el-select样式两种修改方式index.html或popper-append-to-body加popper-class
记录一下,博主整理的很是明朗,在此记录一下,方便以后查找,感谢博主的输出,
问题描述
饿了么UI自带的样式有一般也够用,不过有时候我们需要修改一下样式使其更加美观,本文记录一下修改el-select的样式的方式,记录一下,忘了的时候回来看看
问题分析
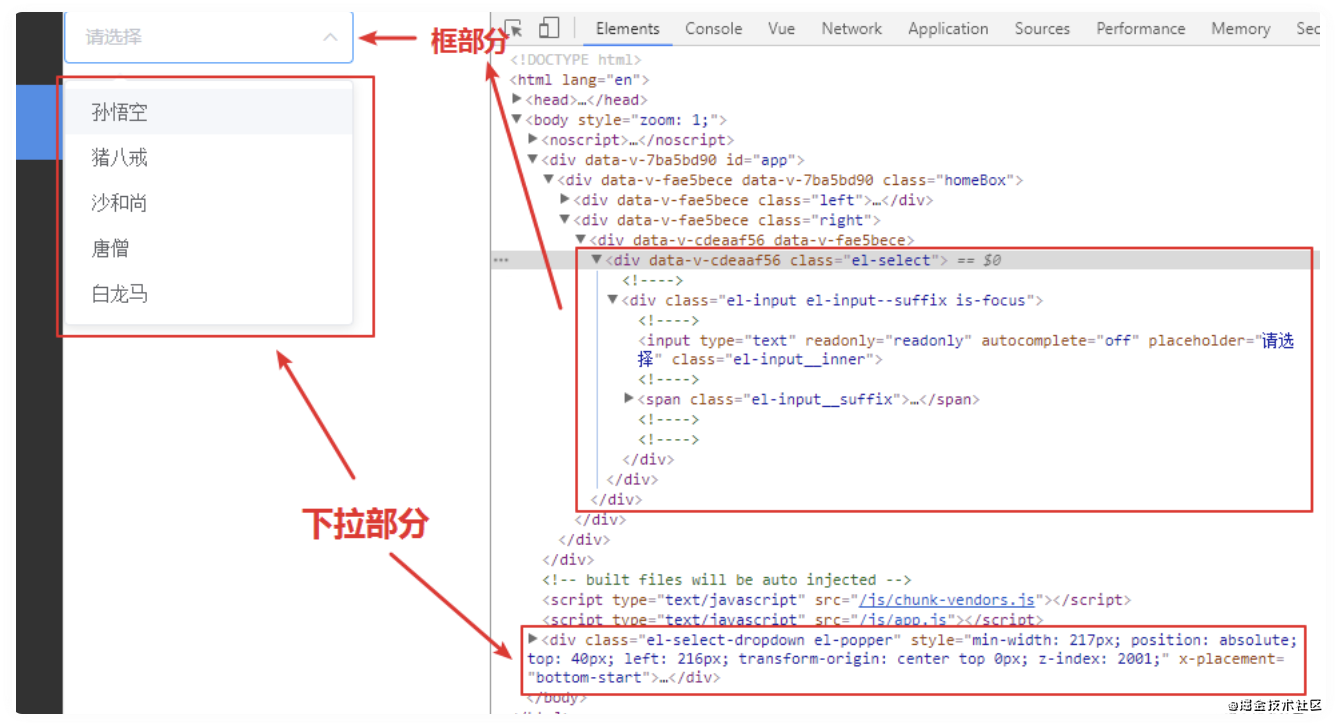
下拉框可以分为两部分,一部分是‘框’部分,另外一部分是‘下拉’部分,平常我们修改下拉框样式,无外乎就是修改这两个部分,如下图所示

修改框的宽度
修改框的宽度,最简单的方式就是给el-select加上一个style样式设置一下即可,注意直接使用style设置高度不会生效的,当然一般也不会去设置高度,因为高度是自适应的,会被内容撑开高度的
代码如下
<!-- 直接在这里加一个style即可 -->
<el-select style="width:400px;" v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
效果图如下
的确是变宽了

