Android小白,初次学习,笔记自用,敬请指正~😛
有帮助记得一键三连呀(点赞收藏关注)😁
一,学习内容:
1,文字大小、颜色
android:text="显示文本"
android:textColor="颜色"
android:textSize="xxsp"
2,显示不下使用...
android:maxLines="最大行数"
android:ellipsize="start(省略号显示在开头)|end(结尾)|middle(中间)|marquee 跑马灯(动画横向移动)" //设置当文字过长时该控件如何显示
3,文字+icon
android:drawableRight="@drawable/图片名"
android:drawablePadding="xxdp" //设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,单独使用没有效果。
4,中划线、下划线
private TextView mTv4,mTv5,mTv6;
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线(有点锯齿状)
mTv4.getPaint().setAntiAlias(true);//去除锯齿
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv6 = findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>好好学习</u>"));//下划线
5,跑马灯
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever" //在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
android:singleLine="true" //设置单行显示
android:focusable="true" //允许获取焦点
android:focusableInTouchMode="true" //通过Touch来获得焦点
android:clickable="true" //点击文字开启跑马灯
6,页面跳转
private Button mBtnTextView;
mBtnTextView = findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
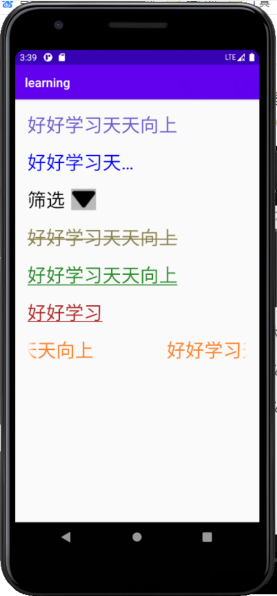
二,效果演示:
三,完整代码:
1,activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"/>
</LinearLayout>
2,MainActivity.java
package com.example.learning;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView = findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
3,activity_text_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好学习天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="好好学习天天向上"
android:maxLines="1"
android:ellipsize="end"
android:textColor="#000000"
android:textSize="30sp"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="筛选"
android:drawableRight="@drawable/icon_arrow_down"
android:drawablePadding="10dp"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_4"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好学习天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_5"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好学习天天向上"
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_6"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#000000"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_7"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好学习天天向上好好学习天天向上"
android:textColor="#000000"
android:textSize="30sp"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:focusable="true"
android:clickable="true"
android:focusableInTouchMode="true"/>
</LinearLayout>
4,TextViewActivity.java
package com.example.learning;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4,mTv5,mTv6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线(有点锯齿状)
mTv4.getPaint().setAntiAlias(true);//去除锯齿
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv6 = findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>好好学习</u>"));
}
}






















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








