Vue3+Element+Plus+Pinia+Webpack+Axios 的框架
1.Vue3项目的建立
新建立一个文件夹,在地址栏里面输入cmd,打开命令行界面



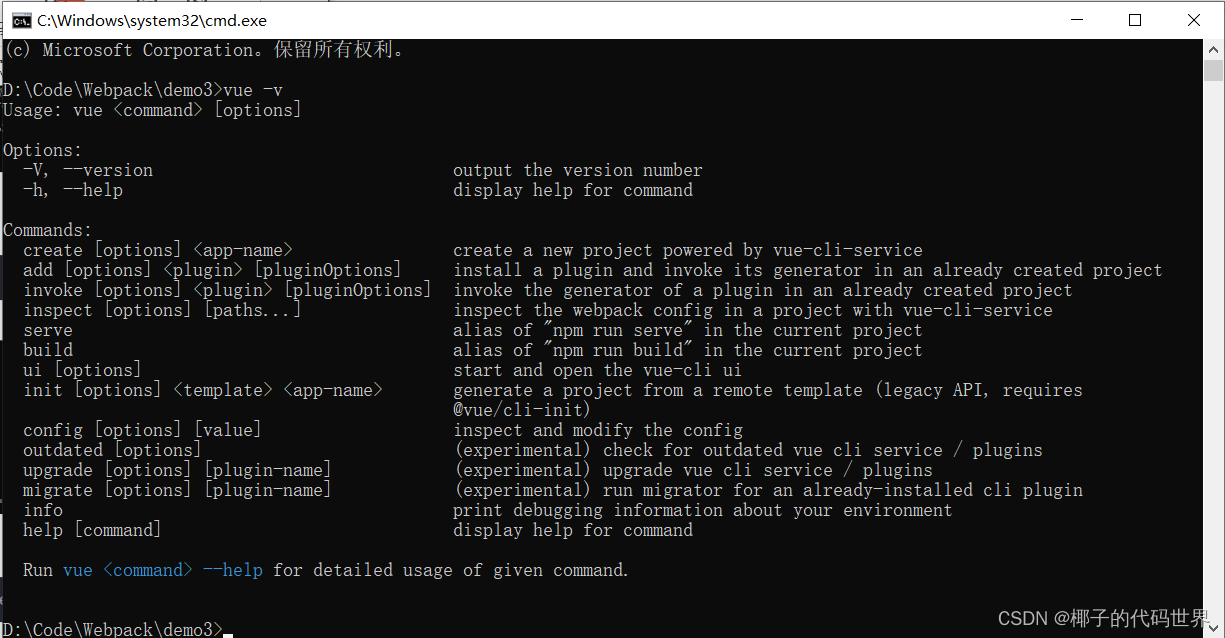
输入
vue -v

输入
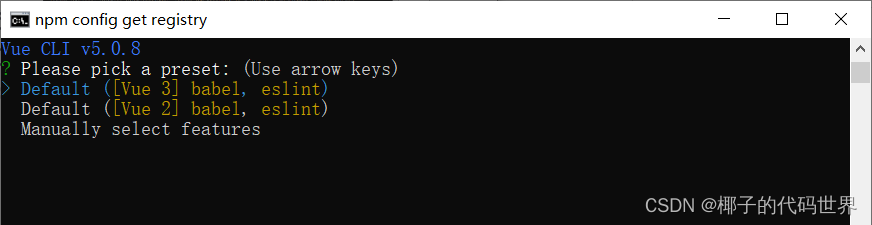
