场景描述:
在一张工单里,拥有多个物料,即物料明细集合,但在每一条物料信息中,又包含了如数量、规格等多条信息,即数量/规格明细集合。
实现原理:
在白码低代码开发平台用一个新增空数据的功能,调用“修改工单”功能时显示物料集合,利用数据表高级配置调用新增明细功能,完成集合的嵌套。
新增功能:新增一条空数据,并调用修改功能,利用修改功能对空数据补充完整。
修改功能:被调用,用于修改新增出来的空数据,并且在物料明细集合属性中完成数据表高级配置后,调用新增明细的功能。
新增明细:被调用,新增一条明细信息,并且可新增其他的集合明细。
前期准备:
1. 数据表创建:创建一张工单表、物料明细表、规格明细表。



2. 创建对应数据表的数据集并发布:

功能实现步骤:
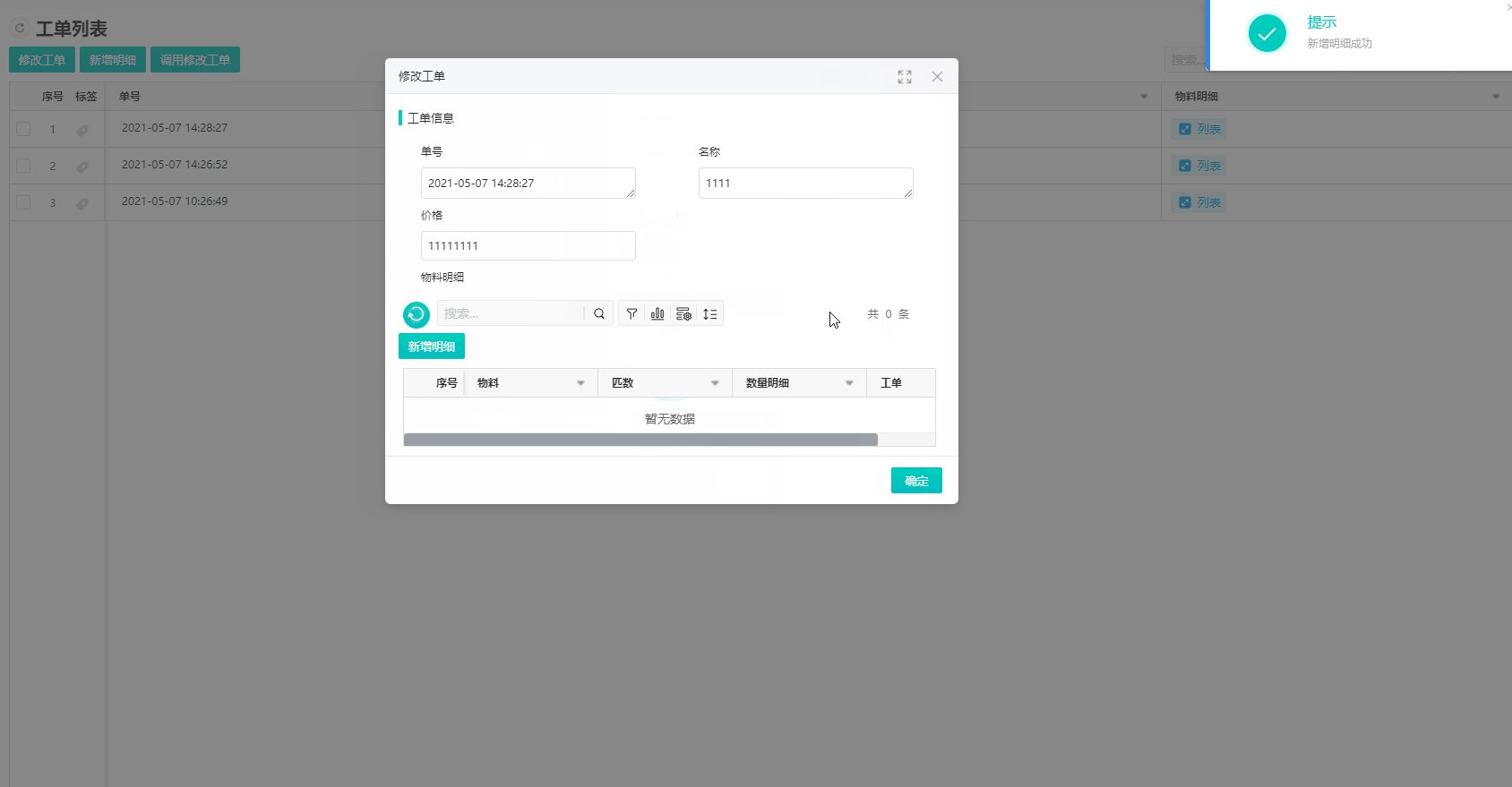
1. 创建一个修改工单功能,用于修改工单数据,并且显示物料明细集合属性。


