医院门诊互联电子病历管理信息系统
目录
基于SSM+vue的医院门诊互联电子病历管理信息系统的设计与实现
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SSM+vue的医院门诊互联电子病历管理信息系统的设计与实现
一、前言
医院门诊互联电子病历管理信息系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知医院门诊互联电子病历管理信息系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于医院门诊互联电子病历而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员、医生和用户的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
关键字:医院门诊互联电子病历管理信息系统java MySQL数据库
二、系统设计
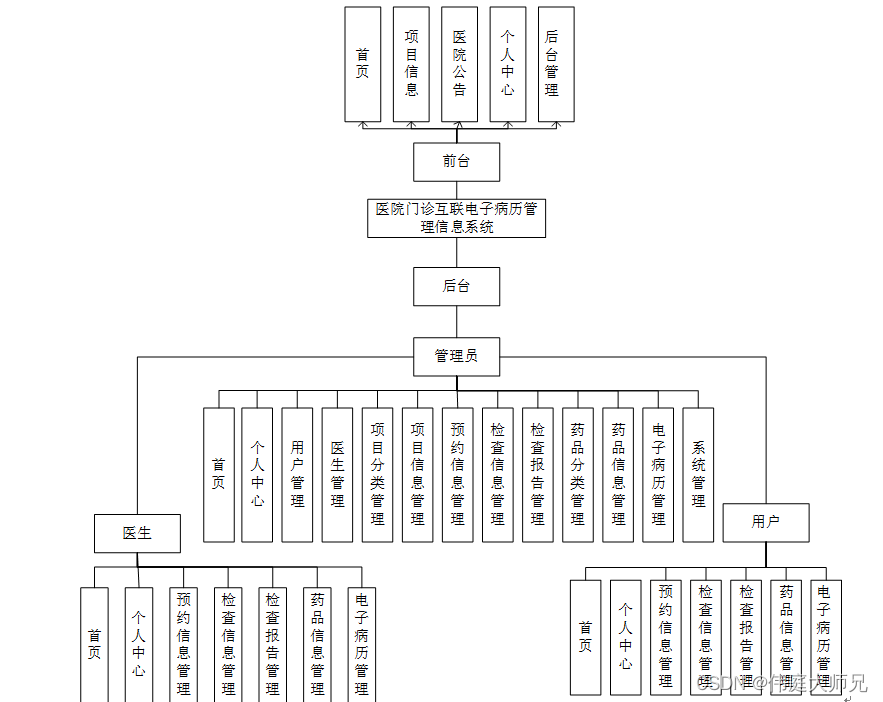
