
最近华为发布了鸿蒙系统并且开源了代码,成为了科技圈的热闻。不过我注意到了,系统内置的字体也是开放免费商用的,来看一下这款字体有什么不一样吧。
关于 HarmonyOS Sans
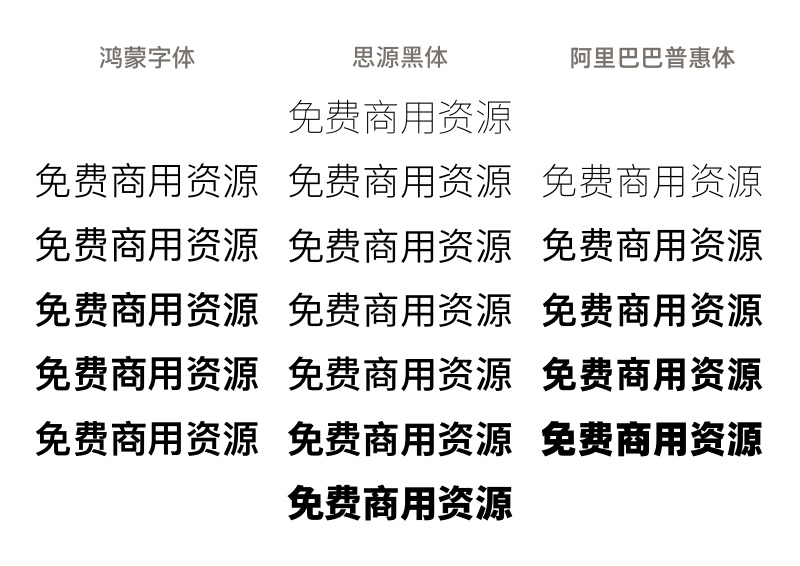
华为鸿蒙字体 (HarmonyOS Sans) 是华为和汉仪字库合作定制,专门为鸿蒙操作系统设计打造,设计上聚焦于功能性、普适性,字形和之前介绍过的谷歌思源黑体、阿里巴巴普惠体以及 OPPO 手机公司的 OPPO SANS 等免费商用字体有点类似,是一款适合阅读的多字重中性字体。
HarmonyOS 字体特性
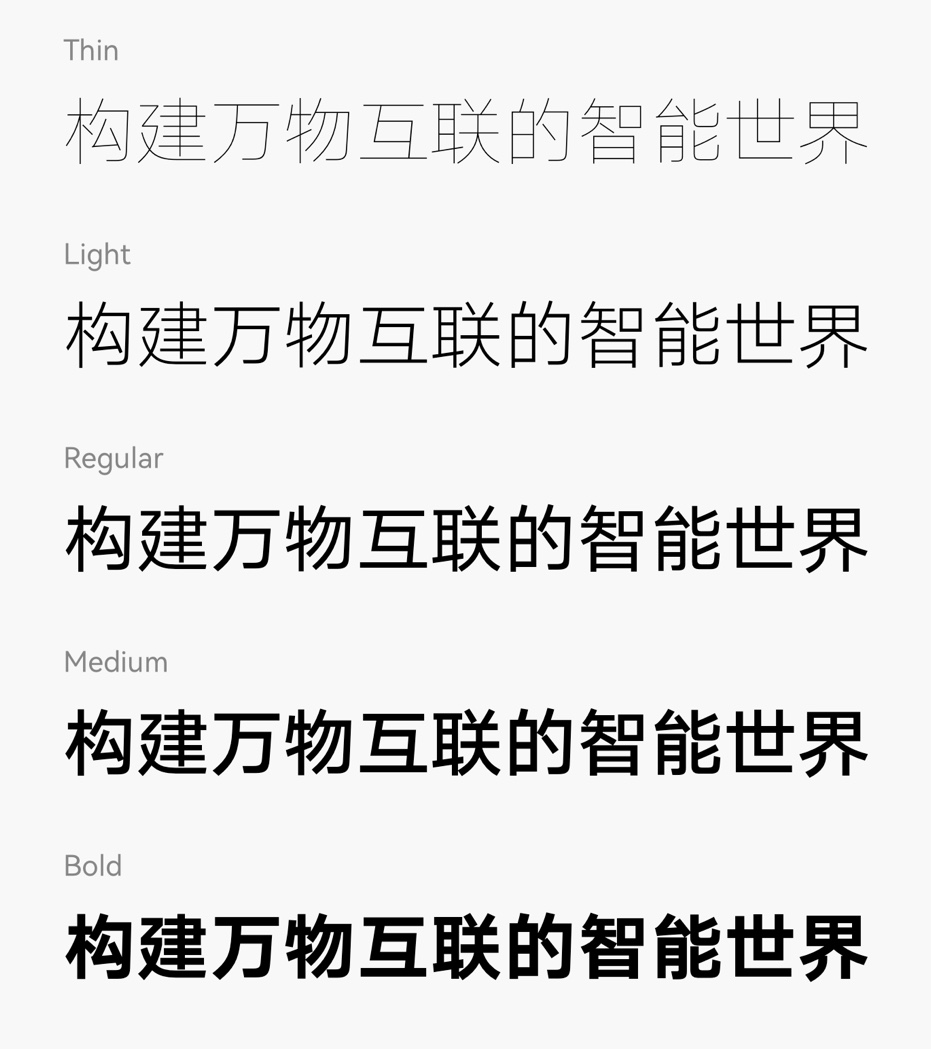
- 5种字重粗细调节。HarmonyOS Sans 支持可变特性,让用户选择他们喜欢的字体粗细来进行文本的显示。
- 支持等宽与变宽两种样式。变宽数字在阅读文本段落中能让阅读体验更加连贯。而等宽数字在强调数值以及数据需要经常变化的表格、时钟数字的 UI 界面使用时,效果会更好。
- 支持多国语言。HarmonyOS Sans 支持简体中文、繁体中文、拉丁、西里尔、希腊、阿拉伯等5大书写系统,105种语言全球化覆盖。
- 通用性极佳,中英文混排效果优秀。鸿蒙系统是一款面向全场景的分布式操作系统,无论在手持设备、电视大屏幕还是手表的小屏上, HarmonyOS Sans 鸿蒙字体都具备极强的通用性和协调性。无论是粗体还是细体均需拥有出色的一致性。

