ES6 导入导出方法
🚩🚩🚩我们开发常用的es6 导入到处方式有export default 和 export
😊 export default
1️⃣第一种:
// a.js
import b from './b.js'
console.log(b)
// b.js
export default {
name: 'lisi',
age: 55,
getInfo() {}
}
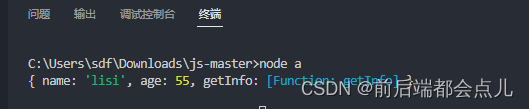
⭐️⭐️⭐️ 控制台输出如下:

2️⃣第二种:
// a.js
import * as b from './b.js'
console.log(b)
// b.js
export default {
name: 'lisi',
age: 55,
getInfo() {}
}
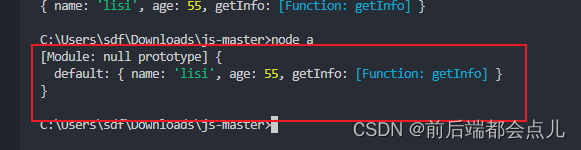
⭐️⭐️⭐️ 控制台输出如下:
🍅使用这种方式导出的是整个module,是一个名为default的对象

😊 export
🍅 代码如下:
// a.js
import { info } from './b.js'
console.log(info)
// b.js
export const info = {
name: 'lisi',
age: 55,
getInfo() {}
}
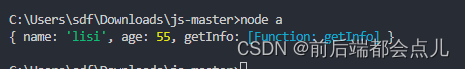
⭐️⭐️⭐️ 控制台输出如下:

😈😈😈 有啥问题留言讨论~~~~






















 3715
3715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