vue create web

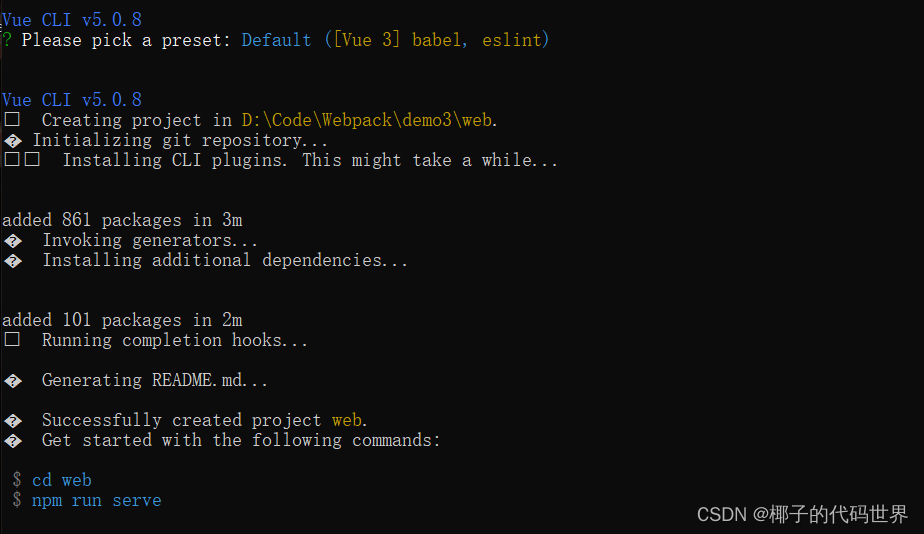
选择第一个Default([Vue 3] babe1,eslint)

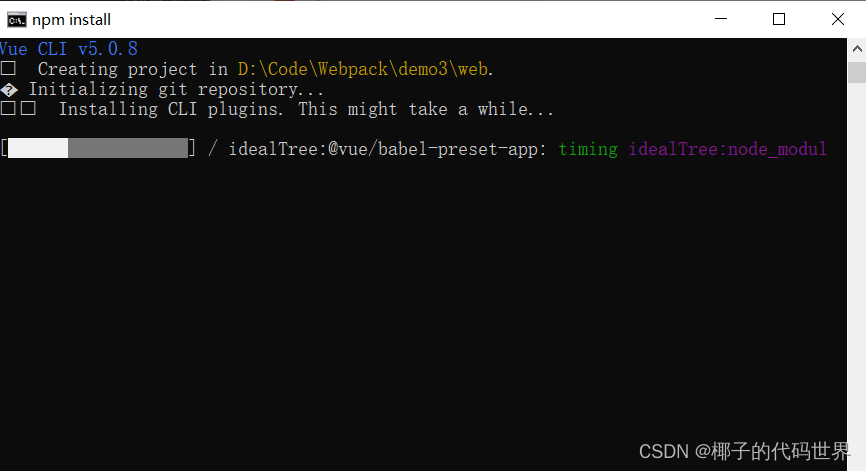
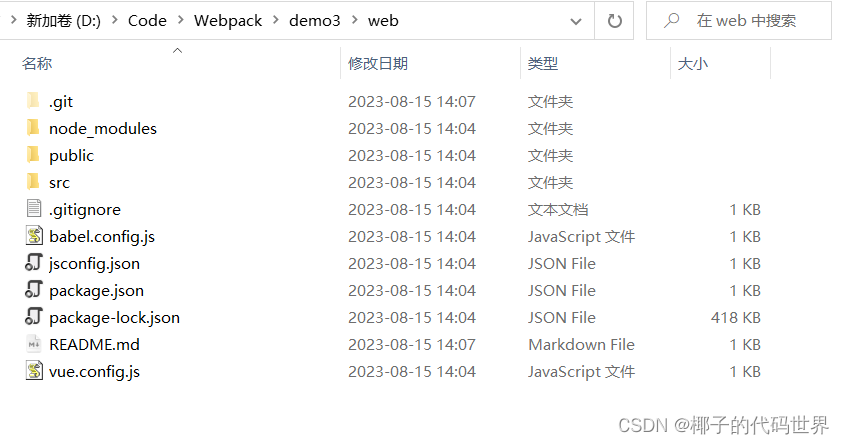
等待下载完毕



