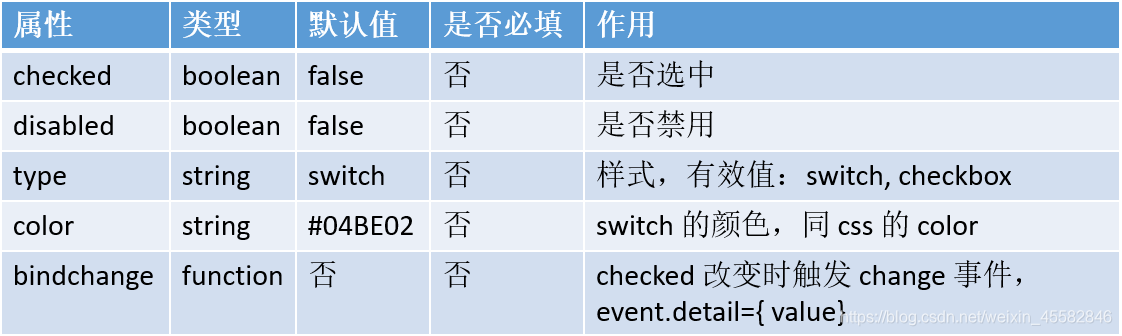
(2)表单组件—switch开关组件

注意:
switch类型切换时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭
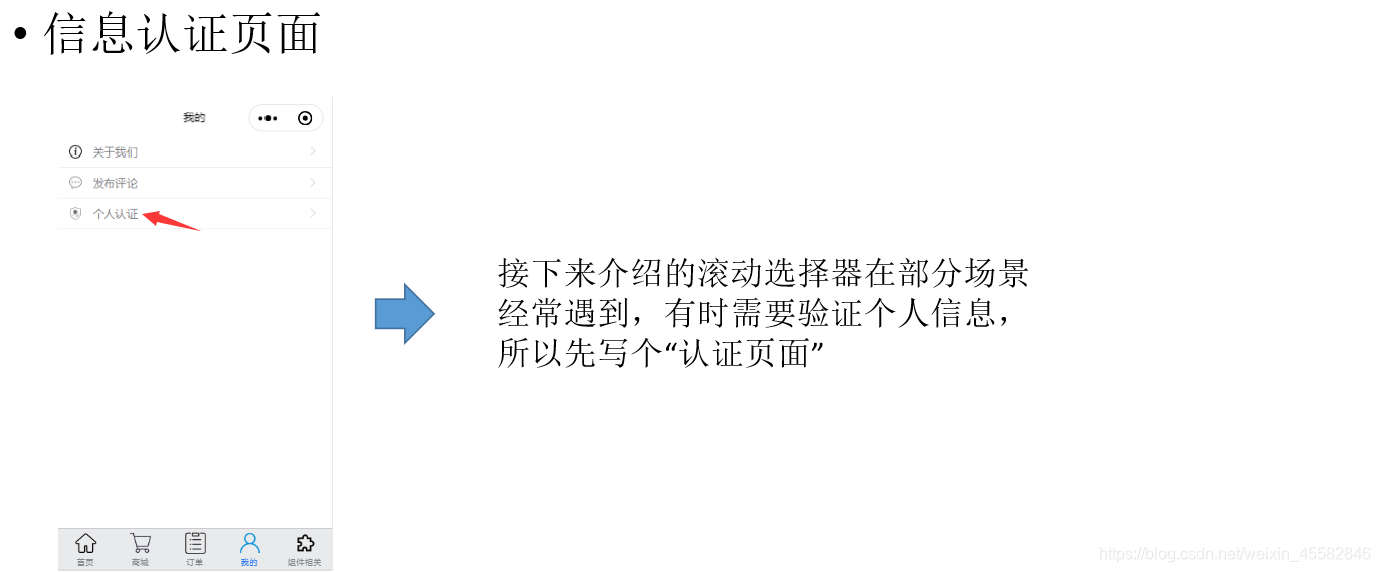
信息认证


