先决知识:
- flex属性
| 属性 | 解释 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。相对的,a为1,b为3,则 |
| flex-shrink | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 |
| flex-basis | 项目的长度。合法值:“auto”、“inherit” 或一个后跟 “%”、“px”、“em” 或任何其他长度单位的数字。 |
| flex:auto | 与 1 1 auto 相同。 |
| flex:none | 与 0 0 auto 相同。 |
| flex:initial | 设置该属性为它的默认值,即为 0 1 auto。请参阅 initial。 |
| flex:inherit | 从父元素继承该属性。 |
flex:1;==flex:1 1 0%;既不是auto,也不是none,也不是initial。所有子元素的grow都是1,shrink也都是1,所以所有子元素的宽度都相同
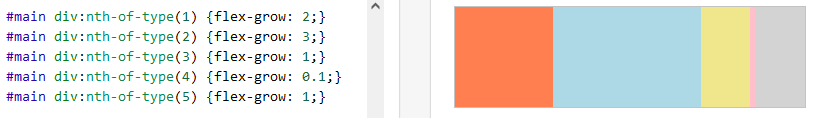
flex-grow是相对的,0不占据空间,按比例进行放大,如下所示:
 flex-shrink也是相对的,按比例进行收缩:
flex-shrink也是相对的,按比例进行收缩:


- 好用不过flex啊,实现简单,理解简单,布局合理。将center写在前面。dom结构同圣杯模式。
<style type="text/css">
body {
min-width: 550px;
width: 100%;
height: 500px;
}
#container {
display: flex;
height: 100%;
}
#center {
flex: 1; /*所有子元素等分宽度,忽略内部内容;若只有一栏即占据所有宽度,根据窗口进行变化*/
background: springgreen;
}
#left {
flex: 0 0 200px;
order: -1; /*flex布局中元素的顺序*/
background: tomato;
}
#right {
flex: 0 0 150px;
background: turquoise;
}
</style>
<body>
<div id="header"></div>
<div id="container">
<div id="center" class="column">中间</div>
<div id="left" class="column">左边</div>
<div id="right" class="column">右边</div>
</div>
<div id="footer"></div>
</body>

- margin-letft的值为百分数的时候,是父元素宽度的百分比;为负值的时候是向左移动,若一个元素在第二行的开始,此时向左移动是去到上一行(文档是从左向右绘制,一行不够的情况下会换行,word-wrap:break-all就是允许长单词换行到下一行)。margin-right为负值的时候是向右移动。
- 圣杯模式和双飞翼模式都是将中间宽度自适应,左右宽度固定。都将中间dom放在前面,以便先行渲染。
- 圣杯模式:中、左、右在同一个container中,container设置左右padding,留给左右元素使用,center的宽度设为100%,并不占据padding区域的内容。使用float,使得元素可以在同一行
<style type="text/css">
body {
min-width: 550px;
width: 100%;
height: 500px;
}
#container {
padding-left: 200px;
padding-right: 150px;
height: 100%;
}
#container .column {
float: left;
height: 100%;
}
#center {
width: 100%;
background: springgreen;
}
#left {
width: 200px;
margin-left: -100%;/*父元素content的100%*/
/*下面两条语句使得元素去到padding位置*/
position: relative;
right: 200px;
background: tomato;
}
#right {
width: 150px;
margin-right: -150px;
background: turquoise;
}
#footer {
clear: both;
}
</style>
<body>
<div id="header"></div>
<div id="container">
<div id="center" class="column">中间</div>
<div id="left" class="column">左边</div>
<div id="right" class="column">右边</div>
</div>
<div id="footer"></div>
</body>
 中间元素的真正空间:
中间元素的真正空间:

margin-left:-100%;为父元素的100%,显示的时候也是在content区域,去掉padding-left的部分开始渲染。
当把左边的【position:relative;right:200px;】右边的【margin-left:-150px;】去掉的时候:

- 双飞翼模式。float使得块级元素可以在一行排列,通过margin可以控制元素排列的位置。设置一个container占据一行,在其内部放一个子元素,令子元素距离左、右两边的margin为两侧翼的宽度。
<style type="text/css">
body {
min-width: 500px;
height: 500px;
}
#container {
width: 100%;
}
.column {
float: left;
height: 100%;
}
#center {
margin-left: 200px;
margin-right: 150px;
background: springgreen;
height: 100%;
}
#left {
width: 200px;
margin-left: -100%;/*向左移动父元素(body)宽度的100%*/
background:red;
}
#right {
width: 150px;
margin-left: -150px;/*在文档流中向左移动150px*/
background: royalblue;
}
#footer {
clear: both;
}
</style>
<body>
<div id="header"></div>
<div id="container" class="column">
<div id="center">中间</div>
</div>
<div id="left" class="column">左边</div>
<div id="right" class="column">右边</div>
<div id="footer"></div>
</body>
 当把左右两边颜色隐掉后:
当把左右两边颜色隐掉后:






















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