将链接复制到浏览器中打开

2.pnpm安装与使用
pnpm是 Node.js 的替代包管理器。它是 npm 的直接替代品,但速度更快、效率更高。
用VScode打开刚刚创建的文件

输入安装
npm i -g pnpm
pnpm run serve
3.Axios
输入
npm i axios

4.Element
element官网网址链接:https://element-plus.org/zh-CN/guide/installation.html
输入
npm i element-plus --save
在main.js文件中引入
import ElementPlus from ‘element-plus’
import ‘element-plus/dist/index.css’
完整代码为
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
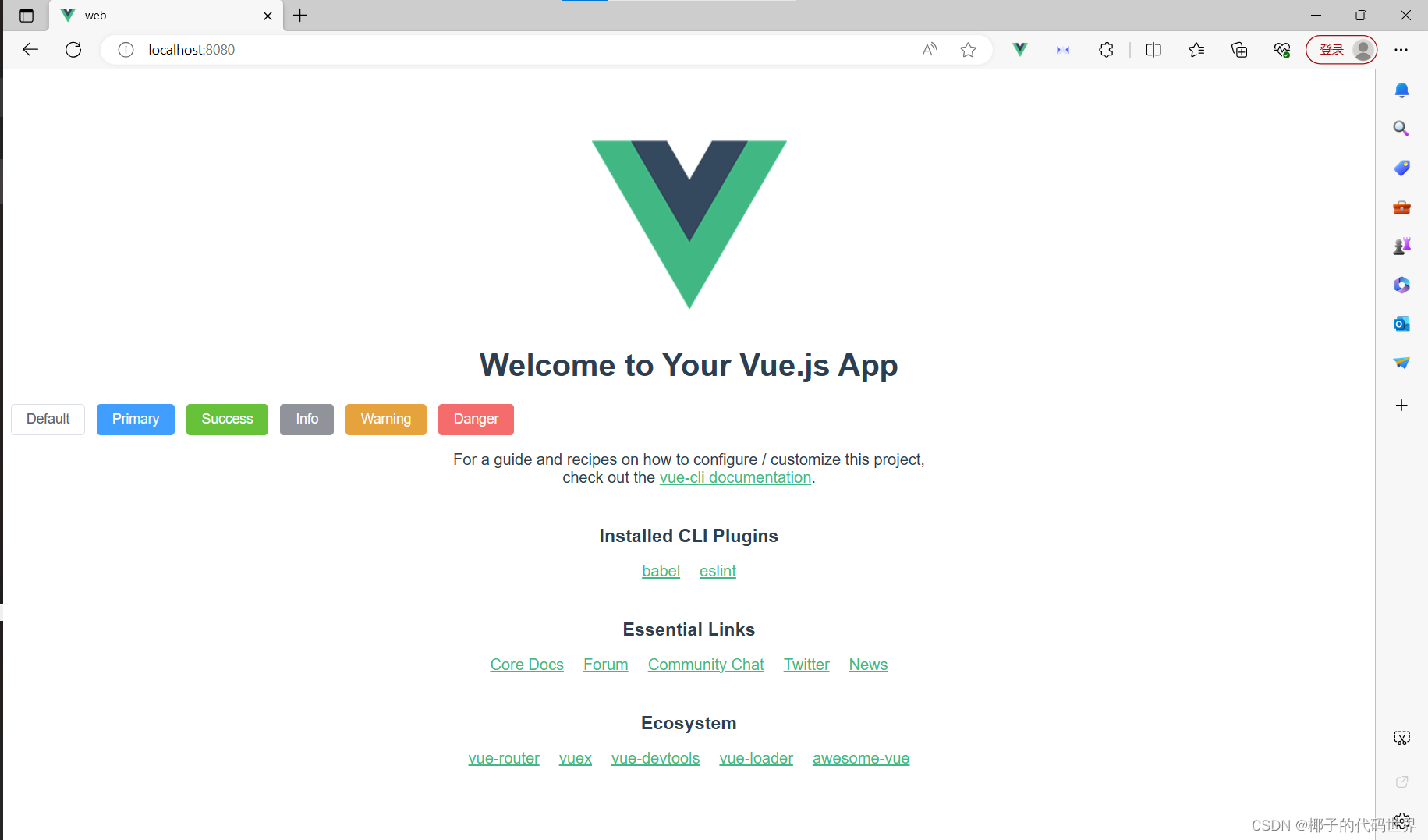
在HelloWorld.vue文件中引入element的button检验element是否安装好了
//HelloWorld.vue
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
引入成功