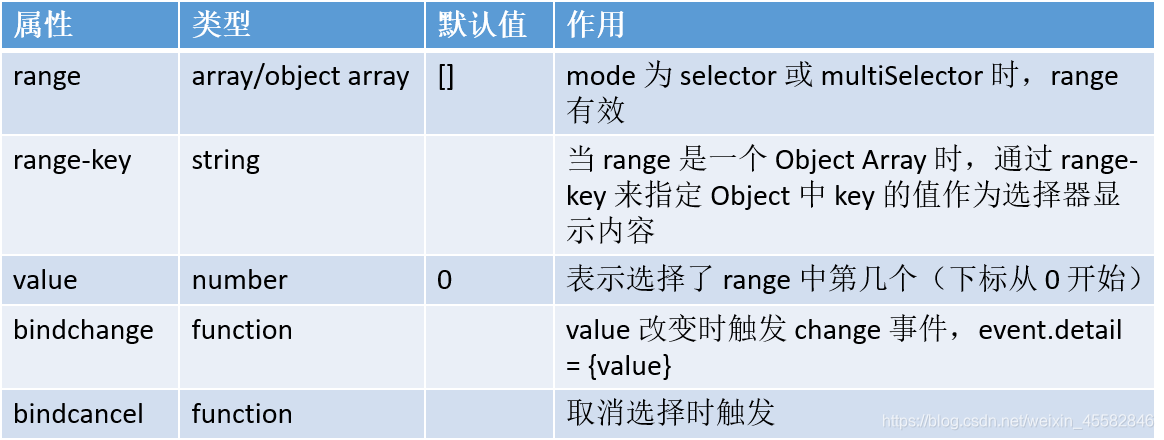
(3)表单组件—picker滚动选择器

mode取值
注意:除了之前的通用属性外,对于不同的mode,picker拥有不同的属性
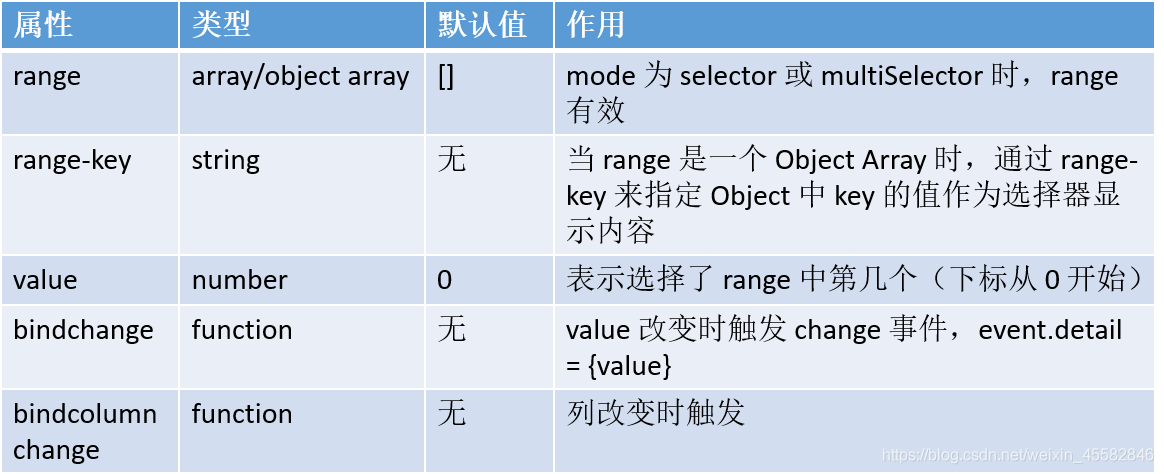
普通选择器mode = selector


接下来将range改为object array,利用range-key来指定 Object 中 key 的值作为选择器显示内容
多列选择器mode = multiSelector

日期选择器mode = date
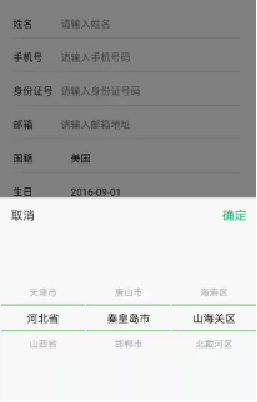
省市区选择器mode = region
(6)表单组件—picker-view嵌入组件
picker-view为嵌入页面的滚动选择器。其中只可放置 picker-view-column组件,其它节点不会显示
picker-view-column为滚动选择器子项。仅可放置于picker-view中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致
详情参见官网文档,简单了解即可
导航组件
导航组件常用的navigator,之前讲解过相关。






















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








