- Vue项目中组件通信是很常用的,除了常见的父子通信,上一篇中还讲到了 EventBus 事件总线,本篇来学习一下利用 provide 实现非父子组件之间的通信。
- 首先创建 father 、son组件。

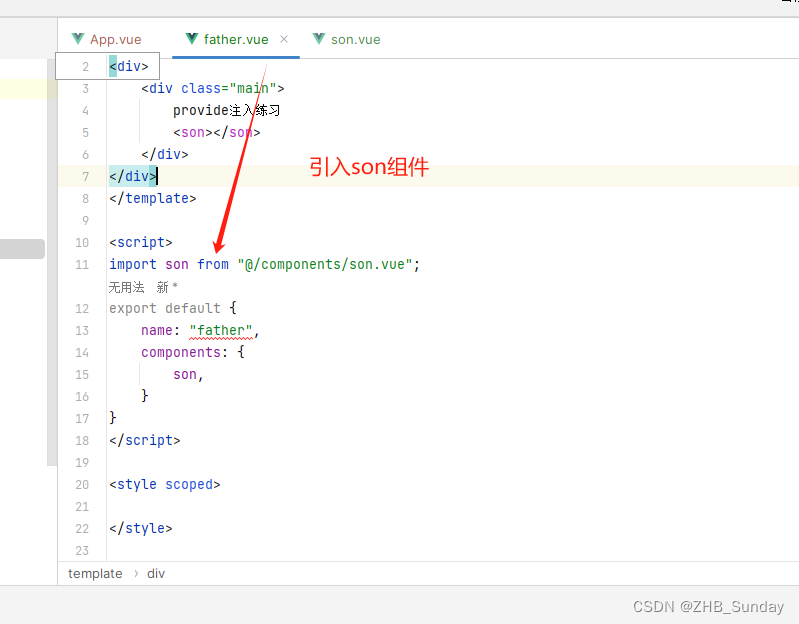
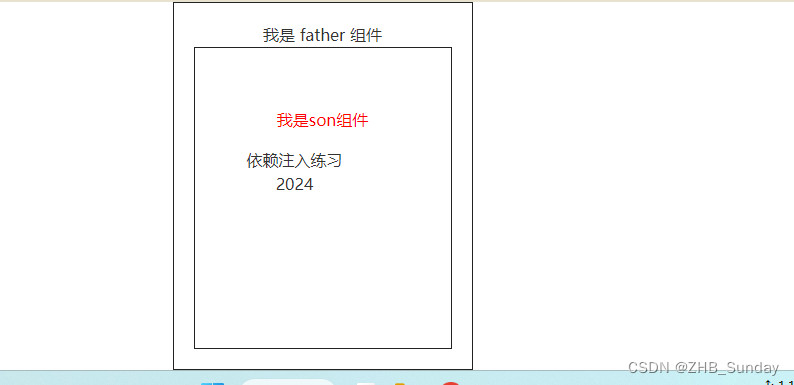
- 将father组件引入APP.vue 页面中显示,并且 father 组件引入 son 组件。


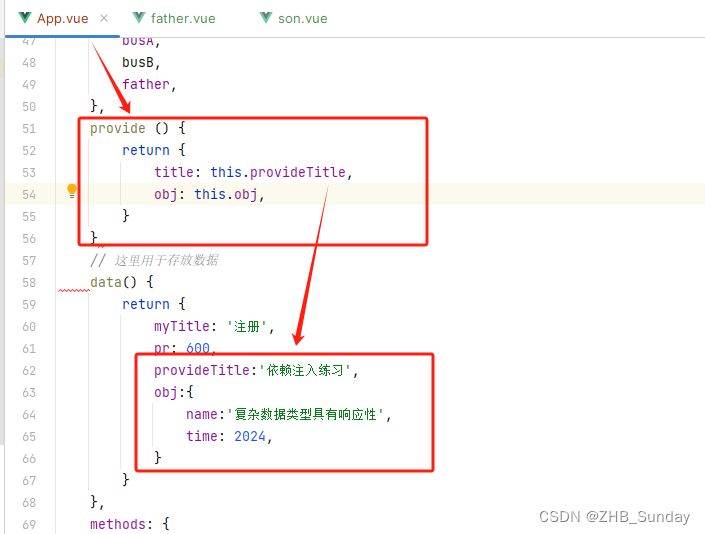
- 我们从 APP.vue 组件 直接传值给 son 组件,中间不经过 father 组件。

