开发环境
比较常用的html开发软件,hx builder
hx builderhx builder

下载地址:https://dcloud.io/hbuilderx.html
安装:选择合适的解压路径(推荐D盘),直接解压即可。

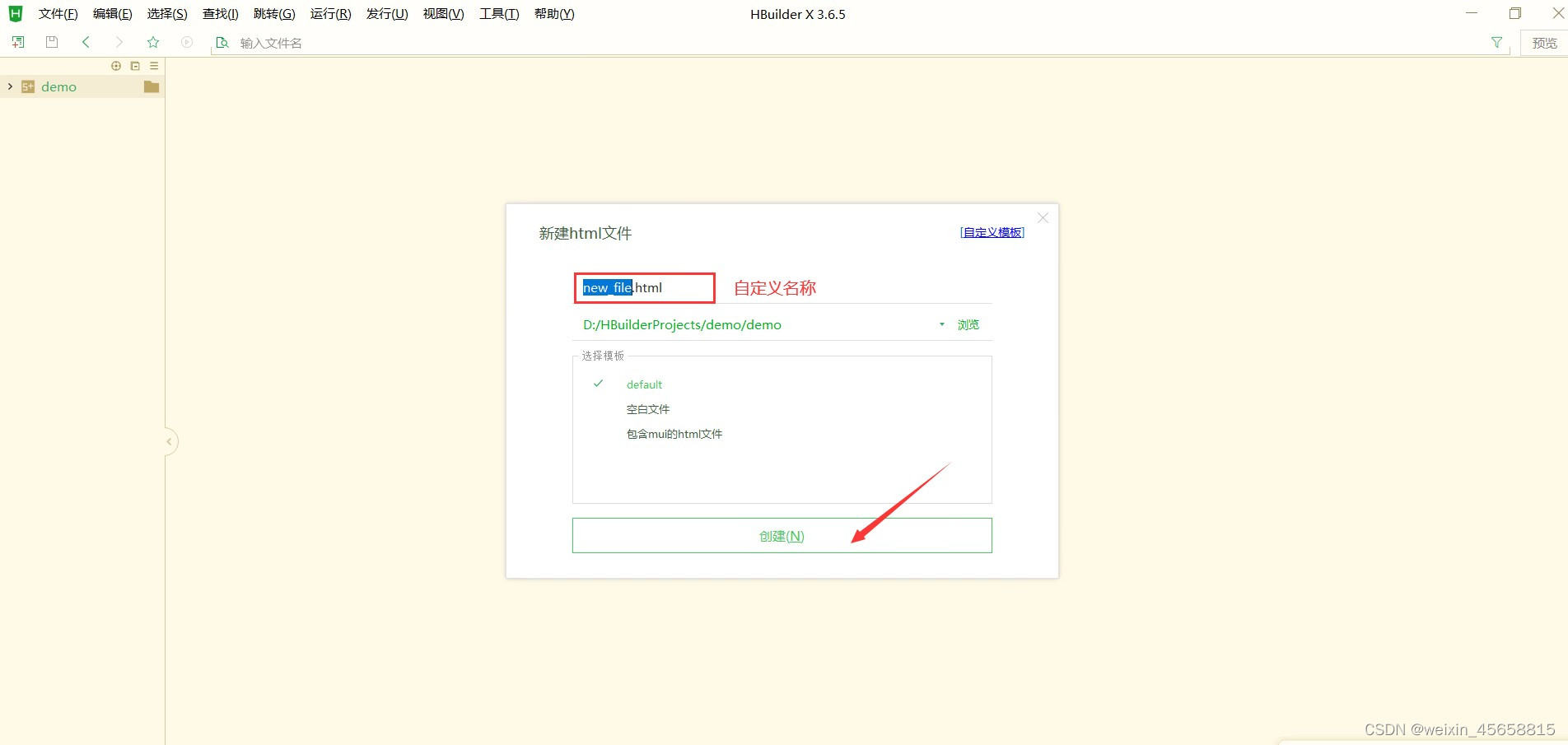
创建自己的第一个html文件
