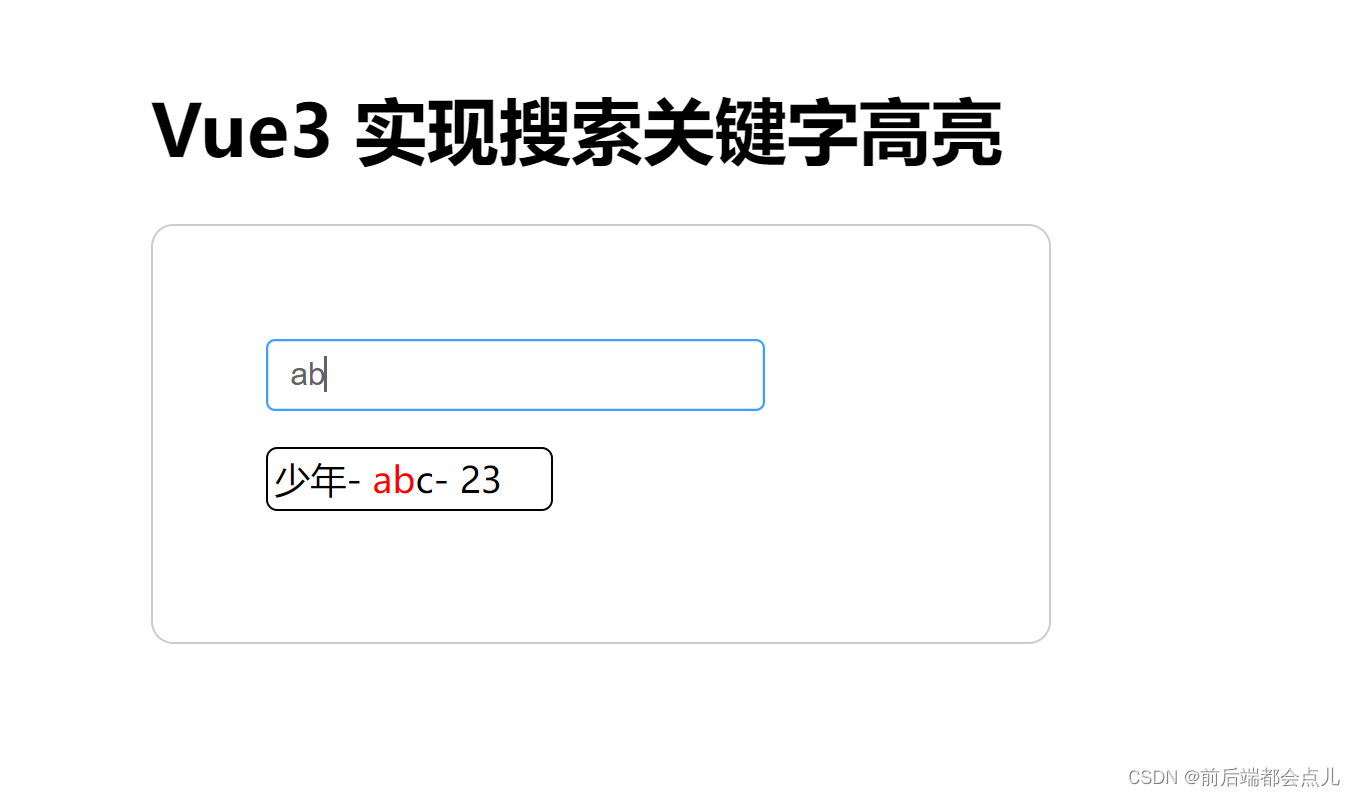
其实这个需求非常常见,平时用app、浏览网页时都能用到,那具体是怎么实现的?我做了小案例,先看下效果

我们先梳理下这个需求
-
获取搜索关键字,并过滤出符合条件的数据
-
匹配出要高亮的关键字
-
增加样式
那其实关键点就在于怎么匹配,如何高亮?
这里我们使用正则匹配,再用replace替换,replace的第二个参数也可以是函数,接受的值就是正则匹配到的值:
const searchKey = (val: string) => {
if (!val) {
shopList.value = JSON.parse(JSON.stringify(apiData));
return;
}
let reg = new RegExp(val, "gi"); // 正则匹配
inputValue.value = val;
shopList.value = JSON.parse(JSON.stringify(apiData));
shopList.value = shopList.value.filter((item) => {
item.name = item.name.replace(reg, (value: any) => {
console.log(value); // 匹配到的值
return `<span style="color: red">${value}</span>`;
});
return item.name.indexOf(inputValue.value) > -1;
});
console.log(shopList.value);
};
是不是很简单,有兴趣的小伙伴留个关注吧!





















 3481
3481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








