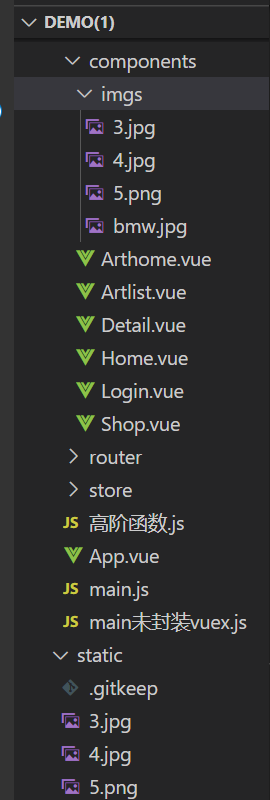
首先说明一下我的图片所放位置,接下来用三种方式访问图片:

第一种方式:static
static静态资源文件访问,原样输出,不参与打包;
在打包结束后若路径出现问题,找到config中的index.js,进入后将bulid中的assetsPublicPath:’/‘改为assetsPublicPath:’./’,再重新打包。
<img :class="img1" src="../../static/3.jpg" alt="">
<img :class="img1" src="../../static/5.png" alt="">
data(){
return{
img1:'one'
}
}
<style scoped>
.one{
width:300px;
}
</style>
第二种方式:模块化加载
自己创建的路径文件,使用模块化加载的方式,base64位图片;
<img :class="img1" :src="imgUrl1" alt="">
<img :class="img1" :src="imgUrl2" alt="">
<img :class="img1" :src="imgUrl3" alt="">
// 模块化加载方式1:
import img01 from './imgs/3.jpg'
//模块化加载方式2:
let img02 = require('./imgs/bmw.jpg');
export default {
name:"Arthome",
data(){
return{
imgUrl1:img01,
imgUrl2:img02,
imgUrl3: require('./imgs/4.jpg')
}
}
}
第三种方式:assets
访问assets中的文件
<img src="../assets/logo.png" alt="">
注意:
非static静态资源文件,需要使用模块化加载的方式,使用图片,如果不使用该方式,项目在打包时,该文件会丢失






















 1551
1551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