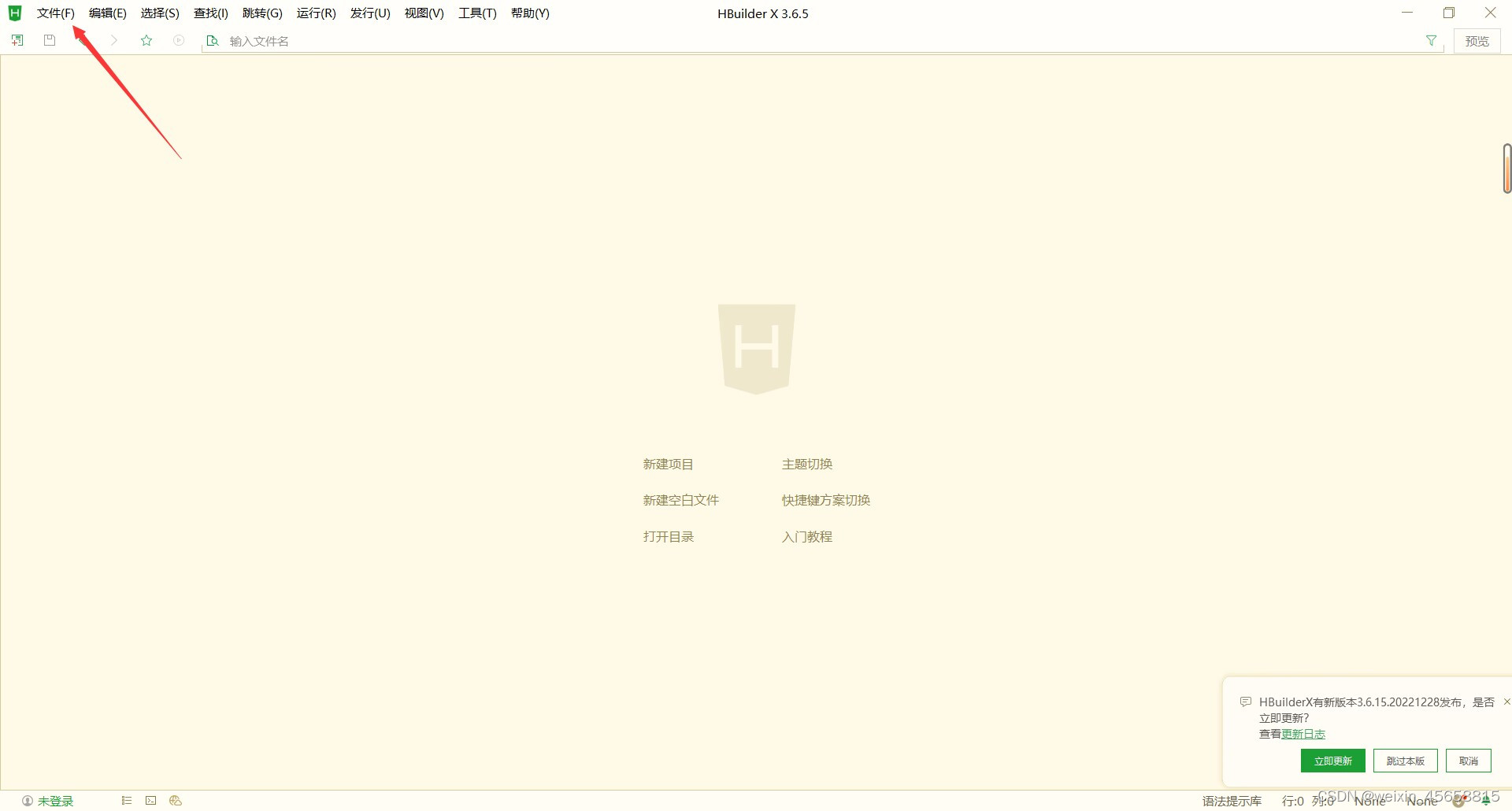
双击打开hx builder,根据下面的步骤新建一个属于自己的html工程。
1、
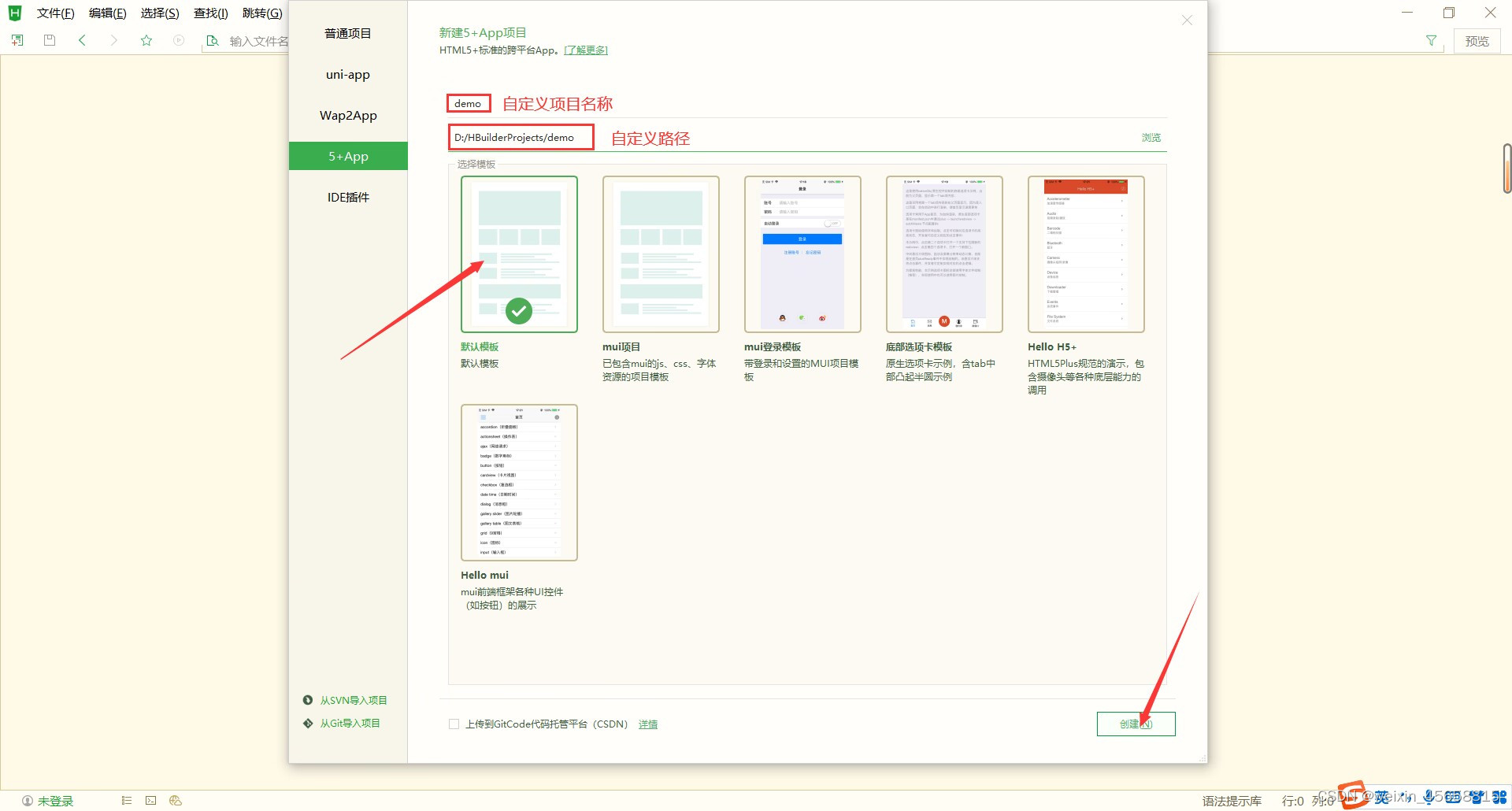
2、

3、
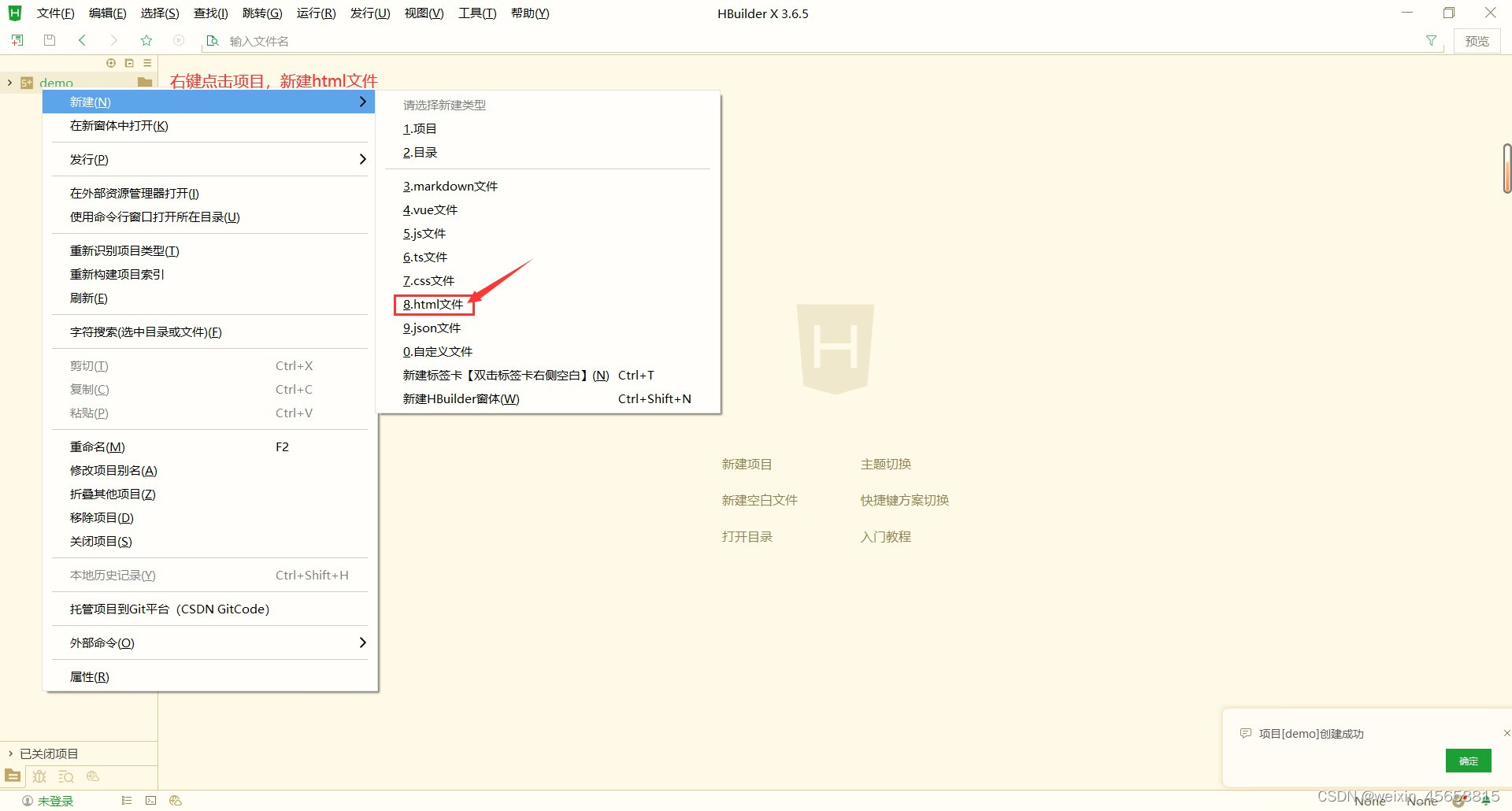
4、
5、
6、
