在上一篇中初步介绍了 Vue插槽,这一篇讲一下作用域插槽。
一、使用场景
作用域插槽允许父组件访问子组件内部的数据,并基于这些数据来渲染插槽的内容。作用域插槽使得组件之间的数据传递更加灵活和动态。
在子组件中定义:
<template>
<div>
<slot :user="user"></slot>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: 'John Doe',
age: 30
}
}
}
}
</script>在父组件中使用:
通过 v-slot:插槽名 = "随便定义一个变量接收数据" 或 #插槽名="随便定义一个变量接收数据",默认插槽使用 default 作为插槽名。
<template>
<ChildComponent>
<template v-slot:default="slotProps">
<p>姓名: {{ slotProps.user.name }}</p>
<p>年龄: {{ slotProps.user.age }}</p>
</template>
//或
<template #default="slotProps">
<p>姓名: {{ slotProps.user.name }}</p>
<p>年龄: {{ slotProps.user.age }}</p>
</template>
</ChildComponent>
</template>二、举例

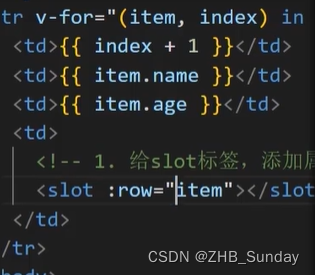
子组件内插槽绑定变量

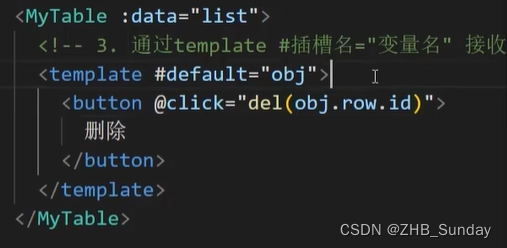
父组件内使用:
因为子组件内我们定义了 变量名 row 来传递数据,他是一个传递了item中的所有信息的对象,所以我们在父组件内 自定义一个 obj 来接收这个 row,使用数据时 obj.row.属性名。

插槽内插入的元素 他的样式和事件都定义在父组件内。






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








