前言
在js里面,经常需要使用js往页面中插入html内容
写过一点前端的都会碰到需要使用JS字符串拼接HTML元素然后append到页面DOM树上的情况。一般的写法都是使用+号以字符串的形式拼接,如果html很短还好说,但是遇到描述里面的这么大段,直接用字符串存储会很困难,因为不光要处理单引号,还需要很多「+」号把字符串一个个连接起来,十分的不方便。
比如有的时候需要使用弹出框的时候手动使用字符串拼接起来各种数据再渲染出来… …
因为上面的这种写法太恶心人了,但是在前端渲染数据又是一个刚需,这个时候怎么办,想一个办法将JS和HTML分离开来。
JS模板引擎
当下前端性能越来越重要,使用ajax模板引擎,提高渲染速度,这也成了前端开发必须备技能。
下面介绍几款 JavaScript 模板引擎
1、Mustache
基于javascript 实现的模板引擎,类似于 Microsoft’s jQuery template plugin,但更简单易用
2、doT.js
doT.js 包含为浏览器和Node.js 准备的 JavaScript 模板引擎
当下前端性能越来越重要,使用ajax模板引擎,提高渲染速度,这也成了前端开发必须备技能。
3、jSmart
著名的 PHP 模板引擎 Smarty 的 JavaScript 移植版本
4、dom.js
一款可用在客户端和服务器端的 JavaScript 模板引擎
5、jade
受Haml的影响以JavaScript实现用于node的高性能模板引擎
6、Hogan.js
来自 Twitter 的 JavaScript 模板引擎
7、Handlebars
Handlebars 是一个 JavaScript 的页面模板库
8、artTemplate
artTemplate 是新一代 javascript 模板引擎,它在 v8 中的渲染效率可接近 javascript 性能极限,在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。引擎支持调试。若渲染中遇到错误,调试器可精确定位到产生异常的模板语句,解决前端模板难以调试的问题。
场景案例
举个简单例子,页面加载完毕后HTML初始模板如下所示

要求:点击按钮时,将新元素添加至id为showArea元素下。显示到页面里,点击按钮后HTML模板如下

字符串模板
实现方案:
解决方案: 中根元素必须只能有一个
原因:
因为template定义的模板,一定要用一个根元素包裹起来,每个组件必须只有一个根元素,比如上例中,如果去掉< div>标签,那么就相当于有多个根元素。
字符串模板小结
小结:
(1)type="text/template"相当于定义一个模板,如果没有使用html()方法的话,是显示不出来的
JS模板引擎
目前国内常见的模板引擎
百度开发(BaiduTemplate)
腾讯开发(ArtTemplate)
淘宝开发(velocity.js)
个人开发的老版模版引擎Handlebars 等
选取:
artTemplate在 v8 中的渲染效率可接近 javascript 性能极限,在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。所以接下来用artTemplate做下测试介绍。
JS模板引擎template.js
简介:
template.js,这是一个模板引擎,简单来说就是构建一个模板,让其生成html的js代码。
提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果
使用步骤:
简要步骤就是:
1.制作模板;2、获取数据
3.将数据插入模板中 ;4.将模板插入html代码中
基础步骤案例
开发案例步骤
1.引入template-web.js文件(文件已分享,下载使用即可)

2.编写制作HTML模板

3.向模板插入数据,并输出到页面

4.输出到HTML,渲染结果如下

art-template语法
标准语法与原始语法:
1、art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。(例如再使用循环时,标准语法只能使用each循环遍历,而原始语法还可以使用for,while等循环)
2、标准语法支持基本模板语法以及基本 JavaScript 表达式;原始语法支持任意 JavaScript 语句,这和 EJS 一样。
标准语法

表达式

原始语法

注意:<% %>与<%= %>这个的区别需要注意<% %>这个跟语句,若要跟表达式,则使用<%= %>。
原生VS标准语法
接下来介绍下原生语法和标准语法
首先,将数据修改如下

语法对比:
1、对象

2、普通元素

3、条件判断

4、循环遍历

语法对比,渲染结果如下:

