安装依赖包
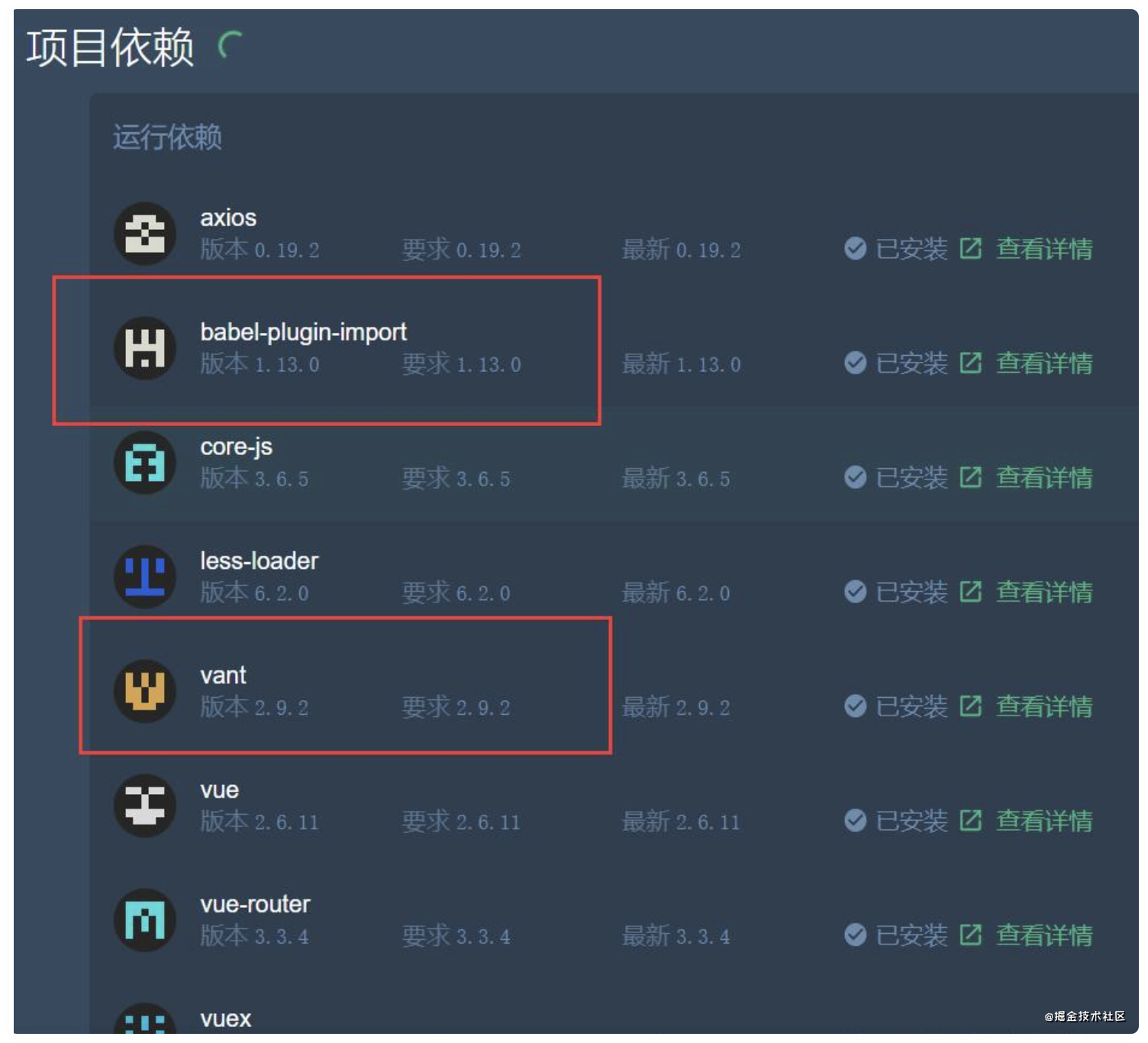
1.确保安装了Vant和babel-plugin-import

修改babel.config.js配置
2.如果上面都做了,看下babel.config.js是否配置

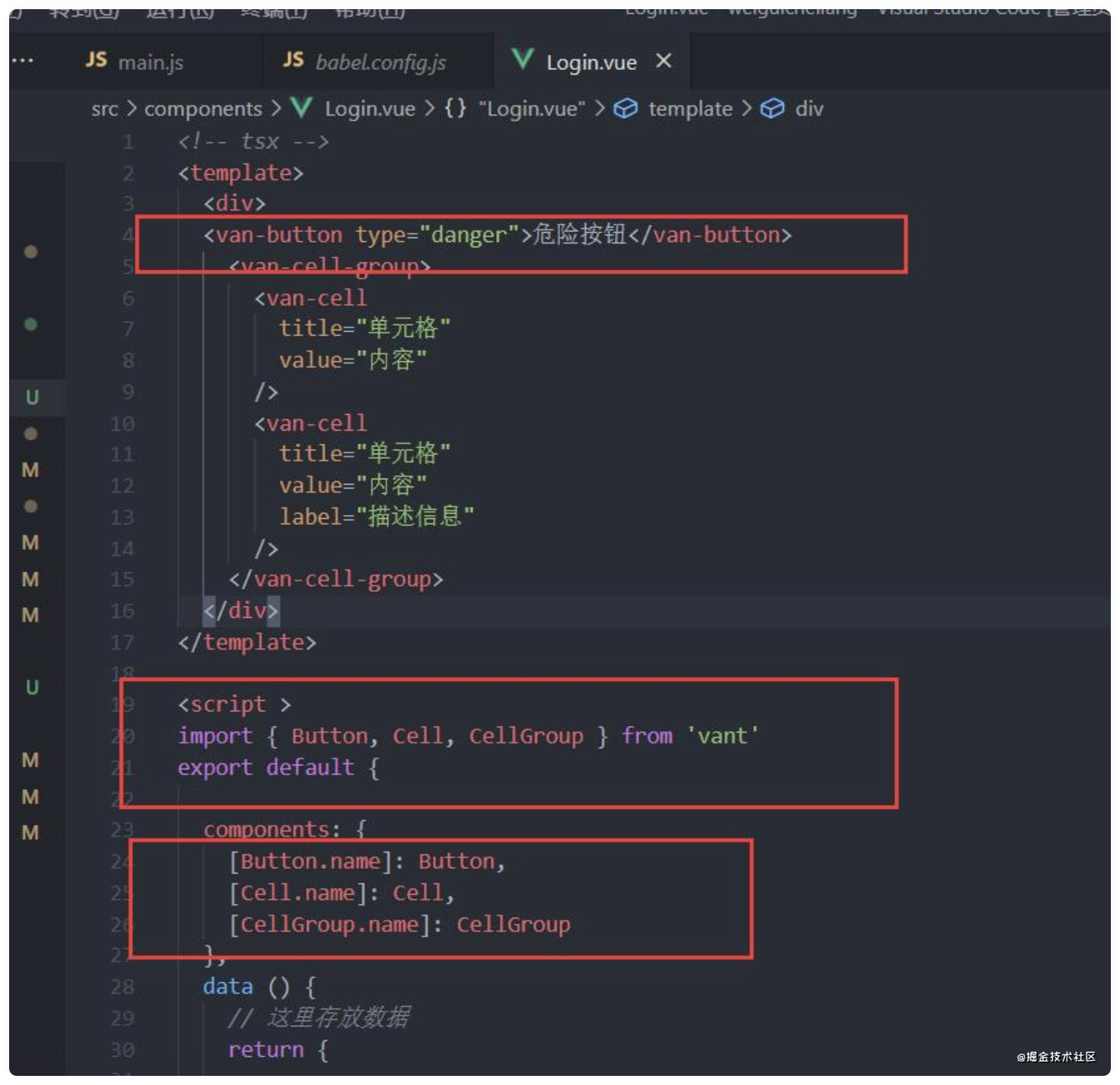
在文件中使用(如果是全局引入的不需要这样写)
3.确保下图红框中导入,( [Button.name]: Button,)这个是官网没有说明的一点,需要个人添加,,要不然爆红在这里插入图片描述

问题总结
4.最后出现没有样式有两点;
- 1.安装了babel-plugin-import依赖需要重新启动项目,重新启动项目,刷新页面就会出现
- 2.第一个方法不行,就看看项目结构里有没有vue.config.js,根据网上查的结果,很大一部分是为vue.config.js里有requireModuleExtension这个属性是为false,改成true就行附带一个链接添加链接描述























 5625
5625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










