
Quasar 又发布新版本了,性能优秀的 Vue 组件开发框架,时隔3年再次推荐给大家。
早在2021年,我就写了一篇简单的文章向大家推荐了 Quasar 这款 Vue.js 开发框架,如今3年过去了,Quasar 发展得很好,更新频率依旧很高,不仅从当时的 Vue 2.x 升级到 Vue 3,也增加了很多实用的特性。截止我写这篇文章的今天,最新版本 V2.16.4 已经发布,这么一款优质的前端开发框架,值得再次推荐给大家。

- 多平台支持:能够用于快速开发 Web 桌面产品或 App 项目,编写一次代码,可同时发布为网站、移动应用(支持 Android、iOS 等)、Electron 桌面应用、渐进式网页应用(PWA)、服务器端渲染的应用(SSR)以及浏览器扩展(BEX);
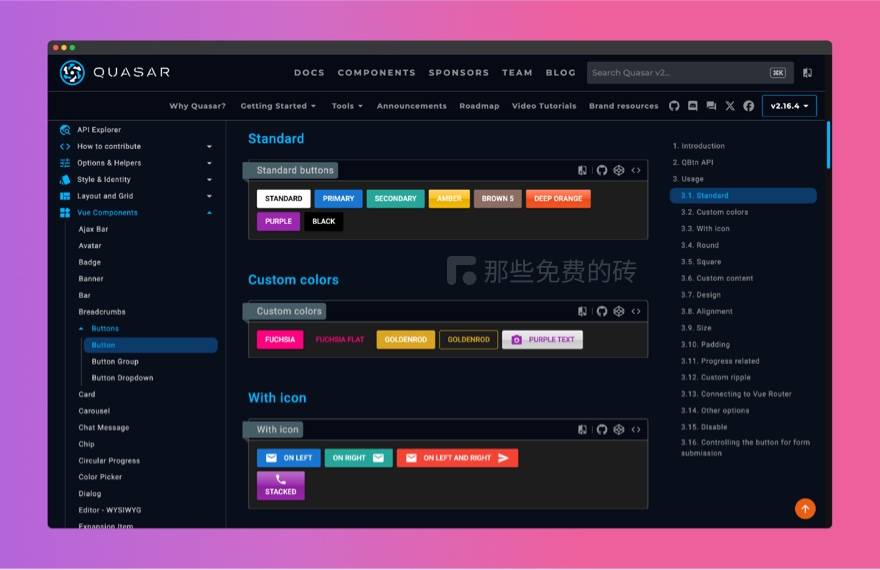
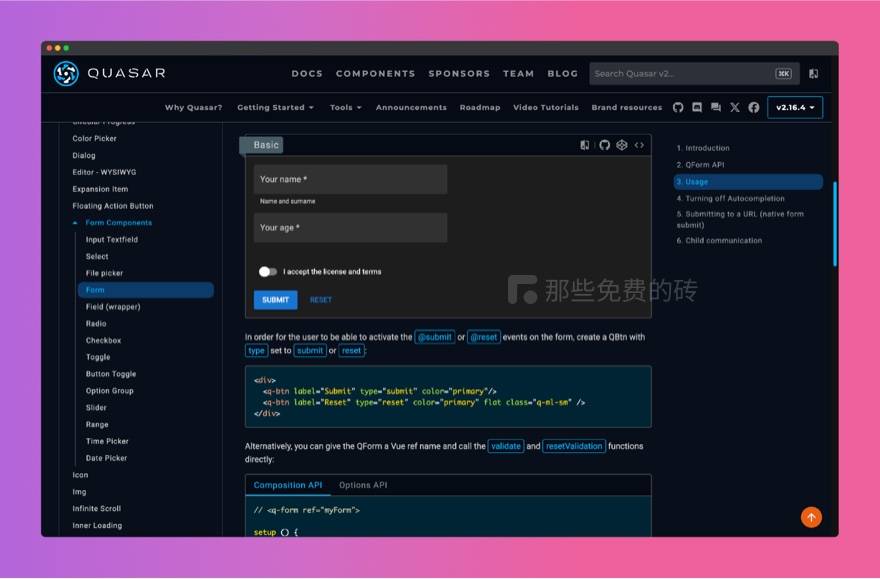
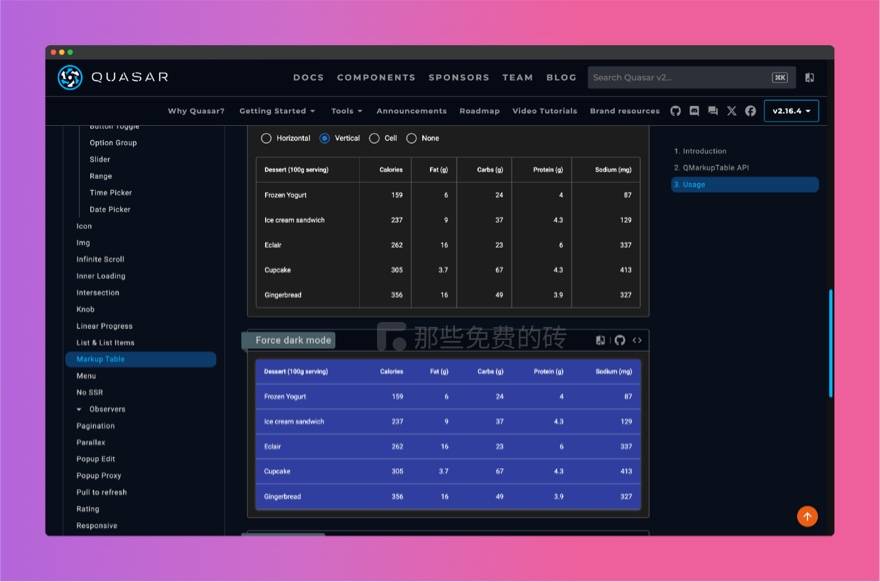
- 丰富的组件:内置了各种常见、设计精良的 web 组件,开箱即用;
- 高度可定制化:开放了定制参数,我们可以通过 Sass/SCSS/Stylus 变量快速定制适合项目的 UI 风格;
- 性能依旧顶级:在不同平台上都能提供流畅的体验,采用自动树摇模式,极大地减少了打包大小;
- 良好的开发体验:官方提供的 CLI(命令行界面)对多种开发模式提供了一流的支持,同时具备很棒的中文社区,方便开发者交流和解决问题。CLI 由两个软件包组成,第一个是可选的 @quasar/cli,仅允许创建项目文件夹并全局运行 Quasar 命令;第二个是核心的 @quasar/app,它会被安装到每个 Quasar 项目文件夹中;
- 国际化和本地化:内置了 40 多种语言包,如果内置语言包还不够用,添加配置也很方便;
