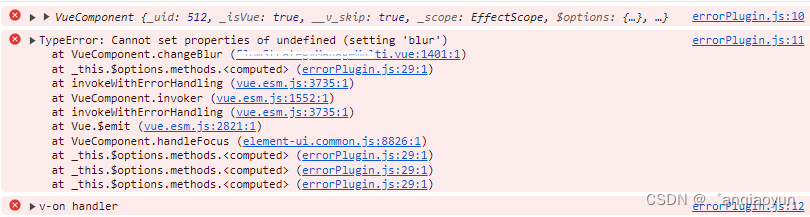
原因:使用了ElementUI中的el-select选择器,当配置了filterable 属性之后, @blur 事件便失效了;
解决方案:
在select标签内添加ref,通过el-select的 @focus 方法 来触发 blur事件;
<el-select v-model="formData.selection_criteria" multiple collapse-tags clearable filterable placeholder="请选择选择条件" class="form-input" ref="select" @focus="changeSelectedCondition">
<el-option
v-for="(item,index) in conditionSelectItem"
:key="index"
:value="item.id"
:label="item.name"
></el-option>
</el-select>
changeSelectedCondition () {
this.$refs['select'].$refs.input.blur = () => {
console.log("999===",this.formData.selection_criteria)
}
},
遇到的问题:

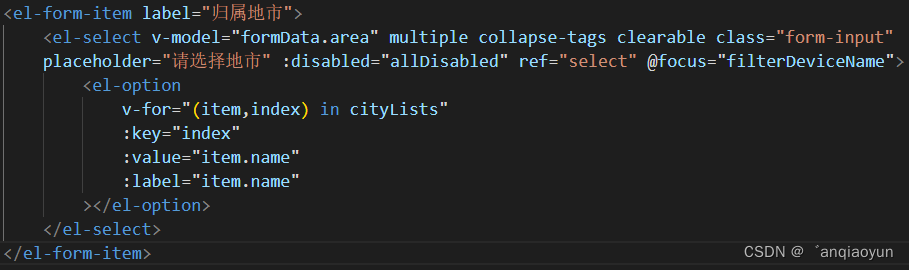
报错的原因是el-select中没有加filterable 属性

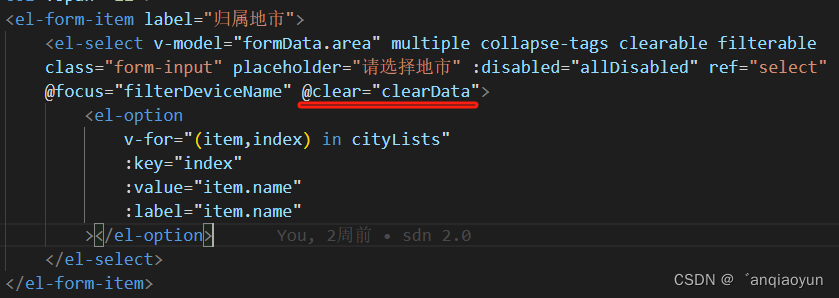
拓展:多选框选择值后,点击×清空选项触发的事件 @clear























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