单个功能效果:

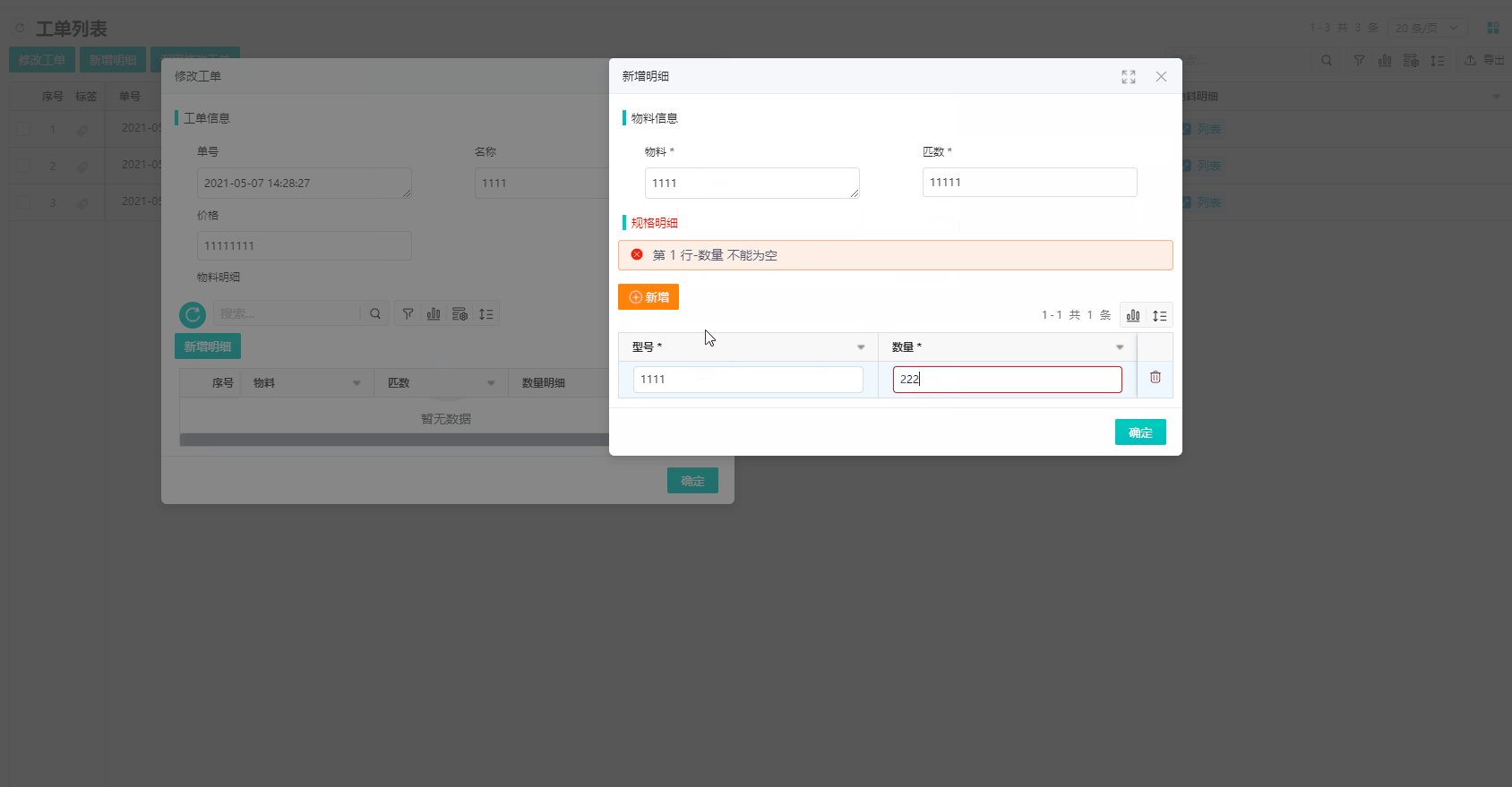
2. 创建一个“新增明细”功能,用于添加物料信息以及规格明细集合。


单个功能的效果:

