四、HTML5表单标签,与浏览者交互
前言–利用表单(from)实现与用户的交互
表单(form)是可以把用户输入的数据传送到服务器端,这样服务器端程序就可以处理表单传输过来的数据。而常利用输入框、文本域、下拉菜单来收集数据
语法:<form action="服务器文件名" method="传送方式"> </form>
属性讲解:
<from>:<from>标签是成对出现。而所有的表单控件(文本框、文本域、按钮、单选框、复选框等)都必须在<from></form>标签之间,否则用户输入的信息无法提交至服务器上;- action属性:用户输入的数据被传输到的地方,比如一个PHP页面;
- method属性:数据传输的方式(get/post)
- name属性:给表单命名
1. 用户输入框–表单内input标签
当用户需要在表单中输入字母、数字等内容时,就会用到<input>标签
1. type属性–所对应的各类输入框,将展示不同的输入界面
- 文本输入框 (type=“text”)
- 密码输入框 (type=“password”)
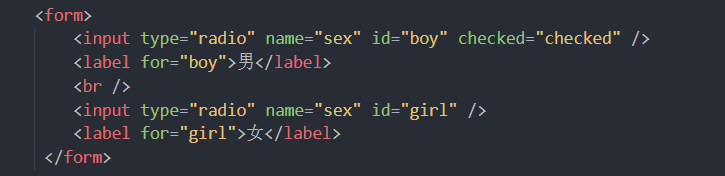
- 单选框 (type=“radio”):同一组的单选按钮,name属性值一定要一致
- 复选框 (type=“checkbox”)
- checked属性:在单选、多选情况下,在某选项处设置checked="checked"时,该选项被默认选中
- 数字框 (type=“number”):提供数字调整,同时也可以通过min、max属性限制输入数字的范围。如:
<input type="number" min="0" max="100"> - 文件上传 (type=“file”)
- 网址框 (type=“url”):输入框内必须以http://或https://开头,否则会报错
- 邮箱输入框 (type=“email”):输入框的类型必须为邮箱
- 提交按钮 (type=“submit”):当用户需要提交表单信息到服务器时,则需要用到提交按钮。
- 语法:
<input type="submit" value="提交"/> - type属性:只有当type值设置为submit时,按钮才有提交作用
- value属性:按钮上显示的文字
- 语法:
- 重置按钮 (type=“reset”):当输入错误时,可以使用重置按钮恢复到初始状态
- 语法:
<intup type="reset" value="重置"/>
- 语法:
2. name属性
为文本框命名,以备后台程序PHP、ASP使用
3. value属性
为文本输入框设置默认值(一般起到提示作用)
4. placeholder属性
占位符,提示用户输入框需要输入的内容
5. size属性
设置输入框的长度。
如果需要设置输入框高度则必须在css中设置height,当然在css中利用width也可以实现size属性的效果。
6. disabled属性
可用值为disabled。被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
7. readonly属性
可用值为readonly。使输入界面为只读状态
2. 文本域–表单内textarea标签
当用户需要在表单输入大段文字时,<input>输入框标签显然是无法满足的,这时候就需要用到<textarea>文本域标签
语法:<textarea cols="列数(数字)" rows="行数"> 文本 </textarea>
属性讲解:
<textarea>标签:成对出现- cols属性:Column(列)的缩写,文本域的默认列数
- rows属性:文本域的默认行数
- 文本:
<textarea><.textarea>标签之间在文本域的默认值,一般起提示作用
3. 下拉菜单–表单内<select>、<option>标签
<select>和<option>标签都是双标签,成对出现
标签讲解:
<select></select>标签:首标签和尾标签之间只能放<option>标签,表示下拉列表的选项<optgroup></optgroup>标签:把相关选项组合在一起<option></option>标签:放选项内容,不放置其他标签。- value属性:向服务器提交的值
- selected属性:设置selected="selected"属性,该选项就被默认选中
- label属性:给选项组命名

4. 提示用户体验–表单内label标签
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的 for 属性应当与相关元素的 id 属性相同。






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








