在很多网站尤其是登录的时候,我们经常可以看到需要我们输入图片二维码,那图片二维码是如何生成的呢?点击图片我们是如何刷新二维码的呢?话不多说,直接开干
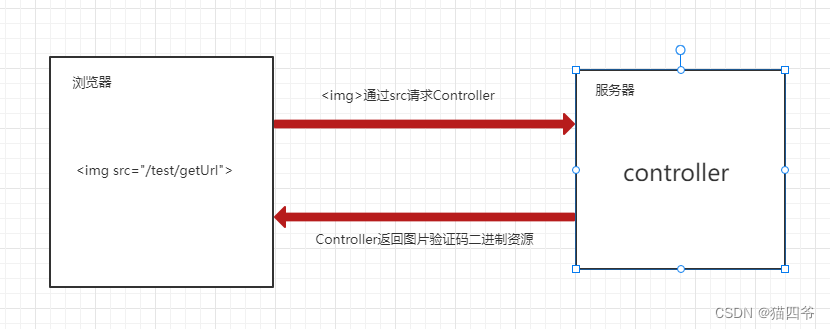
一、首先理解浏览器/服务器之间的通讯流程

二、导入依赖
创建一个基本的SpringBoot项目、然后导入hutool工具类依赖
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-captcha</artifactId>
<version>5.8.5</version>
</dependency>
当然hutool还有很多很好用的功能,具体可移步官网
三、实现
后端【Controller】
@RestController
@RequestMapping("/test")
public class TestController {
@GetMapping("/getUrl")
public void getUrl(HttpServletResponse response) throws IOException {
// 宽 高 验证码长度 圆圈数(就是验证码图片上用来干扰视线的圆圈)
CircleCaptcha circleCaptcha = CaptchaUtil.createCircleCaptcha(200, 150, 4, 5);
//当然也可以使用划横线的图片二维码
//CaptchaUtil.createLineCaptcha( ) 这个就根据自己的需求去定制
//拿到验证码 我们可以将验证码存入 session或者redis中 这里就不演示了
String code = circleCaptcha.getCode();
//将图片二进制输入写入 响应体response中
circleCaptcha.write(response.getOutputStream());
}
}
前端【index.html页面】
<!DOCTYPE html>
<img lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<img src="/test/getUrl">
</body>
</html>
四、实现 “点击图片二维码刷新 ”
在img标签上加上一个点击事件,然后刷新src,在src中我们每次都加入一个新的时间戳,这样我们每次点击都能拿到新的src连接
<!DOCTYPE html>
<img lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<img src="/test/getUrl" id="captcha" onclick="getNewCode()">
</body>
<script>
const getNewCode=function () {
document.getElementById("captcha").src=
"/test/getUrl?time="+new Date().getTime();
}
</script>
</html>
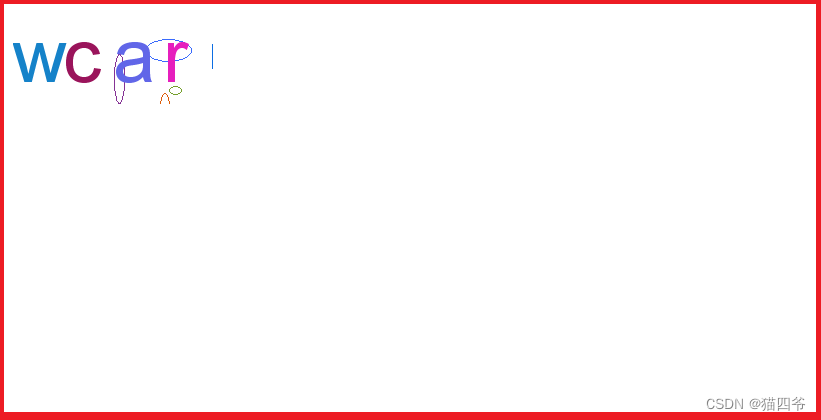
五、测试最终效果

六、后记
就是这么简单、恭喜你完结撒花。
生活明朗、万物可爱、人间值得、未来可期。























 2926
2926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








