1.安装
npm install -D unplugin-vue-components unplugin-auto-import
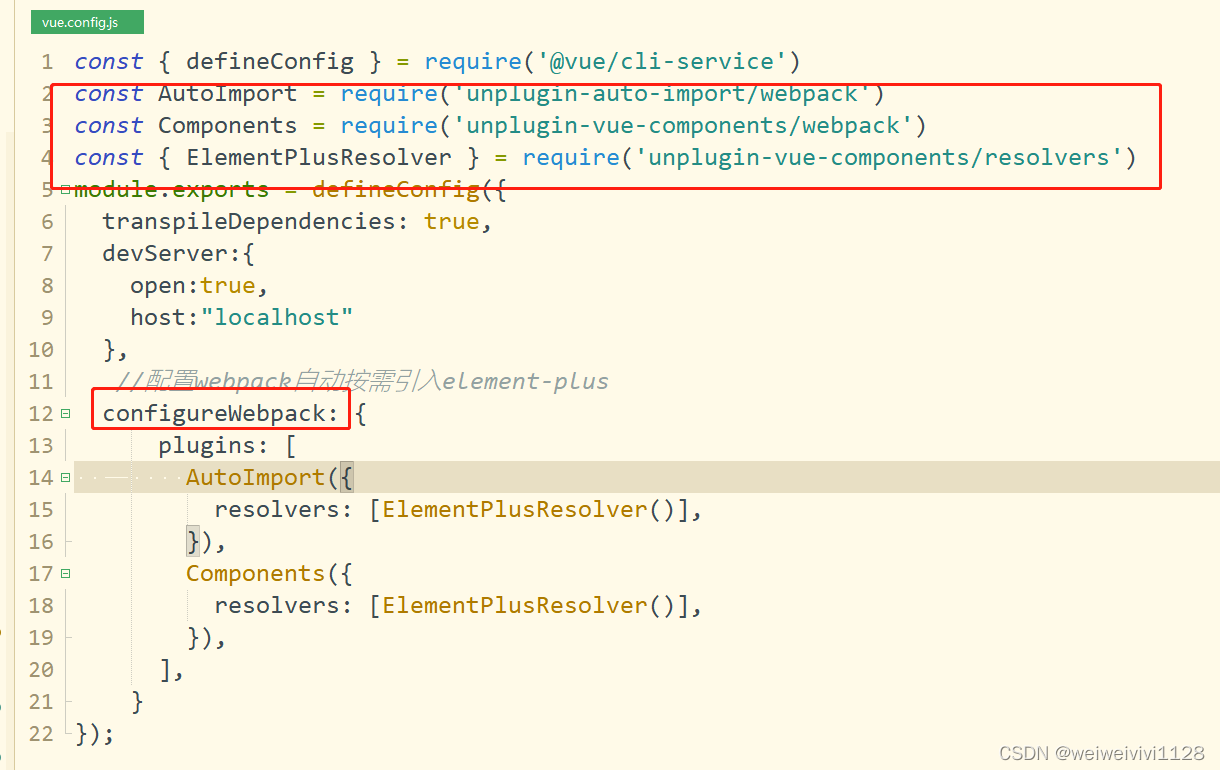
2.配置vue.config.js
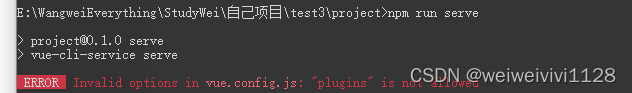
注意要放在configureWebpack里,不然会报错如下“plugins” is not allowed,这里官网未提示

放在configureWebpack,解决
3.直接在页面使用即可

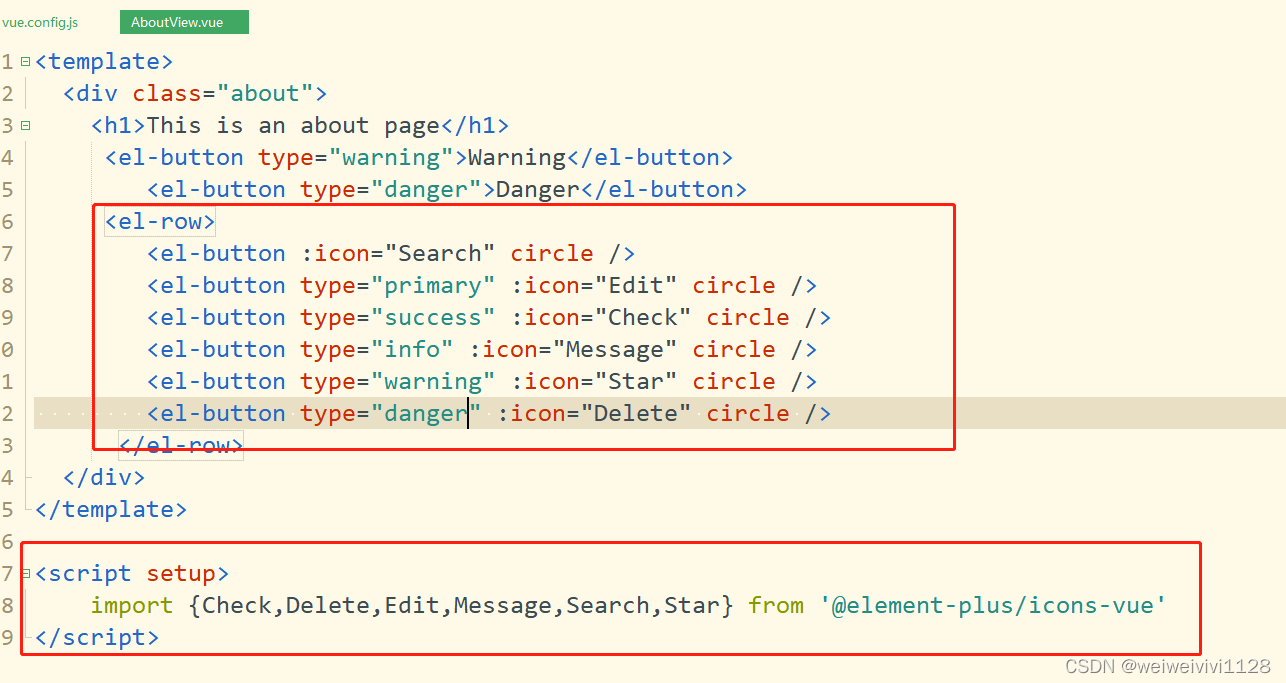
4.需要注意,icon需要重新引入
- 先安装
npm install @element-plus/icons-vue - 页面直接使用,注意一定要加setup语法糖,要不然图标不显示























 3680
3680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








