渲染流程
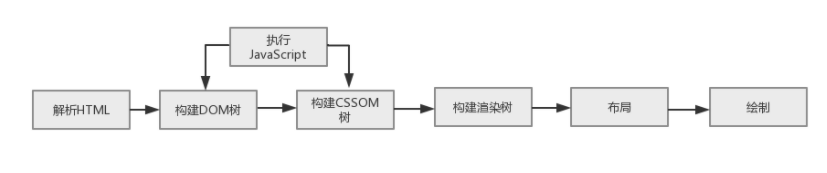
要想理解DOM型的xss首先得先了解前端页面的渲染过程。前端页面接收到服务器返回的html文档后,进行如下的操作。
三种xss的区别
先谈谈反射型xss与存储型xss。
形成原因:都是因为服务器没有对用户的输入以及自身输出的数据进行检查、过滤。
区别:它们区别是存储型xss会把数据存入数据库当中。而反射型xss是非持久化的。
利用:例如存储型xss容易出现在留言板中,凡是浏览了此留言板都会受到xss攻击,大量用户cookie被窃取。而反射型xss一般容易出现在搜索页面,它是非持久化的,需要欺骗用户自己去点击链接才能触发XSS代码。
修复:服务器对用户的输入以及自身输出的数据进行检查、过滤。
最后再谈谈DOM型的xss。
形成原因:
1.服务器没有对用户的输入以及自身输出的数据进行检查、过滤。
2.对js代码中获取服务器返回的数据没有进行编码等。例如innerHTML属性,假如从服务器返回的数据中有xss代码,js代码中又执行了<script>document.body.innerHTML=服务器返回的数据</script>就会造成DOM xss漏洞了。又或者<script>document.write(服务器返回数据)</script>也是一样会造成D









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








