项目使用vue-element-admin开发,在运行过程中发现,切换 tagsview标签栏导航时页面刷新了,没有保存下页面操作的内容,比如:查询框设置的内容,切换后没有了,需要重新设置查询条件,用户反映比较繁琐,要求要在切换标签栏导航时不重新刷新界面加载数据。
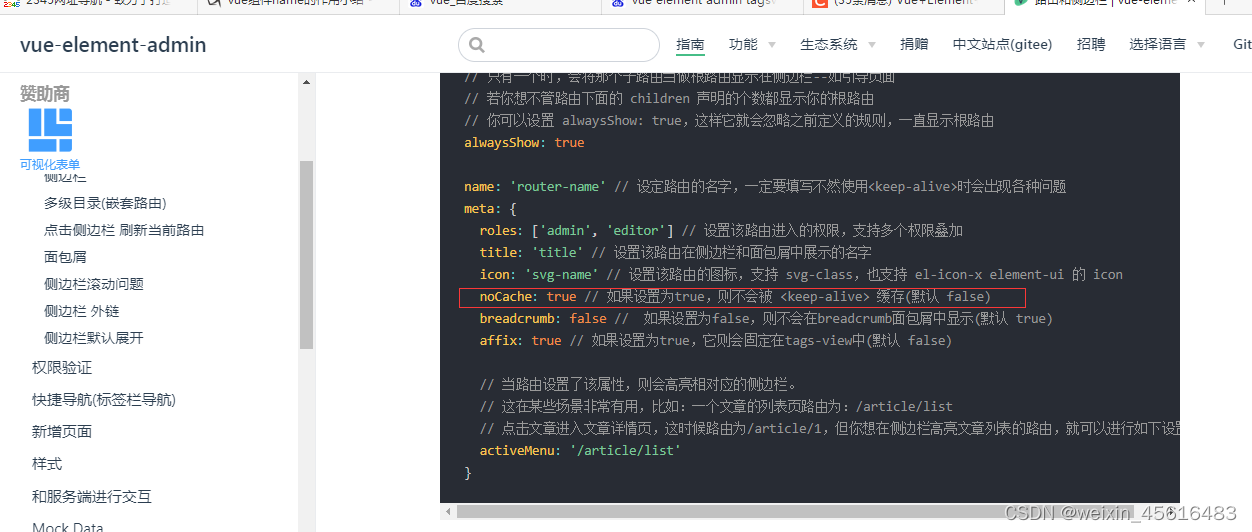
上网查找发现,框架中默认会缓存tag页面,即noCache默认是false,如下图:

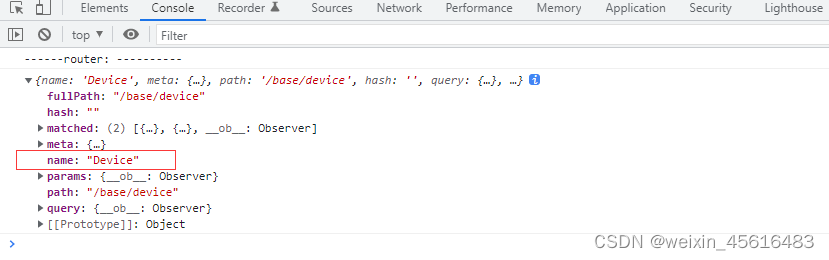
但是,必须保证 路由router中的name 和 路由对应的vue 组件的name是一致的。
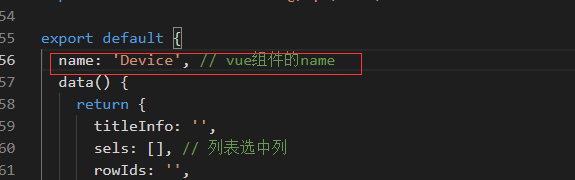
而在我们的项目中,vue组件的名称缺省了,所以导致了两者匹配不上,添加一下vue组件的名称与路由的名称一致即可。


参考文档:https://panjiachen.github.io/vue-element-admin-site/zh/guide/essentials/tags-view.html#visitedviews-cachedviews





















 4425
4425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








