思路:
- 明白一点,右上角的胶囊按钮是隐藏不了的,是固定在右上角的,也意味着自定义导航栏时候不用考虑它
- 先在需要自定义导航栏的A页面,配置"navigationStyle":“custom”【全屏】,和window属性同级
- 编写一个普通组件做为导航栏,高度X,甚至可以写一个搜索框在上面的。
- A页面引入该组件,写好位置(在最顶部),对准胶囊按钮的位置
- 【最重要一步】计算高度X
实现:
【navbar.html】我这个左上角是一个icon,跳往主页
<view class='nav' style='height:{{totalHeight}}px'>
<view class="nav-inner" style='height:{{totalHeight}}px;padding-top: {{statusBarHeight}}px;color:{{color}};background-color: {{bgColor}};'>
<view class='nav-back' style='height:{{totalHeight}}px;width:40rpx;padding-top: {{statusBarHeight}}px;margin-left:30rpx' bindtap="handleBack">
<image src="https:///acf0a8c9-77a7-4a69-98ba-af879bb3057e.png" style="height:40rpx;width:40rpx"></image>
</view>
<text class='nav-title'>{{title}}</text>
</view>
</view>
【navbar.js】totalHeight数据我是从app实例拿来的,原因是不止一个自定义导航,所以写成公共的。只有一个点击icon的bindtap方法,比较简单,没什么代码可贴的
const { totalHeight, statusBarHeight, navBarHeight } = getApp().globalData.navbar
【app.js】重点讲怎么拿到上面的数据
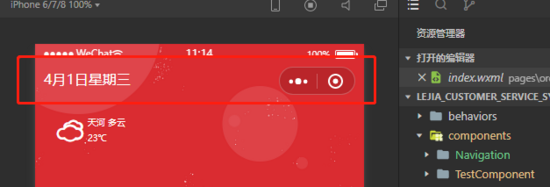
先看这是配置了【全屏】的效果,是不是离上方【状态栏】还有距离?刘海旁边就是你手机个各种信息:时间、信号等。

其实我们只需要得到你手机状态栏高度就行了,导航栏用一个写死的高度。就这么简单(网上很多奇奇怪怪的高度公式,有啥用)为什么写死,也没见过平板的导航栏高度自适应变的很高吧?

那么就可以: 通过官方下面这个api获取状态栏高度
const res = wx.getSystemInfoSync()
this.globalData.sysInfo = res
// 设置navbar高度
const statusBarHeight = res.statusBarHeight || 20; //状态栏高度
this.globalData.navbar = {
totalHeight: statusBarHeight + 42, //导航栏组件总高度
statusBarHeight,
navBarHeight: 42 //肉眼以为的导航栏高度
}
为什么有肉眼和总高度的说法,是因为你现在是全屏,你的组件是顶到了屏幕最上面,你得给状态栏留白的。其实就这么简单
























 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