字形特点
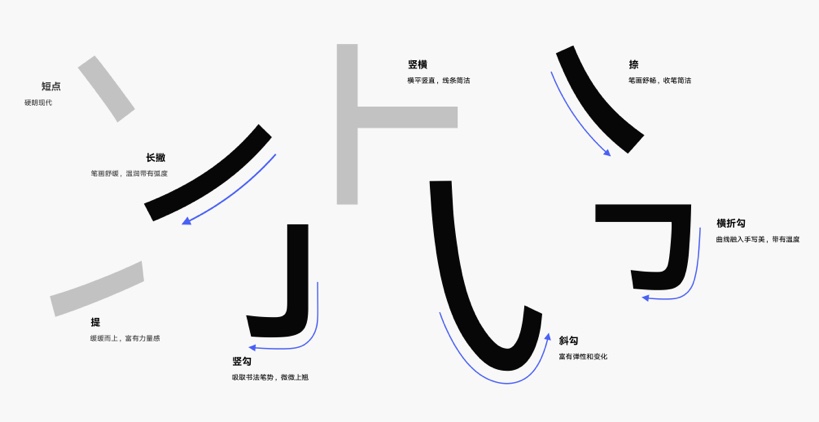
在保障字体体验的功能性前提下,HarmonyOS Sans 在人文和现代中找到新的平衡。在短笔画时保持横平竖直,简约无装饰,撇捺弯钩长笔画中融入书法的笔势美学,带来全新的视觉感受。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lYXLkecu-1627658630819)(https://img.thosefree.com/wp-content/uploads/2021/06/harmony-sans-6.gif)]

在排版设计中常见的“字体不协调”问题之一就是中英文混合的排版,鸿蒙字体对此做出了针对性的优化,把西文字体设计得更显大更显宽,与中文对齐的匹配度更高,细看起来更加和谐。


字体应用效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tiWhyBpd-1627658630823)(https://img.thosefree.com/wp-content/uploads/2021/06/harmonyos-sans-4.jpg)]