超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”跟表示的意思是一样的,推荐使用小写。
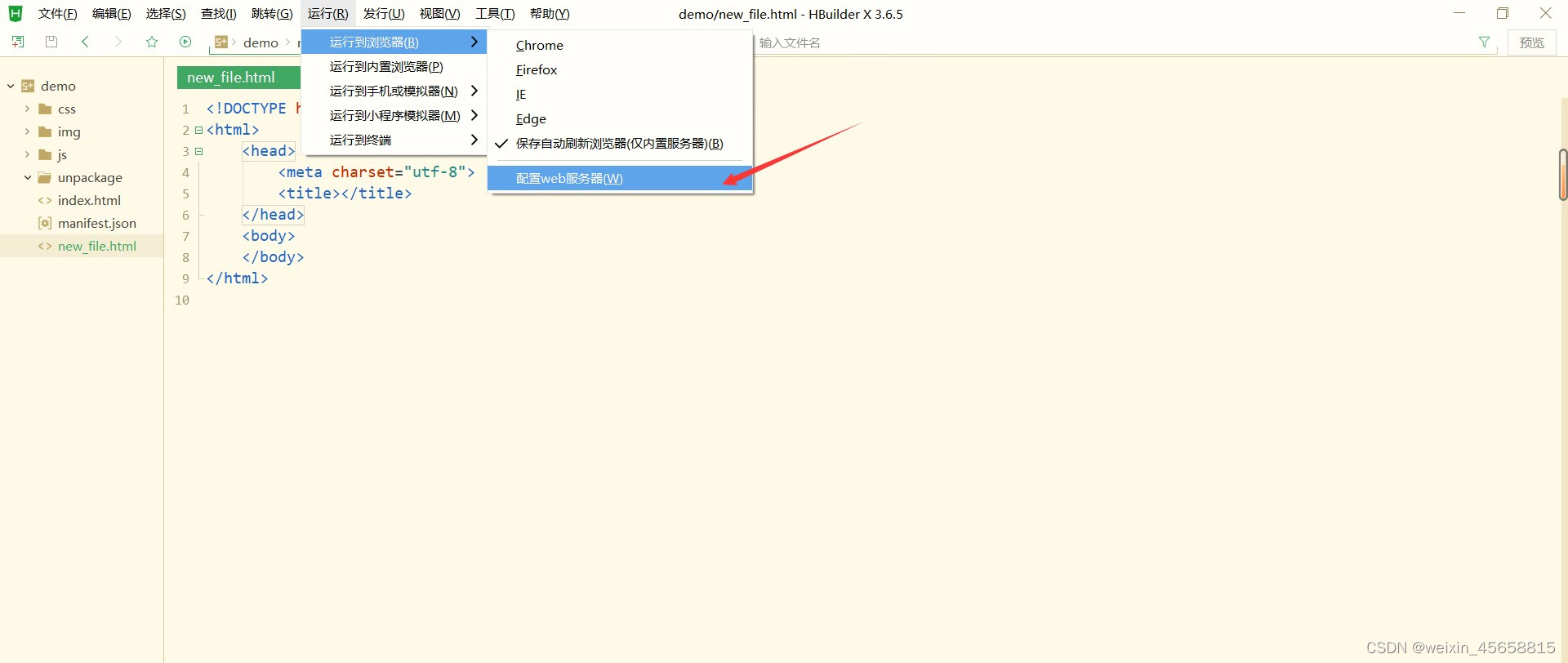
7、配置html浏览器


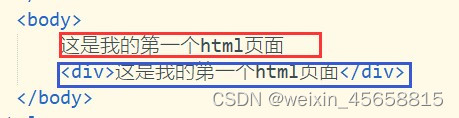