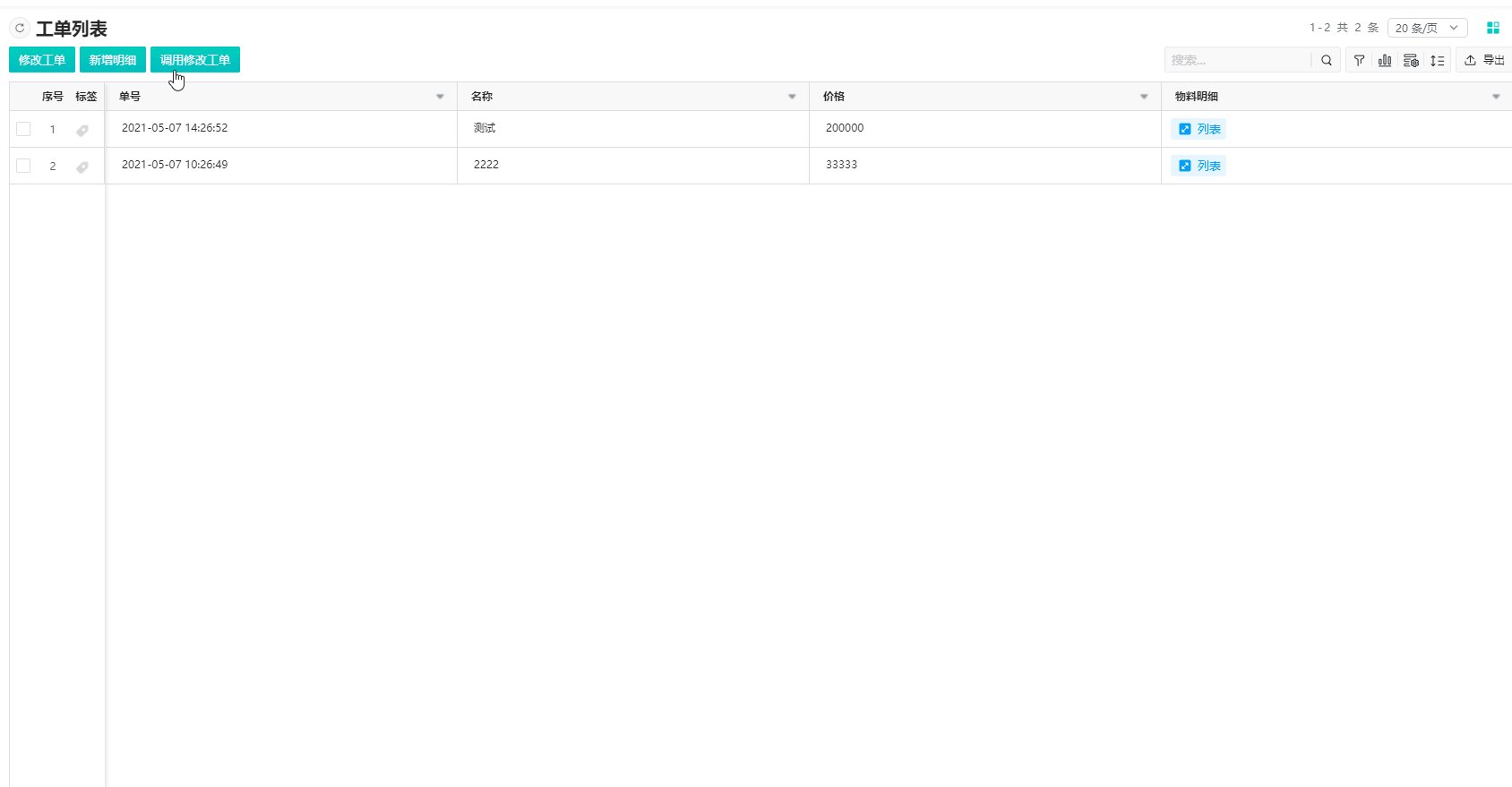
3. 创建一个“调用修改工单”功能,用于创建一条空的工单数据,并且调用“修改工单”功能。


调用功能步骤:

