
最近公众号有粉丝留言说想找一款数据大屏组件,这篇文章推荐的这款还不错, Vue / React 都可以用。
DataV 是一款基于 Vue 开发的数据可视化组件库,主要用于开发大屏数据展示页面,(即数据可视化),内置了多种类型组件,让开发者可以轻松构建出专业酷炫、视觉丰富的数据大屏界面。

需要注意的是,阿里云也有一款叫 DataV 的用于大屏数据展示的付费数据化产品,输入表格数据可以得到大屏数据面板。但今天介绍的 DataV 是一个前端开发组件,两者虽然效果类似,但性质不一样。
- 开箱即用,快速构建数据大屏,开发效率很高;
- 内置了很多用来提升页面视觉效果的 SVG 边框和装饰,逼格满满;
- 基于 Charts 封装了各式各样的图表,应有尽有;
- 基于 Vue 2 开发,目前已提供 Vue 3 和 React 版本。
所谓数据大屏,就像名称一样,就是一块很大的屏幕,上面全是图表和数据,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是巨大化的 Dashboard,科技感(逼格)十足,深受甲方爸爸和老板们的喜爱,一般在交易大厅,展览中心,管控中心,老板办公室等地方可以看到。
作为前端开发者,要手动撸这样的大屏,工作量大不说,没有 UI 的协助,很难做到富有科技感的视觉效果,DataV 就是一款让我们轻松实现数据大屏的 Vue 组件。
在 Vue 项目中安装和使用
使用 DadaV 很简单,根据官网的开发文档,在 Vue 项目中通过 npm 命令安装:
然后注册为全局组件:
当然也可以按需引入,减少项目打包的体积。
酷炫的边框元素和加载动画
除了数据图表,DadaV 还提供了基于 SVG 的科技感元素,动效优雅,体验极佳,分别是:
- 增强用户体验的科技感 loading 组件;
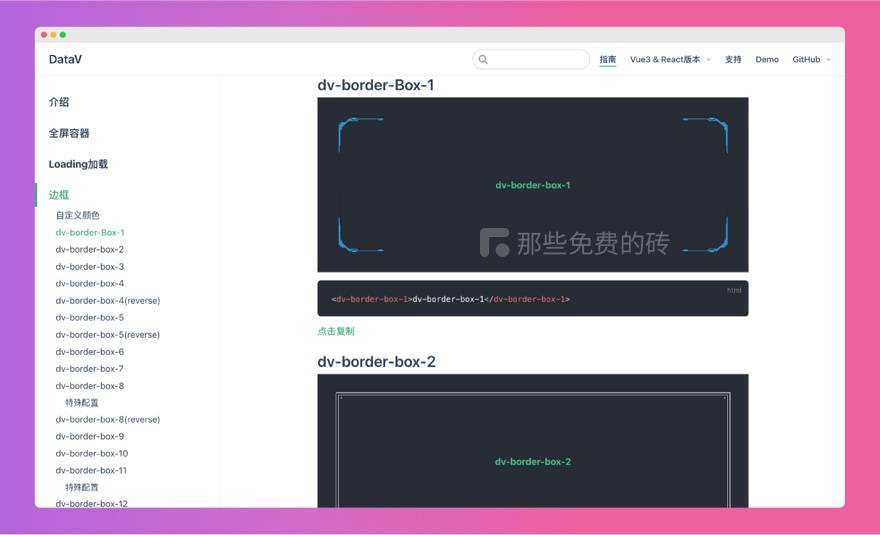
- 13款用于图表外部的边框元素,每一款动效和视觉效果都很棒;
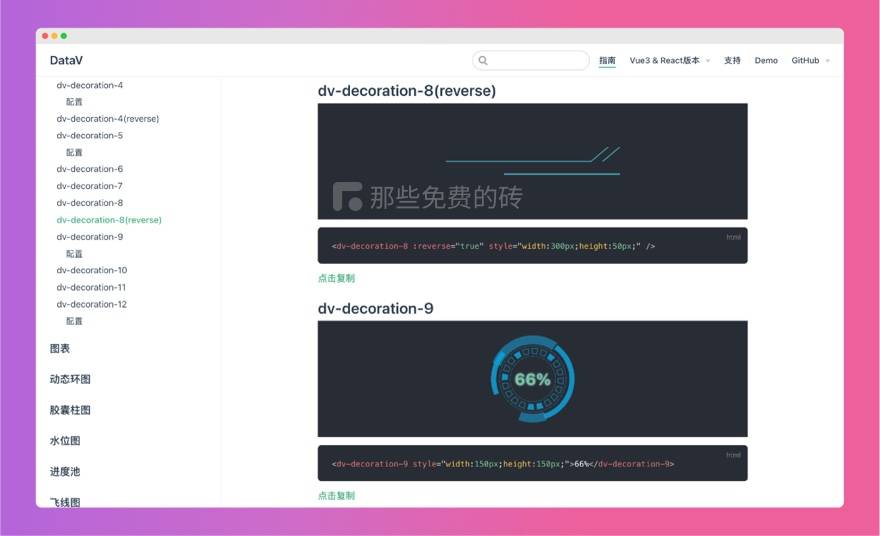
- 12款用来点缀数据页面的装饰效果,与边框组件相同,同样用SVG元素绘制的高性能动画。
有了这些元素,相信可以让我们开发的数据大屏更加专业,科技感爆棚。


支持的图表类型
DadaV 的图表组件基于 Charts 封装,使用也很简单,只需要将对应图表 option 数据传入组件即可。目前支持下面 11 种图表:
有了这些内置组件,加上官网提供的详细的代码例子和实时效果,几乎不需要学习什么就可以搭建一个数据大屏了。看看下面几个用 DadaV 构建的几个数据大屏效果吧:



DataV 是一个免费开源的数据大屏组件,项目源码基于 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在个人或者商业项目上。























 2789
2789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