5.Pinia

在comonents中建立Son1Com.vue和Son2Com.vue
文件中的内容如下:
//Son1Com.vue
<script>
</script>
<template>
<div>
我是Son1.vue
</div>
</template>
//Son2Com.vue
<script>
</script>
<template>
<div>
我是Son2.vue
</div>
</template>
在App.vue中引入
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<div>
<h3>App.vue的根组件</h3>
<Son1Com></Son1Com>
<Son2Com></Son2Com>
</div>
</div>
</template>
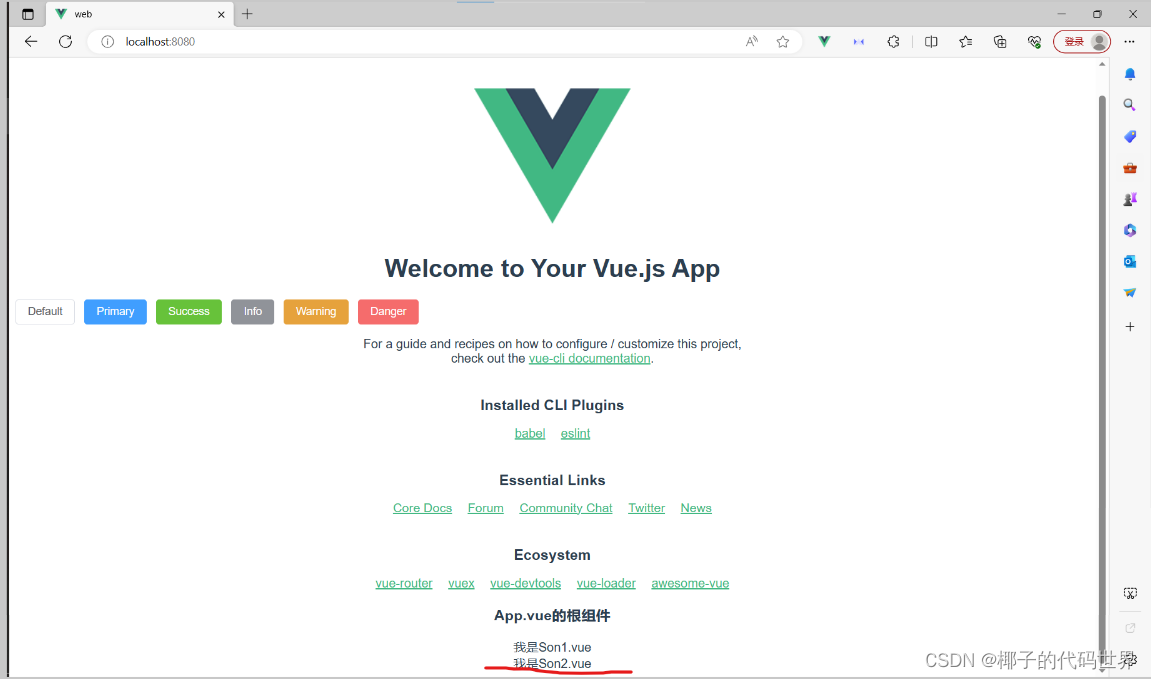
运行结果

