全局引入
终端输入
npm i element-ui -S

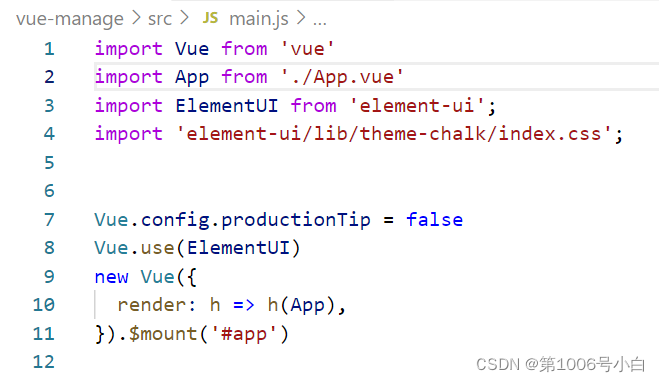
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});

这是我的

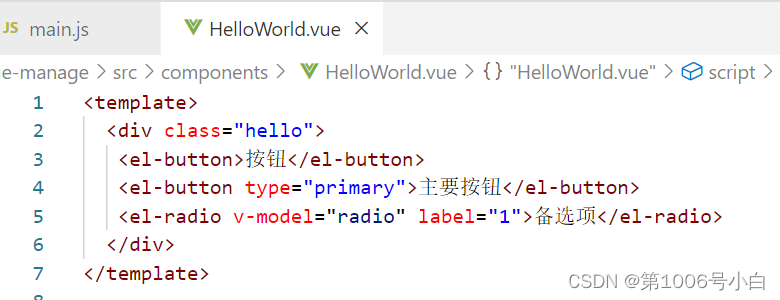
在helloworld里面添加一个
<el-button>按钮</el-button>可以明显看到效果

按需引入

终端输入
npm install babel-plugin-component -D
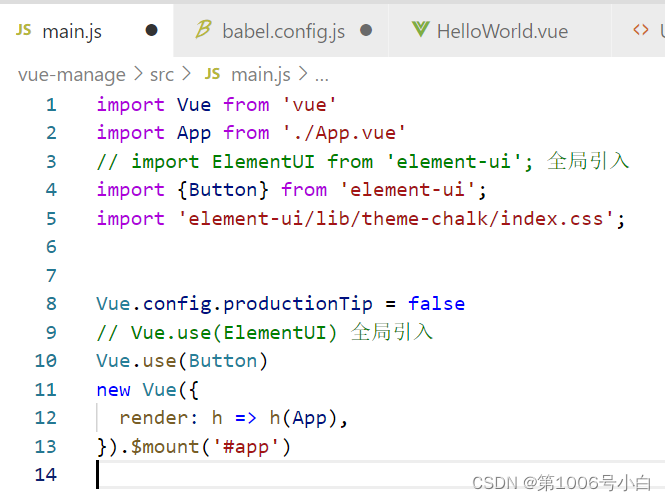
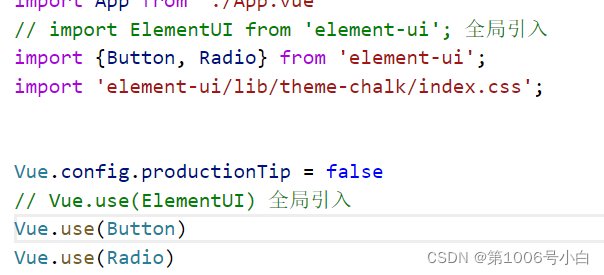
这里根据你的需要,比如我们这要用一个button控件,我引入的就是button

官网提示

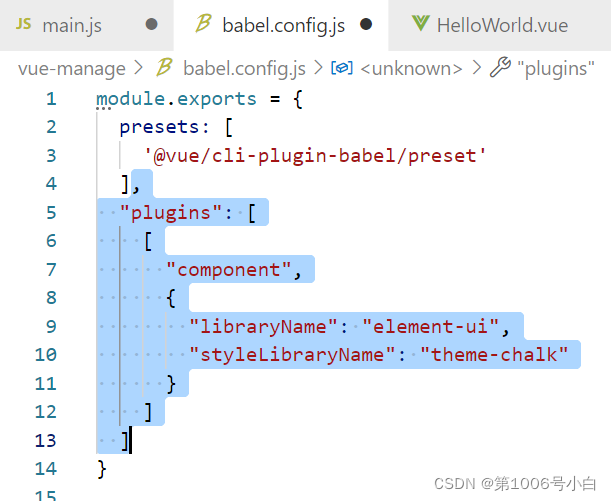
这是我的

"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
运行之后与全局引入有一样的效果,但是可以帮助我们减少项目的大小
如果此时加上radio这个控件

对引入需要修改























 2081
2081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








