在文件 router/index.js中,
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
redirect: 'login',
hidden:true, //这里不需要渲染,在循环中判断 , true就不渲染
component: () => import('../views/Login.vue')
},
{
path: '/login',
name: 'login',
hidden:true,
component: () => import('../views/Login.vue')
},
{
path: '/:pathMatch(.*)', //通配符 任何找不到页面都可以调到此处
name: '404',
hidden:true,
component: () => import('../views/404.vue')
},
//代码开始 从该处开始要在vue页面中循环渲染 ,iconClass是图标
{
path: '/home',
name: '学生管理',
// redirect:'/home',
iconClass:'',
component: () => import('../views/HomeView.vue'),
children:[
{path:'/home/students',name:'学生列表',component: () => import('../components/Students/StudentList.vue')},
{path:'/home/inforlist',name:'信息列表',component: () => import('../components/Students/InforList.vue')},
{path:'/home/work',name:'作业列表',component: () => import('@/components/Students/WorkList.vue')},
{path:'/home/works',name:'作业管理',component: () => import('@/components/Students/WorkMenu.vue')},
]
},
{
path: '/home',
name: '数据分析',
// redirect:'/home/students',
iconClass:'',
component: () => import('../views/HomeView.vue'),
children:[
{path:'/home/dataview',name:'数据概览',iconClass:'',component: () => import('@/components/DataAnalysis/DataView.vue')},
{path:'/home/map',name:'地图概览',iconClass:'',component: () => import('@/components/DataAnalysis/MapView.vue')},
{path:'/home/travel',name:'旅游地图',iconClass:'',component: () => import('@/components/DataAnalysis/TravelMap.vue')},
{path:'/home/score',name:'分数地图',iconClass:'',component: () => import('@/components/DataAnalysis/ScoreMap.vue')},
]
},
{
path: '/home',
name: '用户中心',
component: () => import('../views/HomeView.vue'),
children:[
{path:'/home/user',name:'用户中心',iconClass:'',component: () => import('@/components/users/User.vue')},
]
},
