一. 安装Vue脚手架
1.1 全局安装vue ui在cmd或者在PowerShell中
全局安装
npm install -g @vue/cli
查看版本 注意这里是大写的V
vue -V
然后使用命令行创建项目my-peoject表示你要创建的项目名称

回车等地安装:
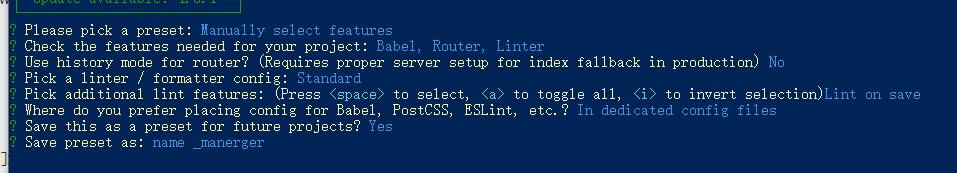
之后会跳出来几个问题让你回答:如果看不懂往下看1-9

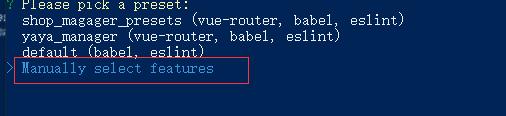
1.请选择一个预设:default是默认的我们选择第二个点击回车

- 让你选择项目要用到的依赖这里勾选router(路由)点击回车

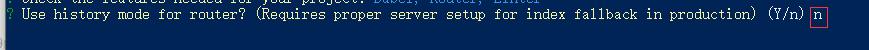
3.是否使用路由器的历史模式?点击回车

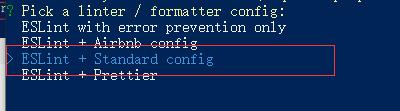
4 . 选择一个代码检查工具选择第三个(标准)点击回车

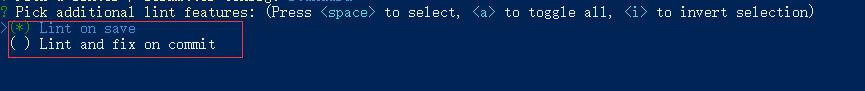
5.什么时候检查?选第一个是保存的时候检查。点击回车

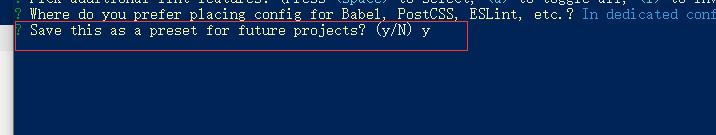
6.配置文件问题 默认选第一个点击回车
7.是否希望打成模板填写y点击回车

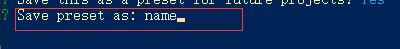
8.预设名字填写创建的项目名称就好了点击回车

9.回车等待安装
安装完成之后就是这个样子啦
然后进入cd到创建项目的目录下,使用npm run serve运行项目就可以啦

10.在浏览器中输入两个地址的其中一个

11.看到这个界面就是安装成功啦

12.以上安装的是三版本的可以通过vue-V查看版本























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








