原生小程序使用picker组件出现的问题
一.渲染一个对象数组的时候,渲染出来是[object,object]

解决

根据官方文档中显示的 如果range是一个对象数组或者是一个对象的话,需要设置range-key="name"来显示name的这个属性
<picker range="{{deviceArray}}" data-a="deviceArray" data-b="sersDevice" wx:if="{{deviceShow}}" bindchange="deviceChange" range-key="name">
<view class="inlineBlock">
<view style="color: #4c4c4c;flex-shrink: 0;"></view>
<label class="value">{{sersDevice.name||'请选择'}}</label>
</view>
</picker>
解释:这里的deviceArray是一个对象数组,所以要绑定range-key="name"来显示他的名称
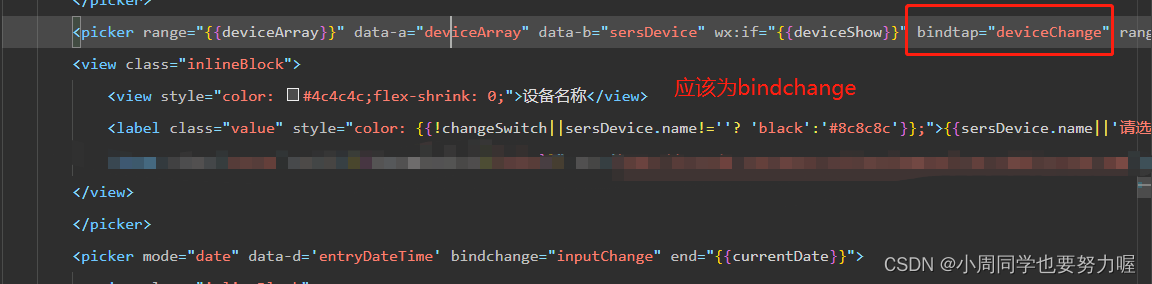
二.点击确定的时候无法确定picker的值
原因:给picker组件绑定的bind事件绑定错误,我之前绑定的是bindtap,当点击的时候就会就会调用绑定的事件,而非改变后确认事件,所以应该绑定的是bindchange.

。。。。持续更新





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








