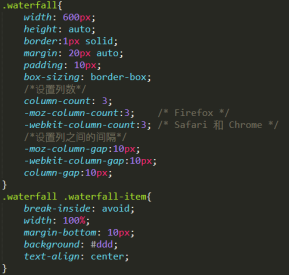
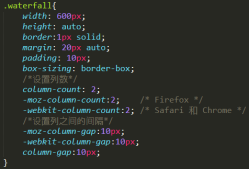
column多列属性

常用属性及浏览器兼容


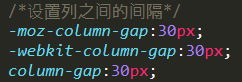
(1)IE10 和 Opera 支持多列属性
(2)Firefox 需要前缀 -moz-,Chrome 和 Safari 需要前缀 -webkit-
















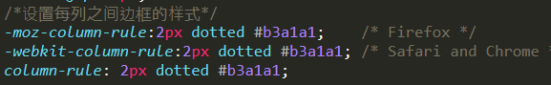
column-rule的子属性

类似于border和其子属性border-color|border-style|border-width的关系,对比记忆即可



原则:取大优先
1.如果人为设置宽度大,则取更大的值,但是重新计算,有时会填充整个屏幕,所以意味者最终的宽度可能大于设置的宽度
2.如果人为设置的宽度更小,则使用默认计算的宽度
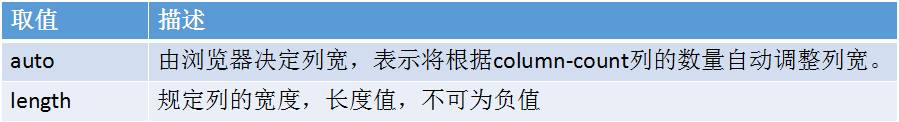
column-width设置列宽属性,原则为取大优先
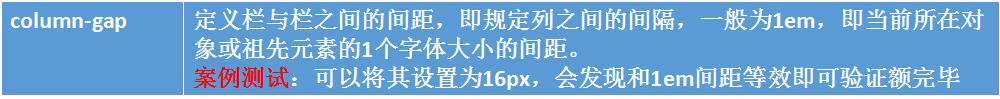
案例验证:
(1)人为设置宽度小,使用默认计算的宽度


①检查后发现默认宽度为182px
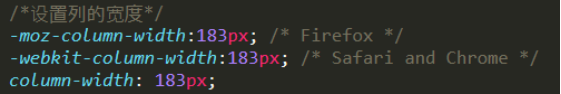
②人为设置column-width为100px,小于默认的182px
③所以取默认计算的宽度,页面最终渲染宽度为计算后的默认值
(2)人为设置宽度大,取更大的值
①人为设置183px,比默认的182px大1px,所以此时取更大值,布局也发生了变化



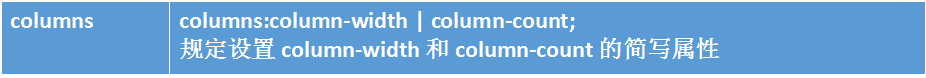
注意:columns 属性初始值根据元素个别属性而定,它适用于不可替换的块元素、行内块元素、单元格,但是表格元素除外。
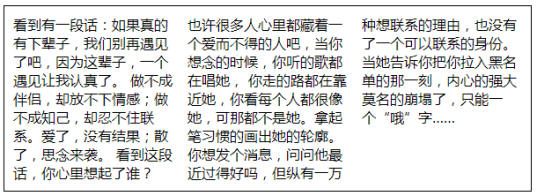
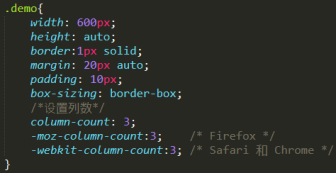
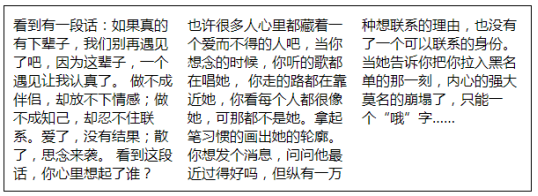
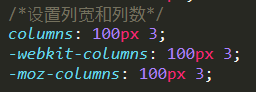
通俗理解:columns 属性是一个简写属性,用于设置列宽和列数
默认值:columns:auto auto;