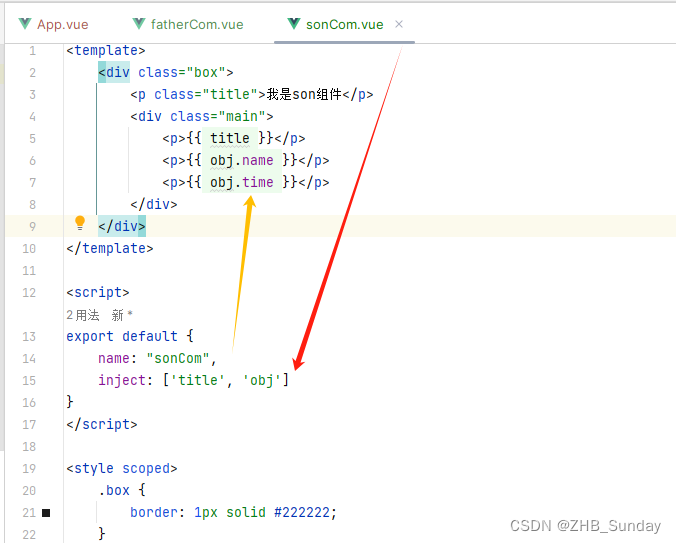
- 在 son 组件中进行接收。

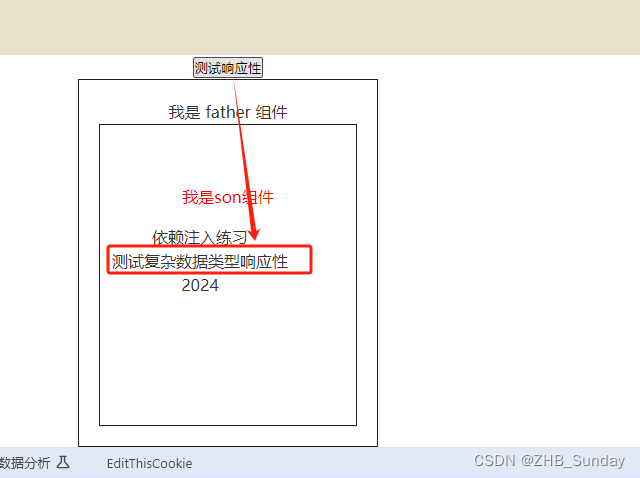
- 看效果

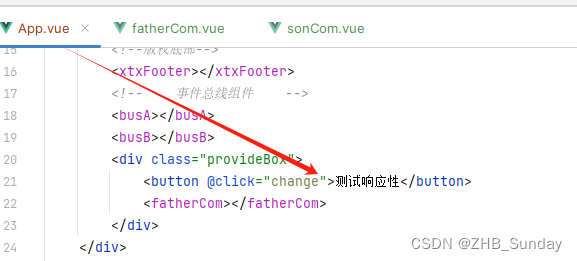
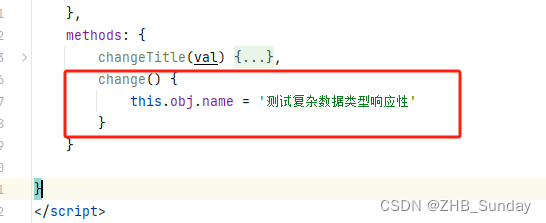
- 其中 obj 我们接收的是一个对象,他是复杂数据类型,具有 响应性,接下来我们在APP.vue中修改他其中的属性,son 组件中的内容也会更改。




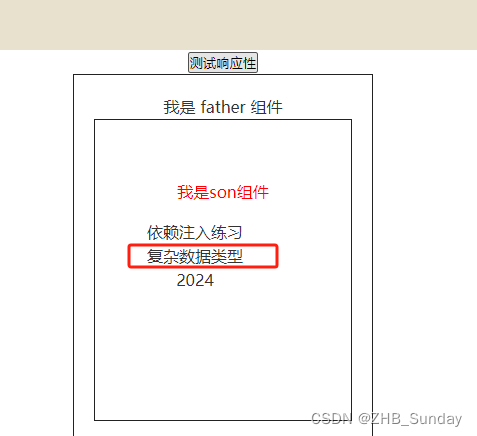
- 点击后发生了改变,证明复杂数据类型确实具有响应性。
provide&inject (学习)
最新推荐文章于 2024-07-10 22:11:08 发布





















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