系统功能结构如图

三、系统功能设计
1系统功能模块
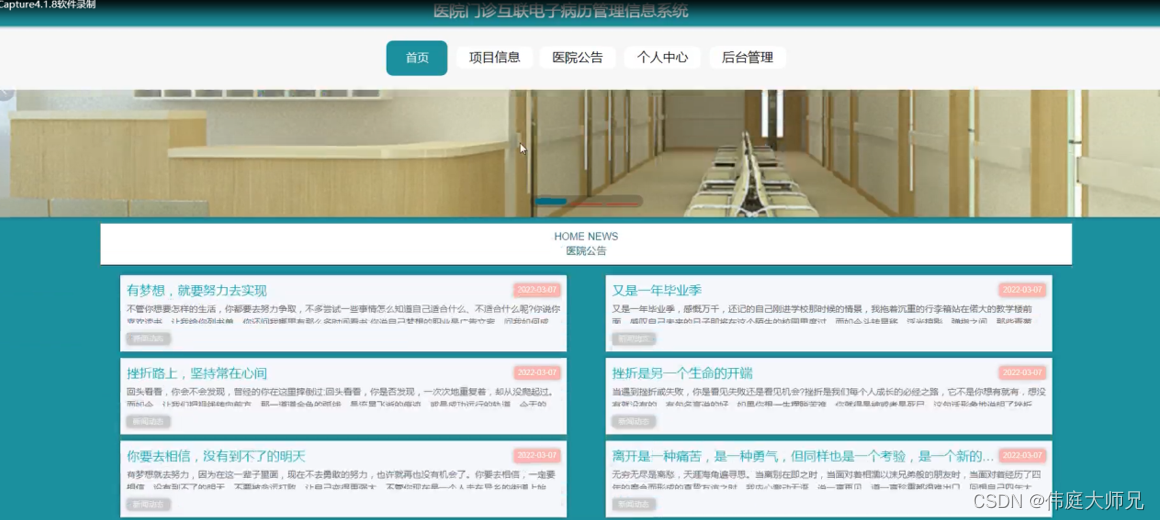
医院门诊互联电子病历管理信息系统,在系统首页可以查看首页、项目信息、医院公告、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
2后台登录模块
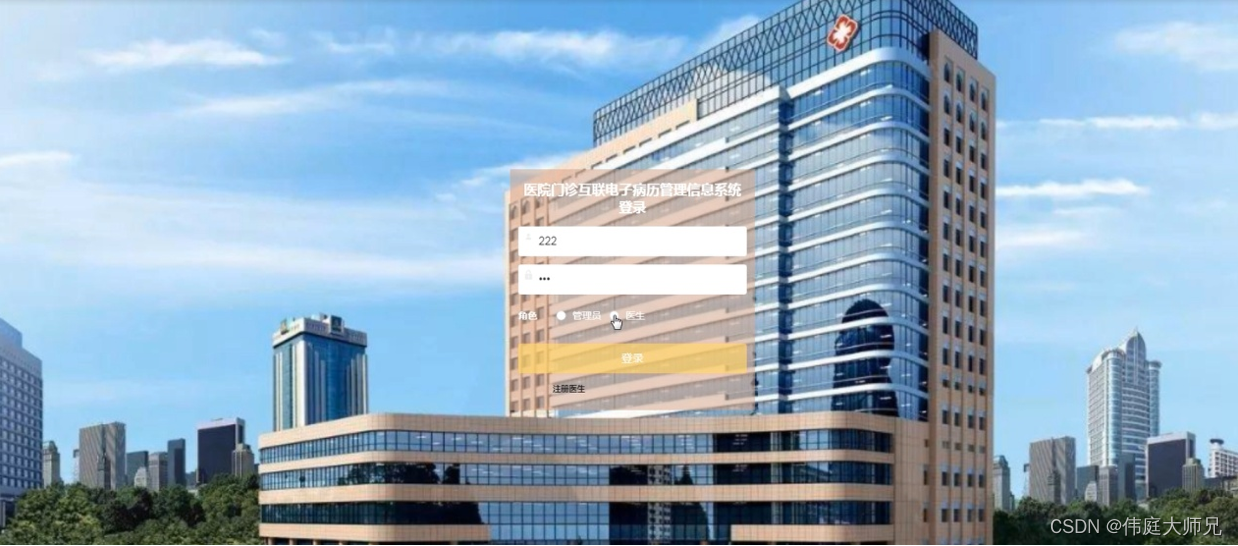
后台登录,管理员、用户和医生进入系统前在登录页面根据要求填写账号,密码等信息选择角色点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能
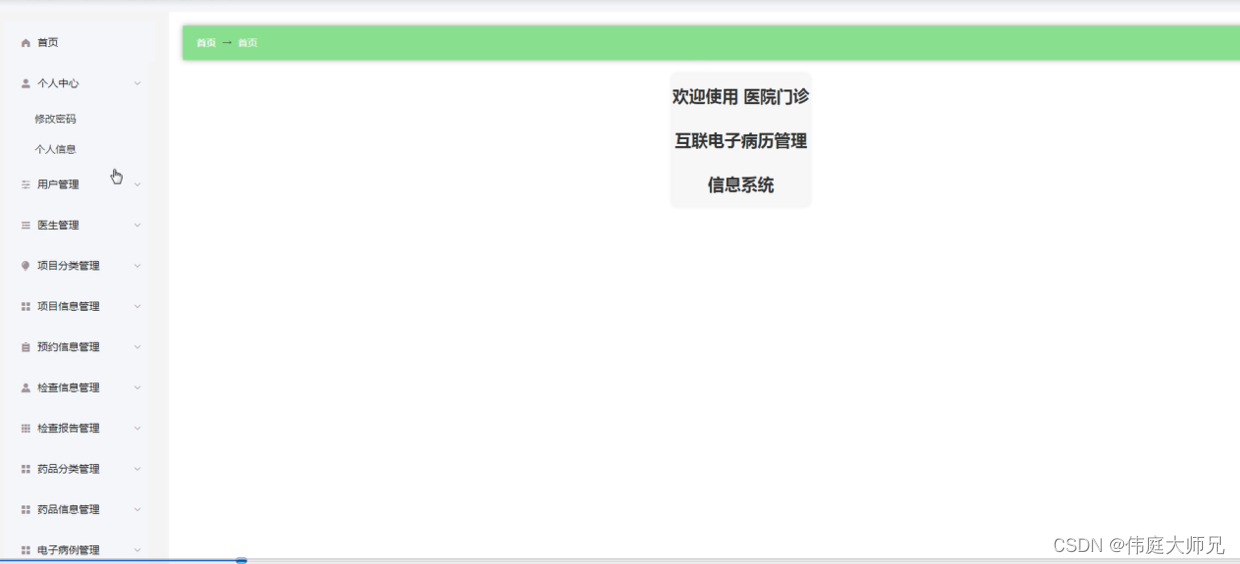
管理员登陆系统后,可以查看首页、个人中心、用户管理、医生管理、项目分类管理、项目信息管理、预约信息管理、检查信息管理、检查报告管理、药品分类管理、药品信息管理、电子病历管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-6所示。

