最近需要做一个在页面上导出excel功能,之前以为是前端实现,后来发现有分页,所以让后端来导出会比较方便,下面来详细讲讲,前端导出和后端导出,前端这边该如何实现。
一、在不调用后台接口的情况下,将json数据导出到excel表格,代码可直接使用。
实现思路:通过将json遍历进行字符串拼接,将字符串输出到csv文件,代码如下:
<template>
<a-button type="primary" @click="tableToExcel">导出excel</a-button>
</template>
<script>
export default {
data() {
return {
ExaRoom:[]
}
},
methods: {
async tableToExcel(){
const jsonData = this.ExaRoom//想要导出的数据,必须是数组
// 列标题,逗号隔开,每一个逗号就是隔开一个单元格
let str = `id,名称,考试日期,报名费,创建时间,考场id,考场名称\n`;
// 增加\t为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < jsonData.length ; i++ ){
for(const key in jsonData[i]){
str+=`${jsonData[i][key] + '\t'},`
}
str+='\n';
}
// encodeURIComponent解决中文乱码
const uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str)
// 通过创建a标签实现
const link = document.createElement("a")
link.href = uri;
// 对下载的文件命名
link.download = "考场信息表.csv"
link.click()
}
}
}
</script>
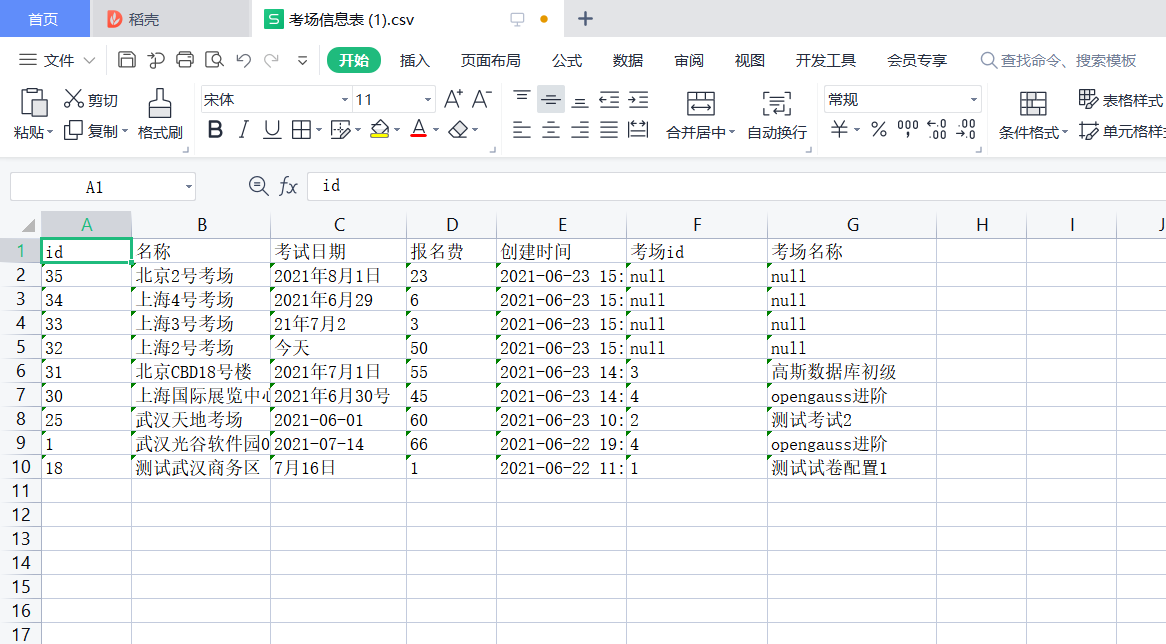
效果如图:前端导出excel如果有分页就不太好弄,这时候更推荐后端导出。

二、调用后台的get接口
<template>
<a-button type="primary" @click="tableToExcel">导出excel</a-button>
</template>
<script>
export default {
data() {
return {
ExaRoom:[]
}
},
methods: {
tableToExcel(){
let a = document.createElement('a')
a.href = '/napi/excel' //这个地方写后端的接口,如果需要传参采用可以用'?exam=xxx'
document.body.appendChild(a)
a.click()
document.body.removeChild(a)
}
}
}
</script>
























 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