JS模板引擎template.js
案例:
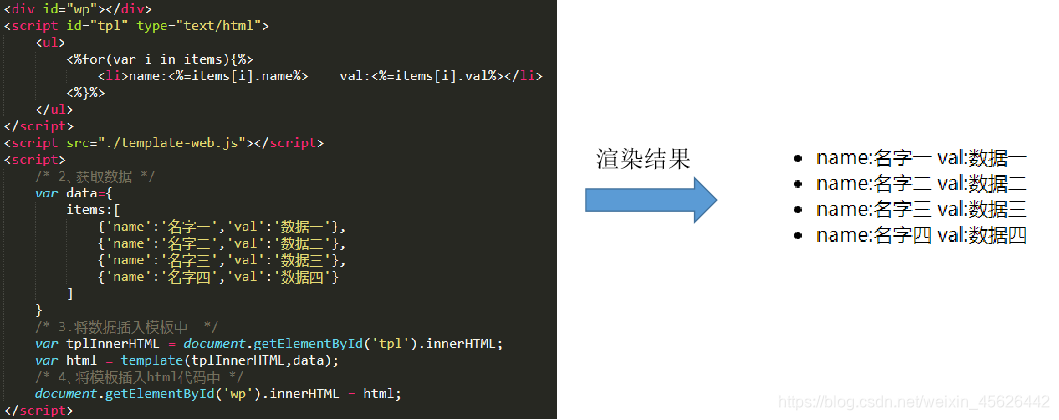
1、制作模板
<div id="wp"></div>
<script id="tpl" type="text/html">
<ul>
<%for(var i in items){%>
<li>name:<%=items[i].name%> val:<%=items[i].val%></li>
<%}%>
</ul>
</script>
2、获取数据
/* 2、获取数据 */
var data={
items:[
{'name':'名字一','val':'数据一'},
{'name':'名字二','val':'数据二'},
{'name':'名字三','val':'数据三'},
{'name':'名字四','val':'数据四'}
]
}
3.将数据插入模板中
/* 3.将数据插入模板中 */
var tplInnerHTML = document.getElementById('tpl').innerHTML;
var html = template(tplInnerHTML,data);
4.将模板插入html代码中
/* 4、将模板插入html代码中 */
document.getElementById('wp').innerHTML = html;
案例完整代码:

JS模板引擎template.js优势
优势:
1、性能卓越,执行速度通常是 Mustache 与 tmpl 的 20 多倍(性能测试)
2、支持运行时调试,可精确定位异常模板所在语句
3、对 NodeJS Express 友好支持
4、支持预编译,可将模板转换成为非常精简的 js 文件
5、支持所有流行的浏览器
其他JS模板引擎
拓展:
除了本节所讲template-web.js外,前端开发常用的模版引擎还包含Handlebars和Mustache
其实就是模板化,这是以前就开始推崇的面向数据编程的一个方式。比如jquery template
Handlebars是一款很高效的模版引擎,提供语意化的模版语句,最大的兼容Mustache模版引擎, 提供最大的Mustache模版引擎兼容, 无需学习新语法即可使用,性能问题现在逐渐被替代,了解即可,面试常问。
JS模板引擎template.js
(1)artTemplate模板引擎
artTemplate是新一代JS模板引擎,它在v8中的渲染效率可接近JS性能极限,在chrome下渲染效率测试中分别是知名引擎Mustache与micro tmpl的25/32倍(性能测试),artTemplate的模板还支持使用自动化工具预编译。
(2)分类
artTemplate的库分为两种,一个是template.js(采用"{{ }}"),另外一个是template-native.js(采用"<%= %>");第一个是简洁语法版,第二个是原生语法(感觉像JSP)版,两个库的语法不可混用,否则会报错。
(3)原理
提前将Html代码放进一个中,当需要用到时,在js里这样调用:var htmlstr = template(“test”,放Json数据或其他),然后$("#*").html(htmlstr),最后放进去就好
(4)功能概述
提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果
(5)代码包限制
template.js包不支持简化写法;只能用<% %> ,template-web.js简洁和原始语法都可以。
AJAX应用
接下来结合jQuery的AJAX,对之前手机查询案例做下优化处理
编译后的文件是template.js,通过在HTML中引用template.js,即可实现前端引擎解析json数据,从而实现前后端分离
如下所示

最后分享下art-template模板引擎中文文档官网
https://aui.github.io/art-template/zh-cn/docs/index.html#%E7%89%B9%E6%80%A7
小结: art-template同时支持两种模板语法,标准语法和原始语法。 标准语法可以让模板更容易读写;原始语法具有强大的逻辑处理能力。























 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