使用场景和用途
HarmonyOS Sans 易读性强,字型简约富有科技感,在各种不同尺寸的屏幕上都能获得清晰的显示效果,既适合用于设计制作、平面印刷,也可用于阅读,显示大量文字也依然干净清爽。拥有5种字重,用在正文阅读通透流畅,粗细结合的标题也更醒目。
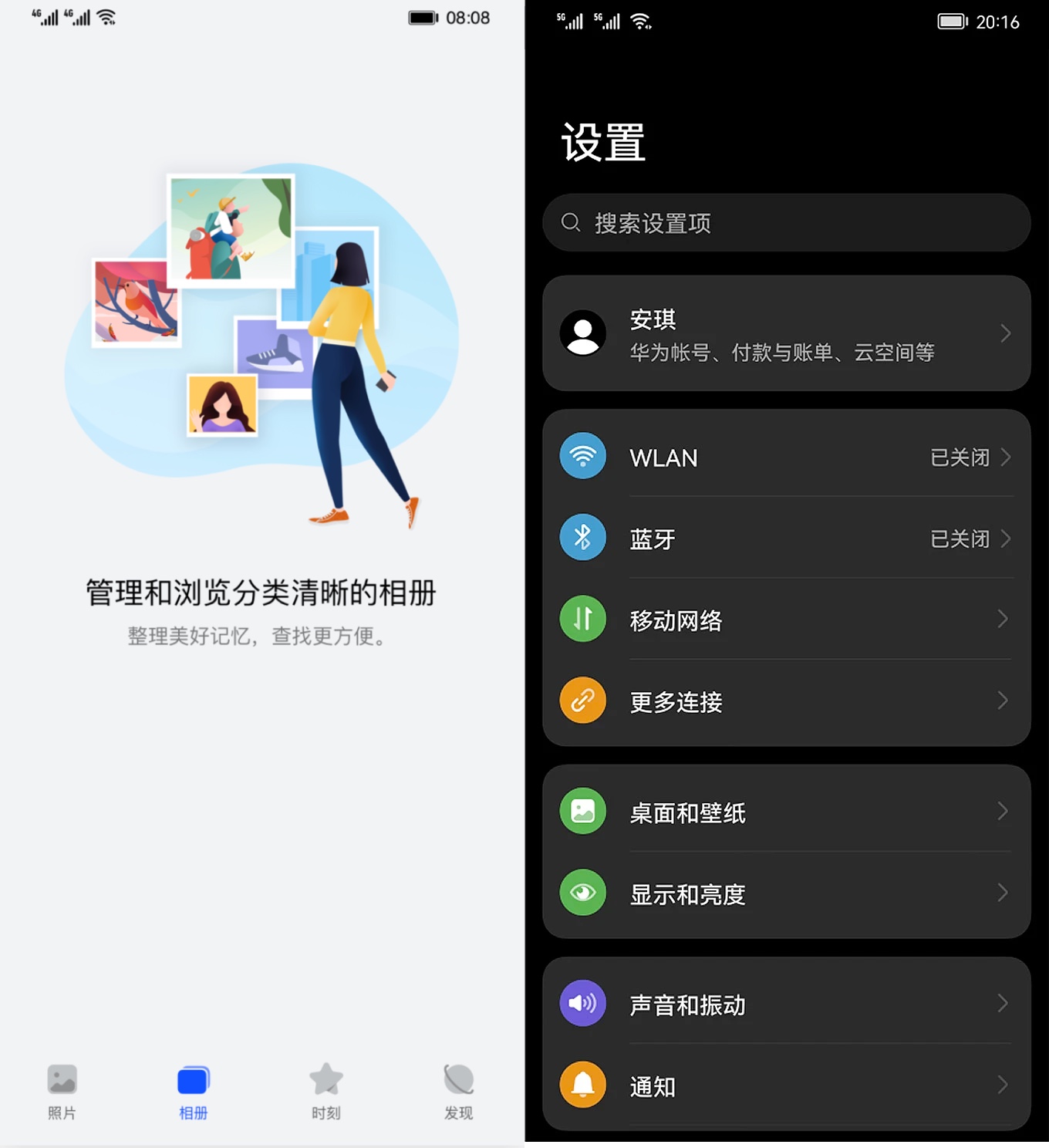
而对于移动 UI 界面设计来说,HarmonyOS Sans 本身优化了显示效果和协调性,特别是对数字的优化(比如时钟显示的冒号,往往需要手动调整),使得对 UI 作品整体气质有所提升,因此也可以用在效果图或作品集中。
当然了,你也可以设置为日常的办公文档字体,也可以下载用来替换自己手机设备的默认字体,即使没有华为设备,也能体验一下鸿蒙系统的文字显示效果。鸿蒙字体的格式为 .ttf,可以在 Android、Windows、macOS、Linux 等系统上使用。
免费商用说明
华为鸿蒙字体 (HarmonyOS Sans) 是随鸿蒙系统发布的中西文字体,有华为联合汉仪字库专为鸿蒙系统设计,现在华为将其公开发布,任何个人和公司都可以免费下载使用,包括商用。
需要注意的是,windows 系统内置的微软雅黑字体以及 macOS 内置的平方字体都是不能商用的,用在设计或者印刷上会面临侵权风险。喜欢这一类中性字体的,除了思源黑体、阿里巴巴普惠体,现在又多了一款鸿蒙系统字体可以选择了。
























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








