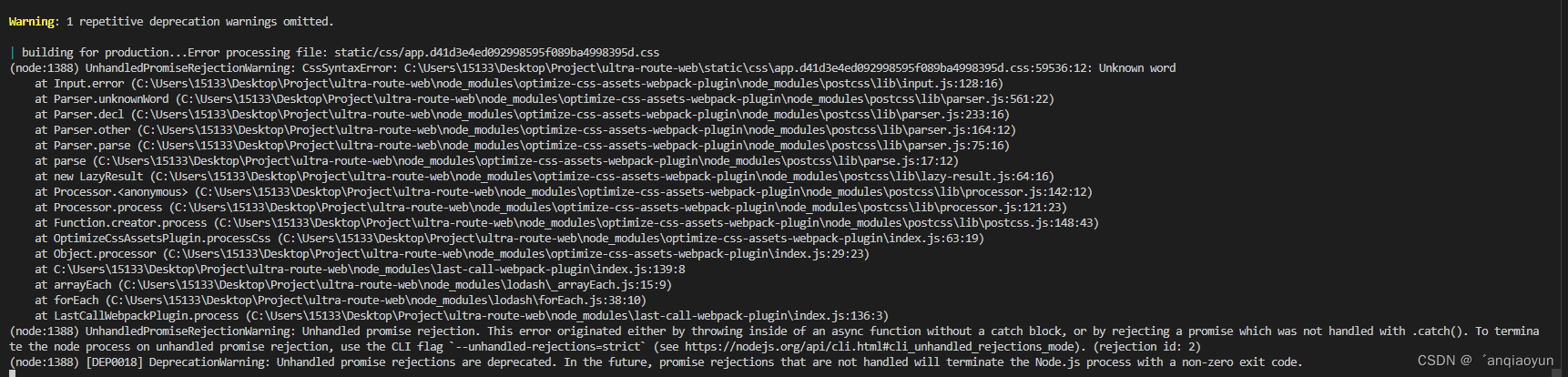
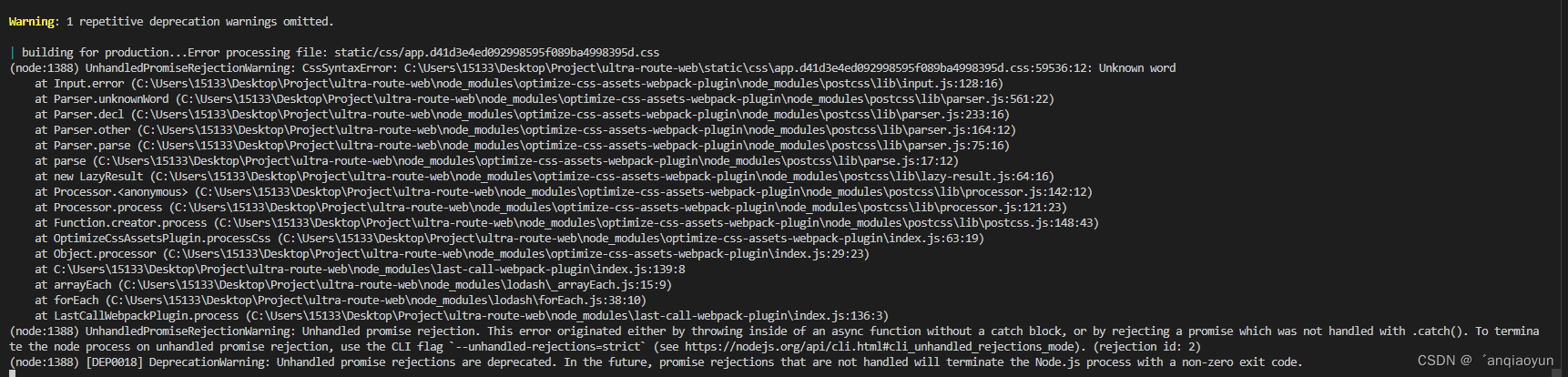
打包时执行完npm run build 之后报如下错误

解决方案:
- 找到 build 目录下面的 utils.js 文件,
- 找到 cssLoader 配置,加上:minimize: true

其他办法:
检查项目页面中的css有没有加汉字的注释:

需要将汉字的注释改成这种形式:/* 这是我的注释*/
打包时执行完npm run build 之后报如下错误

解决方案:


 4937
4937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