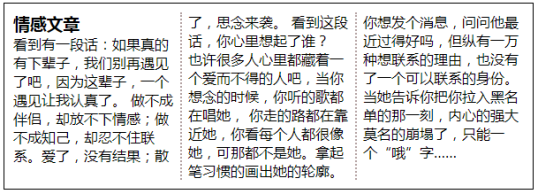
案例验证:



新增文章标题
column-span属性验证
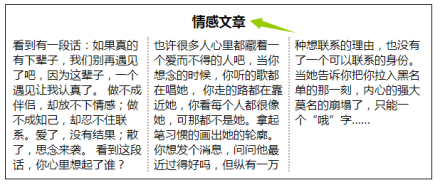
接下来设置跨列显示


语法格式:
column-span: none | all
none:只在本栏中显示;
all:将横跨所有列

注意:主流浏览器都不支持 column-fill 属性
语法格式:
column-fill: auto | balance;
auto:各列的高度随其内容的变化而自动变化
balance:默认值,各列的高度将会根据内容最多的那一列的高度进行统一
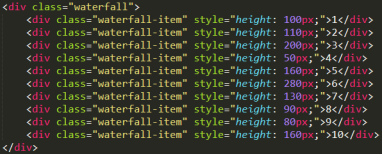
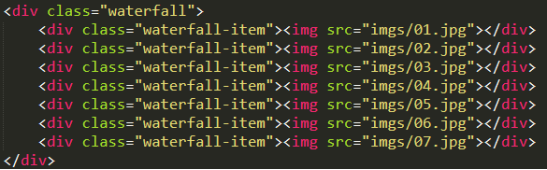
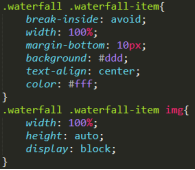
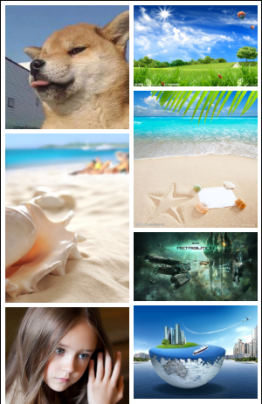
应用场景:瀑布流布局









响应式常用的布局尺寸
说道瀑布流,肯定会想到响应式,即随着屏幕宽度变化,页面布局也随之改动。
响应式常用的布局尺寸:

1200、980、768、480
开发编程写法:

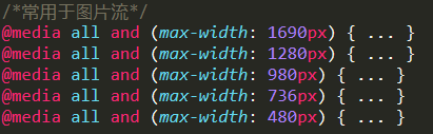
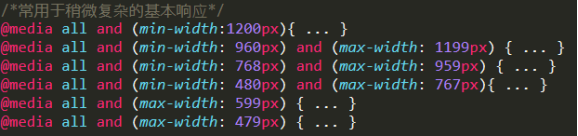
其他响应式尺寸布局写法:
①图片流

②稍微复杂的基本响应

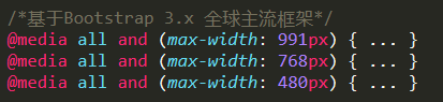
③Bootstrap 3.x 全球主流框架

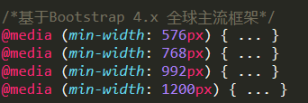
④Bootstrap 4.x 全球主流框架

column多列属性
注意事项:
如果column-gap与column-width加起来大于总宽度的话,就无法显示column-count指定的列数,会被浏览器自动调整列数和列宽






















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