pinia官方文档:https://pinia.vuejs.org/zh/
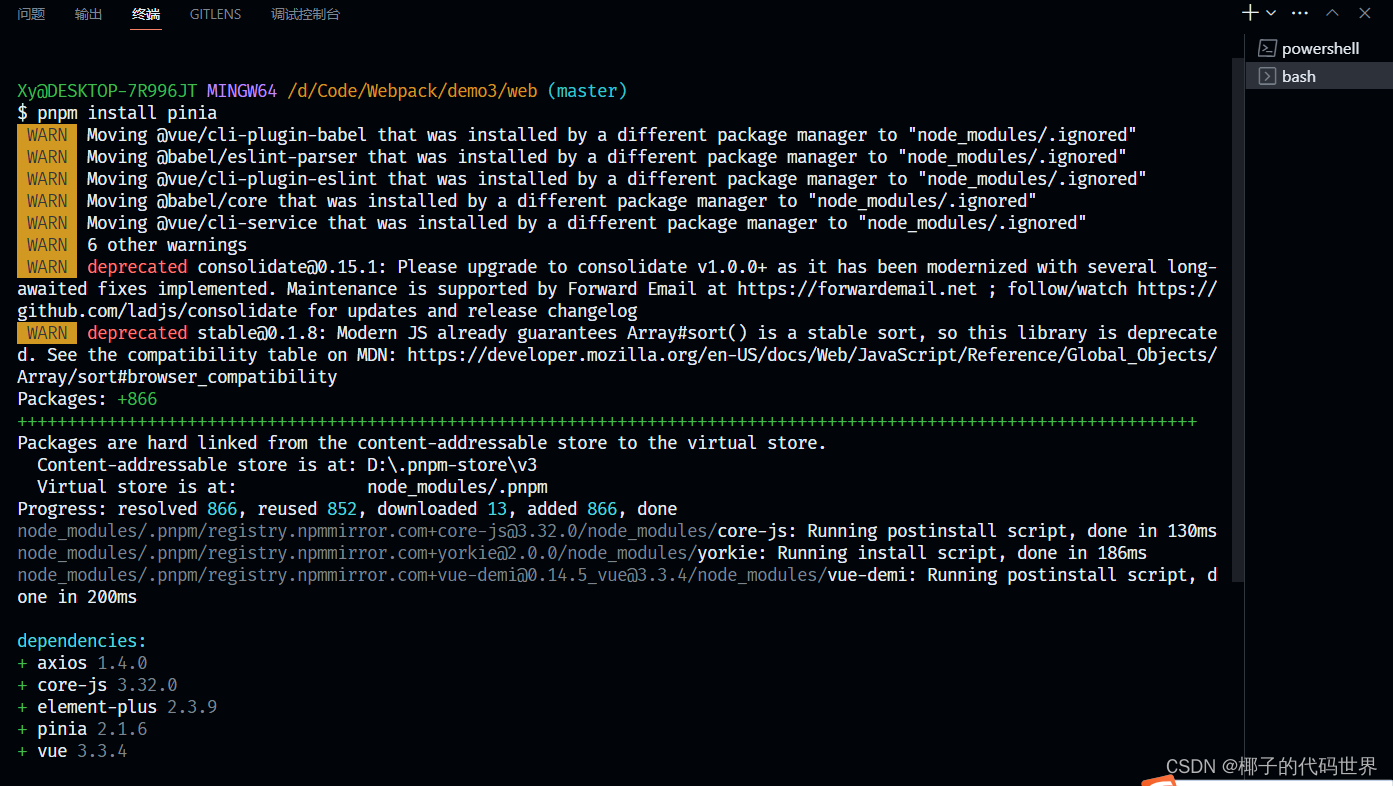
//安装pinia
pnpm install pinia

//在main.js中配置
import { createPinia } from 'pinia'
const pinia = createPinia()
app.use(pinia)
//在main.js的总代码
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.use(ElementPlus)
app.mount('#app')
将pinia加入到了项目当中




















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








