场景
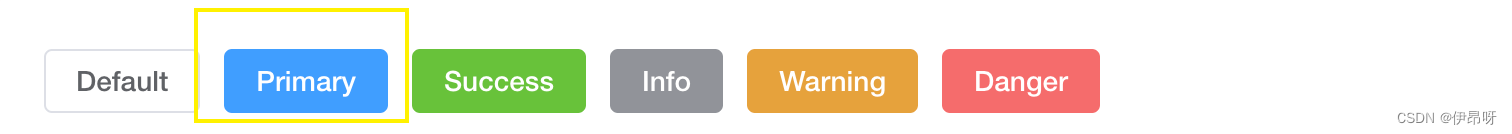
elementPlus默认的颜色是
#409eff下面这种蓝色
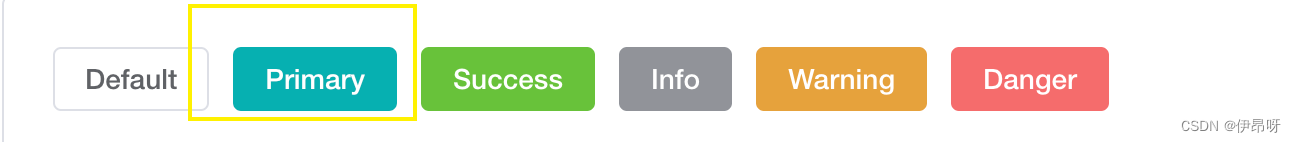
但项目要求的是
#06b0b2下面这种颜色
解决方案有以下几种
1、通过 CSS 变量设置
- 可以实现但不推荐
CSS 变量是一个非常有用的功能,几乎所有浏览器都支持。 (IE:啊这?)
element用 css 变量来重构了几乎所有组件的样式系统。
它兼容
SCSS变量系统。 使用SCSS的函数自动生成需要用到的css变量。
所以可以动态地改变组件内的个别变量,以便更好地自定义组件样式,而不需要修改 SCSS 文件重新编译一次。
可以利用这一点直接在App.vue
1.1 css 实现
:root {
--el-color-primary: #06b0b2;
...
}
需要注意的是 element官方并不推荐直接写到全局的
:root这种做法会存在一些性能问题。
那么我们可以
#app {
--el-color-primary: #06b0b2;
...
}
1.2 js实现
也可以通过 js 控制 css 变量
// document.documentElement 是全局变量时
const el = document.documentElement
// const el = document.getElementById('xxx')
// 获取 css 变量
getComputedStyle(el).getPropertyValue(`--el-color-primary`)
// 设置 css 变量
el.style.setProperty('--el-color-primary', '#06b0b2')

可以观察到 对于颜色的css变量,element有个逐渐变浅的处理,但是如果我们使用css变量去设置主题的话那就意味着我们对于这些也是需要一层一层去设置的。
效果可以做到但是会产生很多不必要的代码
2、通过 SCSS 变量
$colors: () !default;
$colors: map.deep-merge(
(
'white': #ffffff,
'black': #000000,
'primary': (
'base': #409eff,
),
'success': (
'base': #67c23a,
),
'warning': (
'base': #e6a23c,
),
'danger': (
'base': #f56c6c,
),
'error': (
'base': #f56c6c,
),
'info': (
'base': #909399,
),
),
$colors
);
3、覆盖
- 首先新建一个样式文件,例如
styles/element/index.scss:
// styles/element/index.scss
/* 只需要重写你需要的即可 */
$--color-primary: #06B0B2;
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
'base': $--color-primary,
),
),
);
// 如果只是按需导入,则可以忽略以下内容。
// 如果你想导入所有样式:
// @use "element-plus/theme-chalk/src/index.scss" as *;
- 然后在项目入口文件中,导入这个样式文件以替换 Element Plus 内置的 CSS
项目是webpack时:
//vue.config.js / vue.config.ts
//关于plugin的就是看自己项目就好
css: {
loaderOptions: {
scss: {
additionalData: `@use "~/styles/element/index.scss" as *;`,
},
},
},
项目是vite时:
使用 scss.additionalData 来编译所有应用 scss 变量的组件。
import path from 'path'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 你也可以使用 unplugin-vue-components
// import Components from 'unplugin-vue-components/vite'
// import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 或者使用 unplugin-element-plus
import ElementPlus from 'unplugin-element-plus/vite'
// vite.config.ts
export default defineConfig({
resolve: {
alias: {
'~/': `${path.resolve(__dirname, 'src')}/`,
},
},
//比较关键的依旧是这段
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "~/styles/element/index.scss" as *;`,
},
},
},
plugins: [
vue(),
// use unplugin-vue-components
// Components({
// resolvers: [
// ElementPlusResolver({
// importStyle: "sass",
// // directives: true,
// // version: "2.1.5",
// }),
// ],
// }),
// 或者使用 unplugin-element-plus
ElementPlus({
useSource: true,
}),
],
})
之所以用
@use 'xxx.scss' as *而不是@import 'xxx.scss'
是因为sass团队说他们最终会删除@import语法。
Sass: @use
Sass: @import
























 5571
5571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