//需要渲染的路由代码end
]
})
export default router
这里的children中的path一定要写完整,不然渲染获取不完整,多次点击链接不停往后加不会从头
Menu.vue
<template>
//面包屑 这里应该新增一个组件之后插入正确的地方的,代码放在一起看效果
<el-card>
<el-breadcrumb :separator-icon="ArrowRight">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<template v-for="(item ,index) in route.matched">
<el-breadcrumb-item>{{item.name}}</el-breadcrumb-item>
</template>
</el-breadcrumb>
</el-card>
//左侧菜单
<div class="menu">
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff"
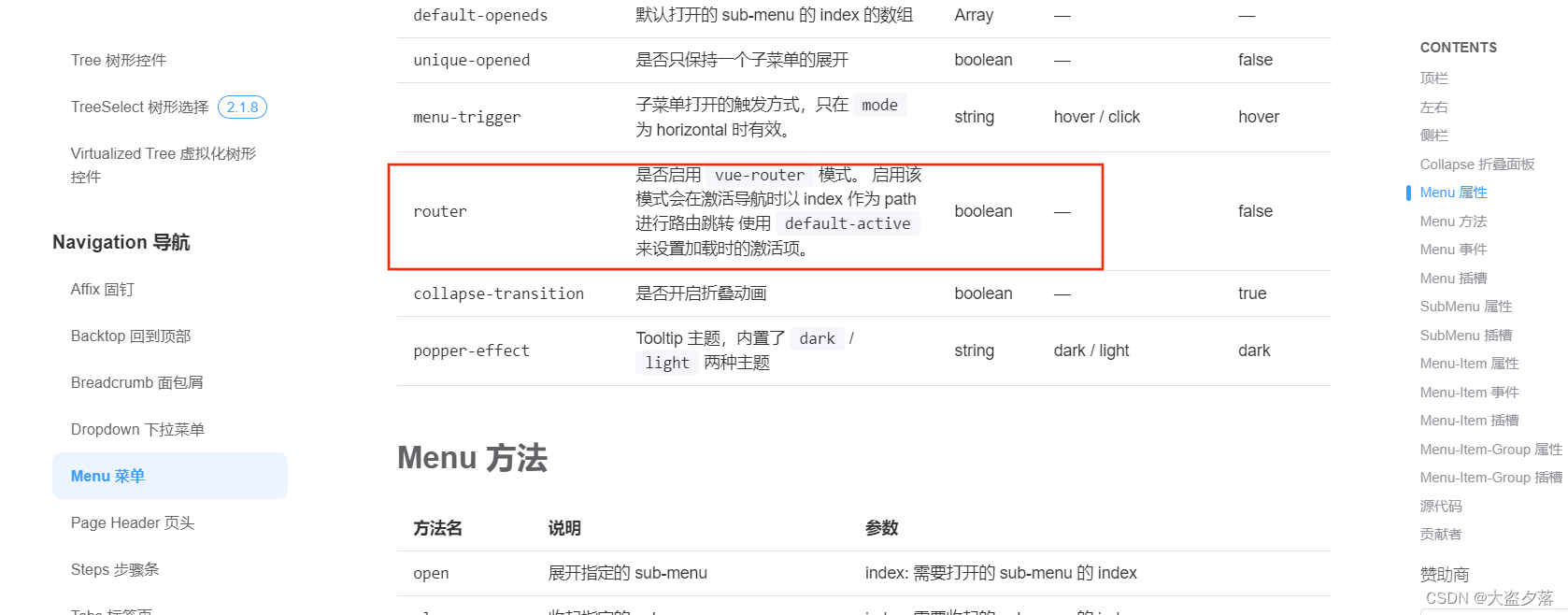
router //是否启用 vue-router 模式。 启用该模式会在激活导航时以 index 作为 path 进行路由跳转
>
<template v-for="(item,index) in router.options.routes" :key="index">
<el-sub-menu :index="index+''" v-if="!item.hidden">
<template #title>
<el-icon><location /></el-icon>
<span>{{ item.name }}</span>
</template>
<template v-for="(child) in item.children" :key="child.path">
<el-menu-item :index="child.path" >{{ child.name }}</el-menu-item>
<!--:index="child.path" 配置路由跳转-->
</template>
<!-- <el-menu-item index="1-2">item two</el-menu-item> -->
</el-sub-menu>
</template>
</el-menu>
</div>
</template>
<script setup lang="ts">
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import { onMounted } from 'vue';
import { useRouter,useRoute } from 'vue-router';
const router = useRouter(); //用router.options.routes 渲染菜单
const route = useRoute() // route.matched 渲染面包屑
debugger
console.log('router'+router)
console.log('route'+route)
</script>
上面的router来源 Element plus 官网,解释如图,所以下面的index取path

const router = useRouter(); //用router.options.routes 渲染菜单
const route = useRoute() // route.matched 渲染面包屑
加上路由出口
<router-view></router-view>
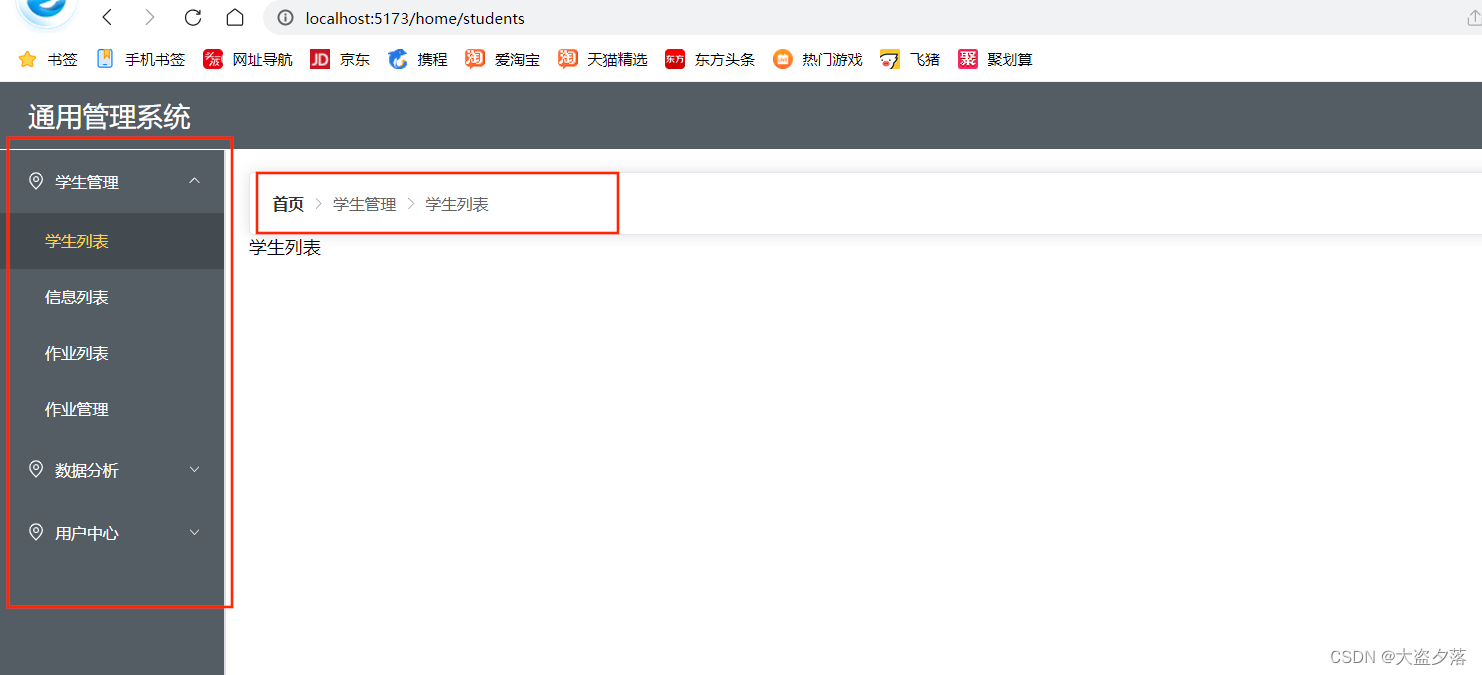
渲染结果





















 2758
2758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