修改下拉的样式
方式一(index.html中全局修改)
通过上图我们可以看到,下拉框的样式,它并没有在el-select的DOM里面,而是放在了最外层,这个最外层和挂载#App是兄弟元素,所以我们需要在vue项目的入口文件中index.html里面修改样式
代码如下
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<style>
/* 在这里找到层级关系即可修改了 */
.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap .el-scrollbar__view .el-select-dropdown__item:hover {
background-color: #baf;
}
</style>
</head>
效果图如下
iShot2021-06-06 22.34.07.mov
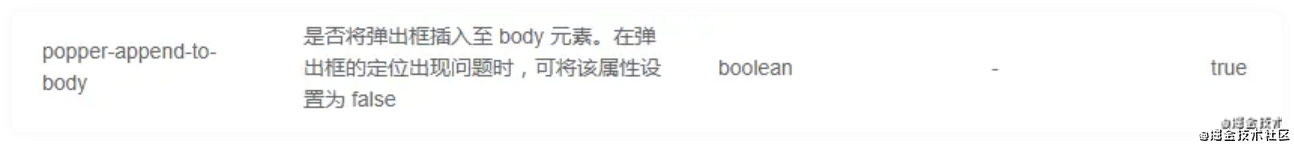
但是在index.html文件里面修改样式会造成全局样式污染,假设我只想把这个页面的下拉框的样式修改了,别的页面的下拉框样式不修改,这种方式显然不太好,当然如果是所有的下拉框都统一修改样式的话,这种方式倒是挺好的,加下来我们说一下第二种方式,使用饿了么UI提供的el-select的属性popper-append-to-body属性,官方介绍如下:

显而易见,饿了么官方默认把下拉部分加入到里,所以我们可以通过这个属性使其不加到body里,让其回归到对应el-select里面,就是把下拉部分,放回对应结构中去。
方式二使用popper-append-to-body修改
<template>
<div>
<el-select v-model="value" :popper-append-to-body="false" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</template>
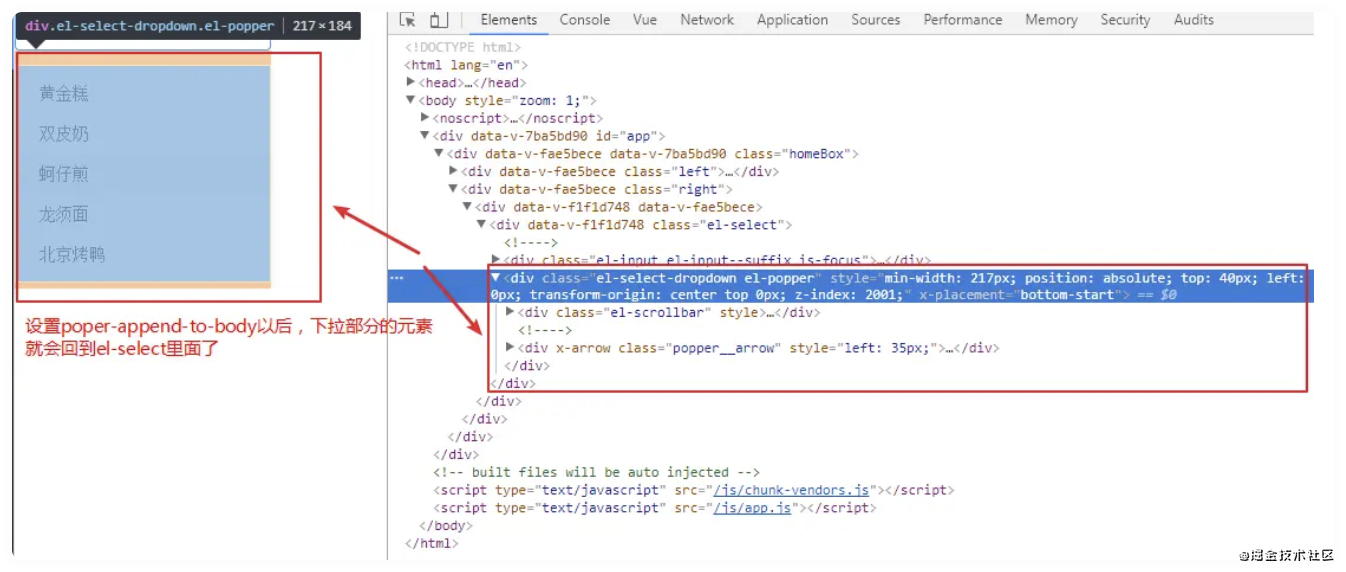
审查DOM元素结构

既然加入到el-select里面了,我们就可以使用css选择器找到对应层级去设置对应样式了,依然可以实现上图中的效果
<style lang="less" scoped>
.el-select {
.el-select-dropdown {
.el-scrollbar {
.el-select-dropdown__wrap {
.el-scrollbar__view {
.el-select-dropdown__item:hover {
background-color: #baf;
}
}
}
}
}
}
</style>
补充
有网友说,popper-append-to-body要搭配popper-class一块使用,其实并不一定需要搭配使用,只要让对应元素加入到el-select结构中去,就可以直接修改对应样式了。poper-class的用法这样使用:
<el-select v-model="value" popper-class="setSelect" :popper-append-to-body="false" placeholder="请选择"></el-select>
popper-class是给select下拉框的起的类名,搭配使用的话,会让css代码少写点























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










