<el-menu class="nav-list" :default-active="defaultActive" router background-color="#191a20" text-color="#bdbdC0"
:collapse="store.state.iscollapse" :collapse-transition="false" :unique-opened="true">
<template v-for="item in store.getters.getSidenNavList" :key="item">
<el-menu-item :index="item.path" v-if="!item.children">
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.name }}</span>
</template>
</el-menu-item>
<el-sub-menu :index="item.path" v-if="item.children">
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.name }}</span>
</template>
<template v-for="childitem in item.children" :key="childitem">
<el-menu-item :index="childitem.path">
<template #title>
<el-icon>
<component :is="childitem.meta.icon"></component>
</el-icon>
<span>{{ childitem.name }}</span>
</template>
</el-menu-item>
</template>
</el-sub-menu>
</template>
</el-menu>
左侧菜单渲染icon图标------------------------------

![]()
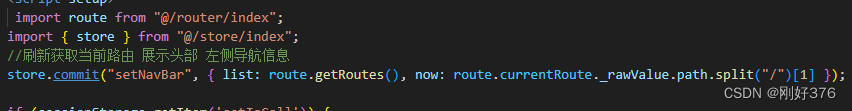
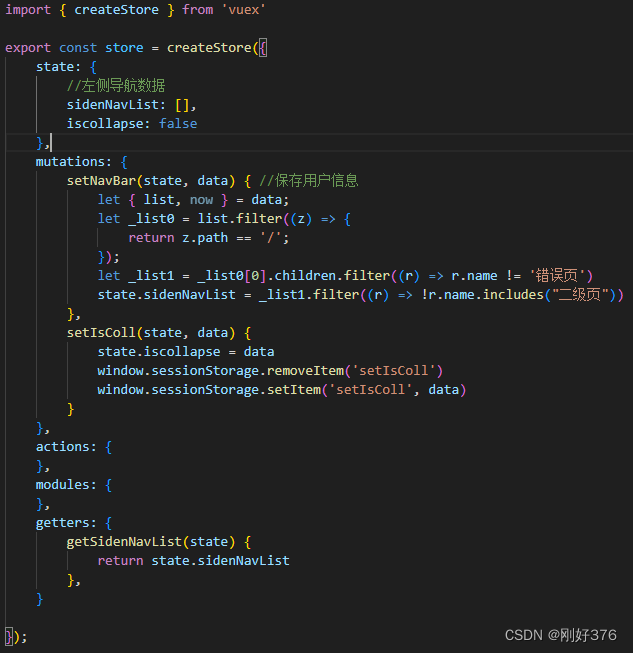
根据路由获取左侧菜单-----------------------------
























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








