1.下载rollup相关依赖
npm i rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev
2.新建rollup.config.js配置打包选项
//rollup可以导出一个对象,作为打包的配置文件
import babel from 'rollup-plugin-babel'
export default {
input: './src/index.js',//入口
output: {
file: './dist/vue.js',//出口
name: 'Vue',//global.Vue
format: 'umd',//esm es6 commonjs模块 iife自执行函数 umd统一模块规范(comon js & amd)
sourcemap: true,//希望可以调试源代码
},
plugins: [
babel(
{
exclude: 'node_moudules/**'//排除依赖的模块
}
)
]
}3.新建.babelrc文件配置babel
{
"presets": [
"@babel/preset-env"
]
}

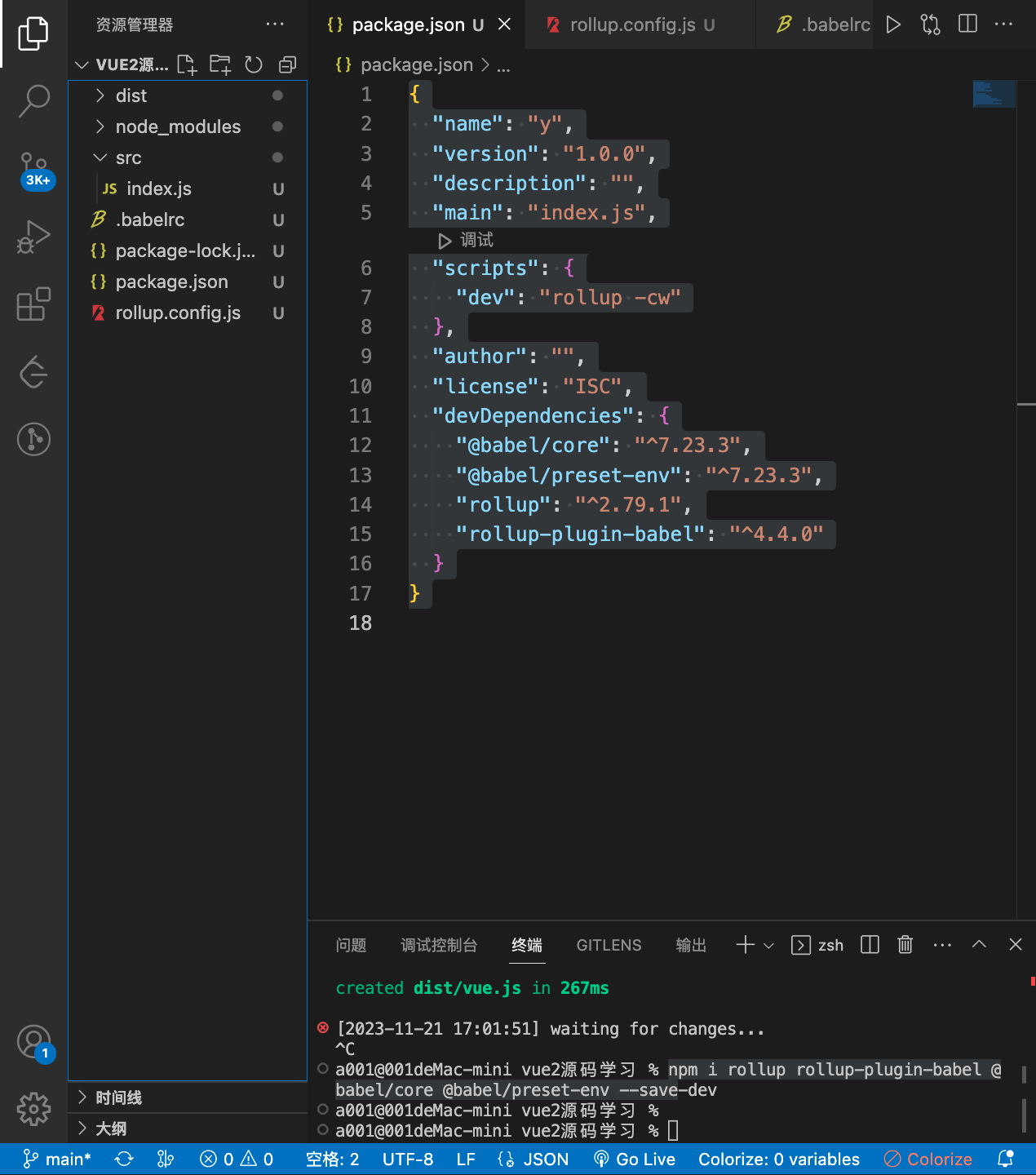
4.修改package.json文件,配置启动脚本
{
"name": "y",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "rollup -cw"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.23.3",
"@babel/preset-env": "^7.23.3",
"rollup": "^2.79.1",
"rollup-plugin-babel": "^4.4.0"
}
}5.执行脚本后的目录结构























 1933
1933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