8、页面上的内容写在主体标签body之间,该标签中的任何东西都会显示到浏览器中,但为了标准以及样式的设置,一般都需要存放在别的标签中,如代码中的文字放在段落标签p中,这样后续就可以为该文字设置颜色和字体大小等。当然第一种方式也不会报错。hx builder的缺点之一就是不会报错,即使标签书写不规范(这里推荐idea,前端到后端一个软件走天下)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
这是我的第一个html页面
<p>这是我的第一个html页面</p>
</body>
</html>
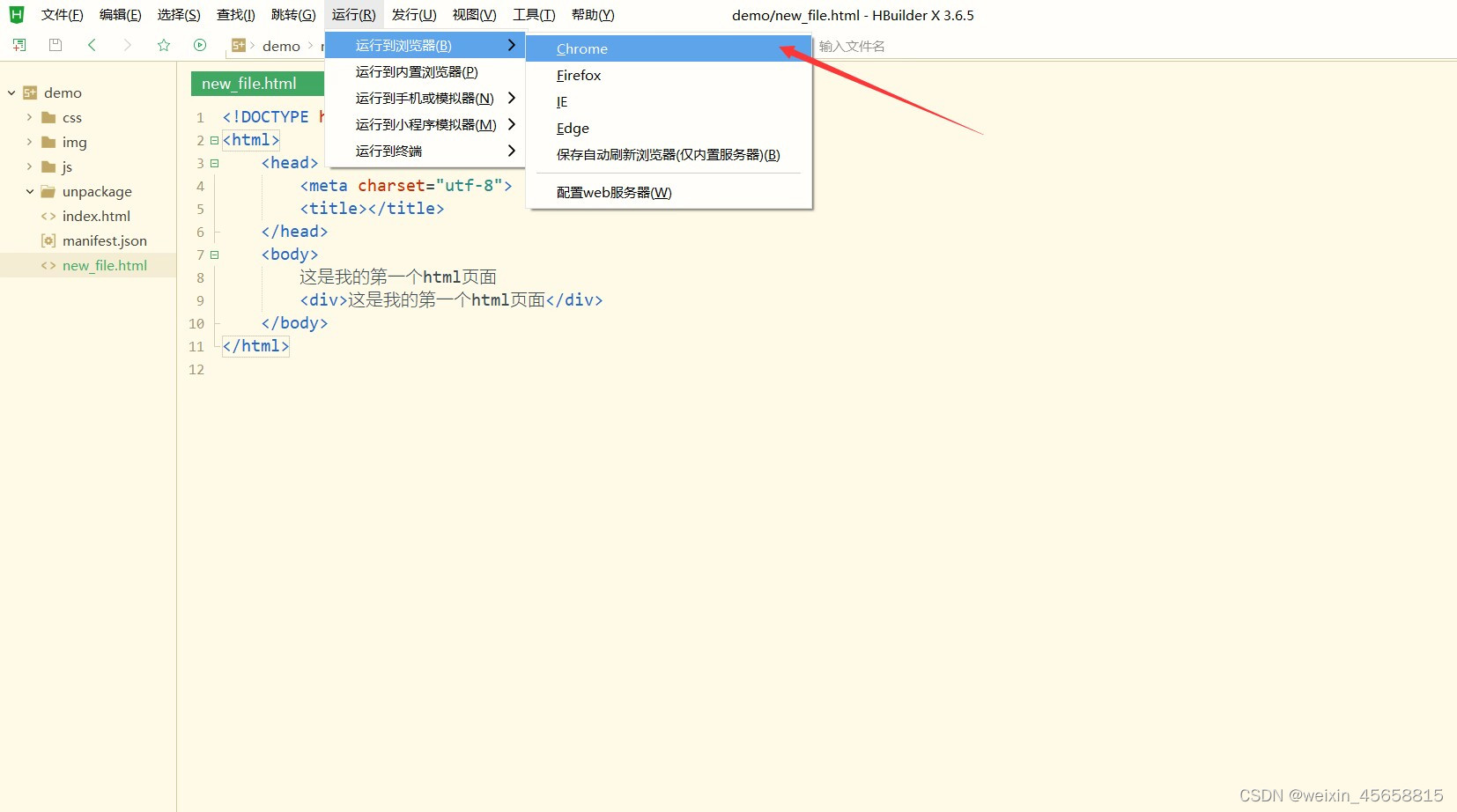
9、运行

10、运行结果

常见的html标签
标题标签
h1~h6,独占一行,块元素
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签 p
独占一行,块元素
<p></p>
换行标签br
独占一行,块元素
<br/>
div标签
独占一行,块元素,用于布局
<div></div>
























 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