图5-6管理员功能界面图
5.2.2用户功能
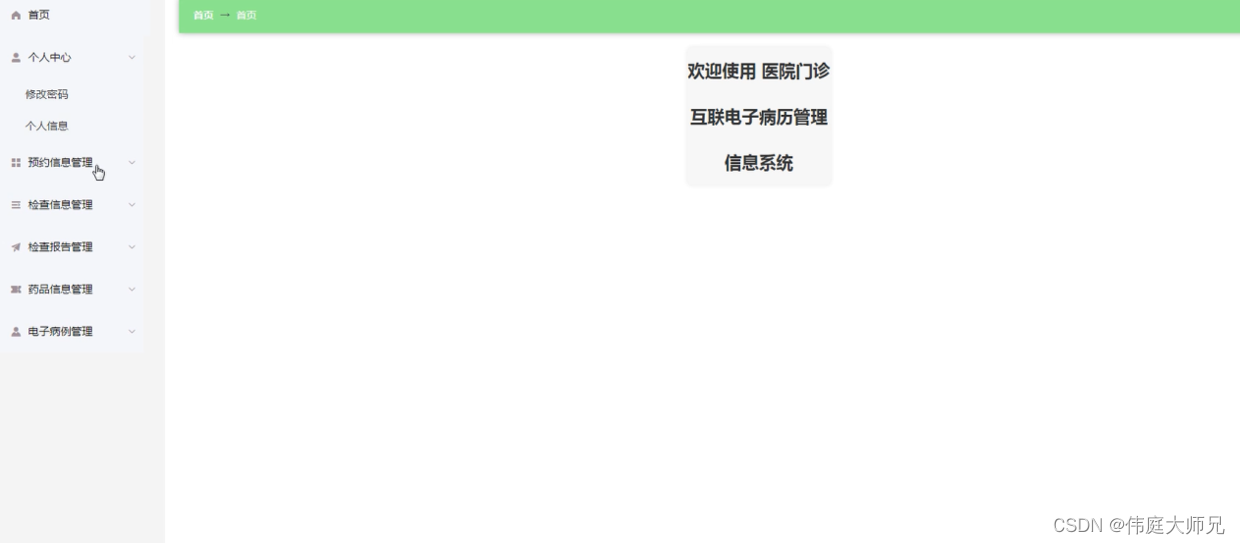
用户登陆系统,可以查看首页、个人中心、预约信息管理、检查信息管理、检查报告管理、药品信息管理、电子病历管理等功能,还能对每个功能逐一进行相应操作,如图5-16所示。

图5-16用户功能界面图
5.2.3医生功能
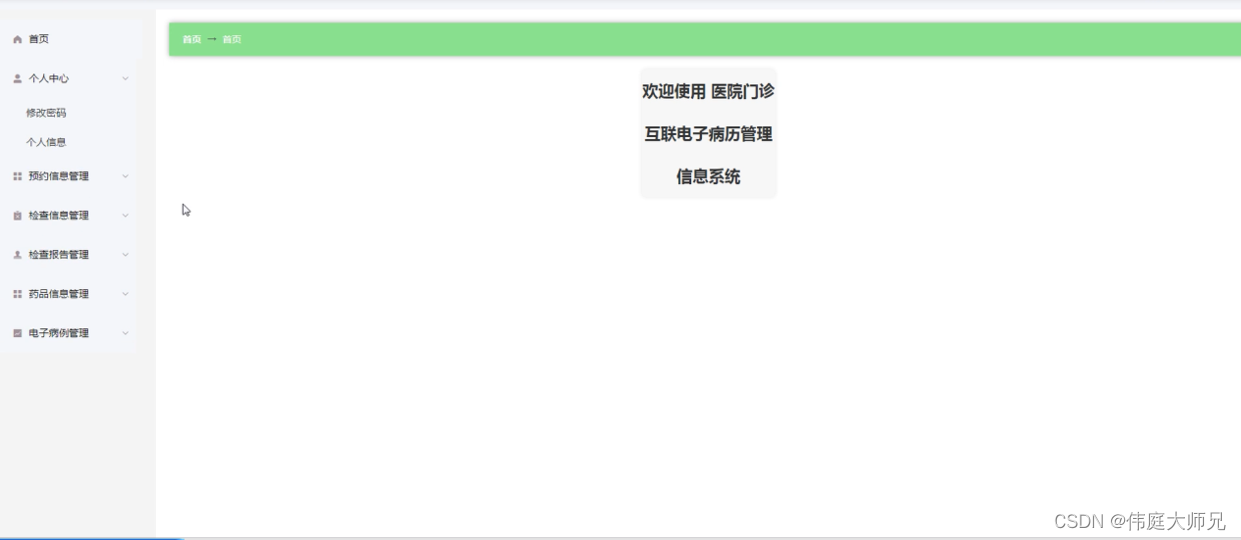
医生登陆系统,可以对首页、个人中心、预约信息管理、检查信息管理、检查报告管理、药品信息管理、电子病历管理等功能进行详细操作,如图5-18所示。

图5-18医生功能界面图
四、数据库设计
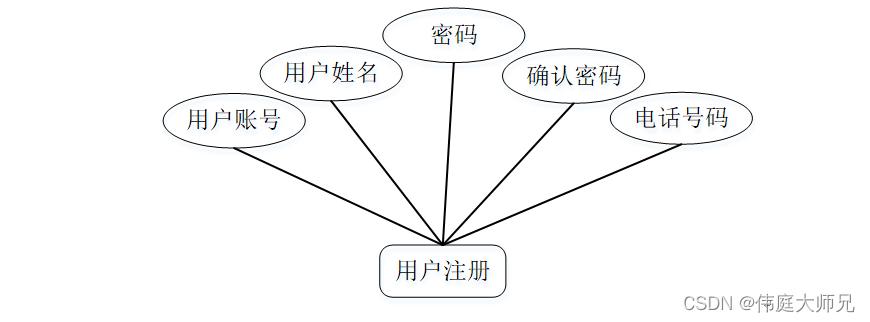
(1) 用户注册E/R图如下所示:

图4-2用户注册E/R图
数据库表的设计,如下表:
表4-1:用户
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| yonghuxingming | varchar | 200 | 用户姓名 | ||
| mima | varchar | 200 | 密码 | ||
| xingbie | varchar | 200 | 性别 | ||
| touxiang | varchar | 200 | 头像 | ||
| dianhuahaoma | varchar | 200 | 电话号码 | ||
| jinjilianxiren | varchar | 200 | 紧急联系人 | ||
| xuexing | varchar | 200 | 血型 | ||
| jinji | varchar | 200 | 禁忌 |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻

























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