- 活跃的开发团队和社区:Quasar 的开发团队积极维护项目,并且社区活跃,不断有新的插件和解决方案贡献出来。
Quasar 框架的底层技术包括 Vue.js、Node.js、Webpack、Cordova、Capacitor、Electron 等主流前端技术栈,不过开发者并不需要深入研究这些技术,它们在 Quasar 中已经进行了集成和配置,这可以节省很多学习的时间,只要需要熟悉 HTML、CSS、JS、Vue、Webpack 等,有一定的英文文档阅读能力,就可以快速构建项目。

安装
安装 Quasar CLI:
创建项目
然后就可以向创建 Vue 项目类似,用以下命令创建一个新的 Quasar 项目:
运行
项目创建完成后,进入项目,执行下面命令运行项目:
Vue 集成
在 Vue 3.x 项目中集成的简单示例:
Quasar 的 UI 组件风格是 material design,这种风格在国外的安卓手机非常流行,用户也熟悉操作体验,用 Vue 来开发出海 APP 、web 应用非常合适,如果本身用的就是 Vue,我强烈推荐 Quasar,不用再因为出海项目去学习 React 了。

除了移动应用,在 Quasar 官方开源项目推荐中还看到配套的中后台框架 Vue-Quasar-Manage、基于 Electron 开发的桌面应用,同样是开箱即用的优秀企业开发框架,所以我们也完全可以基于这些项目来构建企业应用。

Quasar 是一个免费开源的开发框架,基于 MIT 开源协议在 Github 上开源,我们可以将它免费用于个人或商业项目。
值得一提的是,Quasar 的开发团队由自世界各地的开发者组成,他们中有的是火箭工程师,有的是世界500强大厂的工程师,他们对 Quasar 这个开源项目的非常热爱,一直以来够贡献了很多,才有了今天如此优质的开发框架。





















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