示例代码:
async function runProcess($model = model, $plugin = plugin, $params) {
let order = $params.order;
await $model.command("tips",{});//隐藏功能提交提示
order.__entity = "608ba64c19c20e20c8dc923f";//工单表数据表id
//调用修改工单功能
await $model.command("program", {
flow:"608ba85819c20e20c8dc9249", //修改工单功能的功能id
data: {
"608bdd9a6d8eaf20d45d96c2": order //修改工功能,选择工单步骤的步骤id
}
})
}
4. 在系统设置--数据表高级配置中,选择对应的角色,找到物料明细,勾选“新增明细”功能,并保存。设置完数据表高级配置后,系统会有一段时间的缓存,需要等个几分钟左右,然后刷新页面;或者清除浏览器的缓存。完成数据表高级配置后,整个功能步骤至此完成。

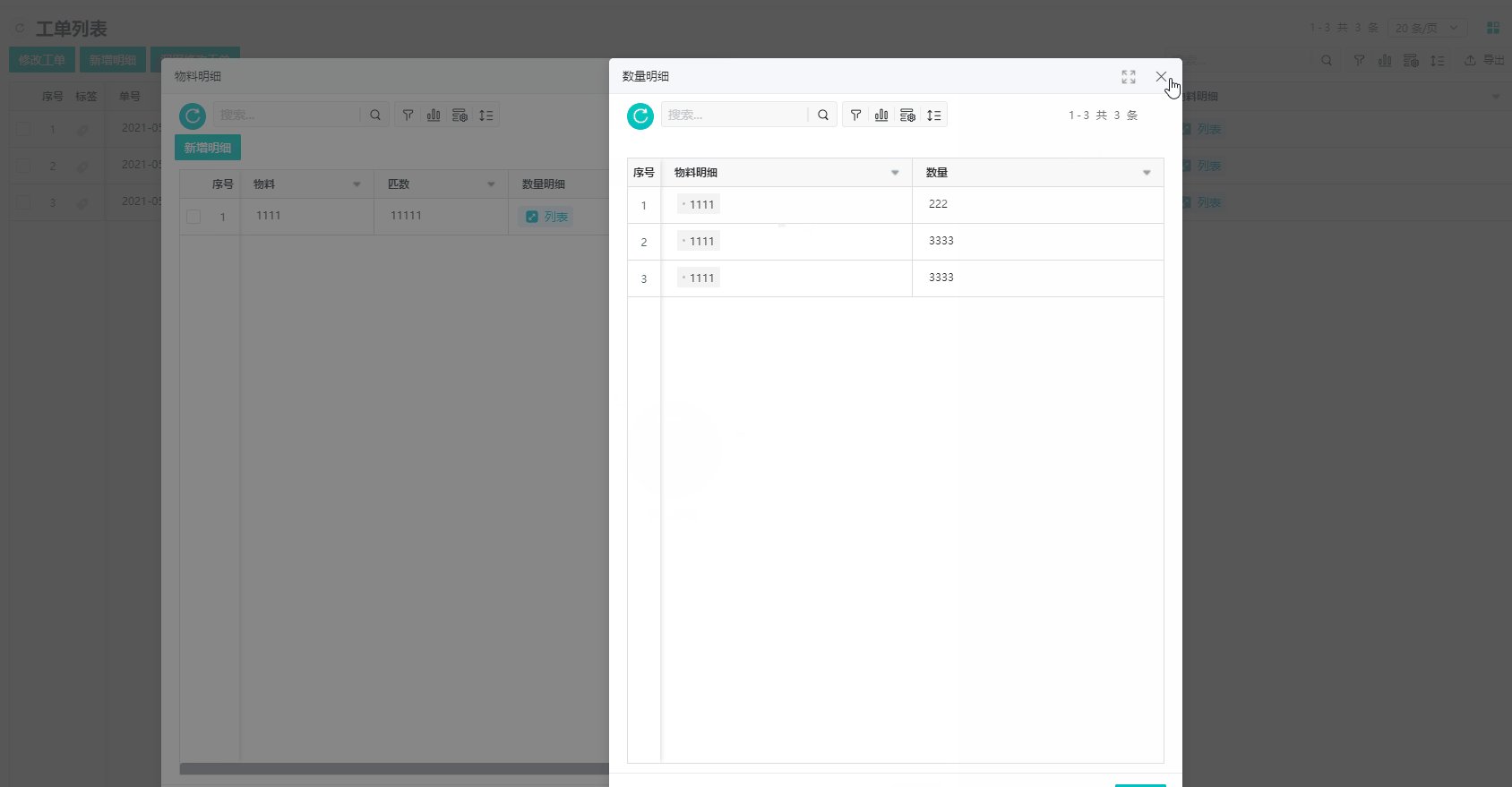
功能效果示例:























 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








