1.元素偏移量offset;
我们可以使用offset系列相关属性可以动态的得到元素的位置(偏移).大小等…
-
element.offsetParent; 返回的是该元素的带有定位的父级元素,如果父级没有定位就返回body.
-
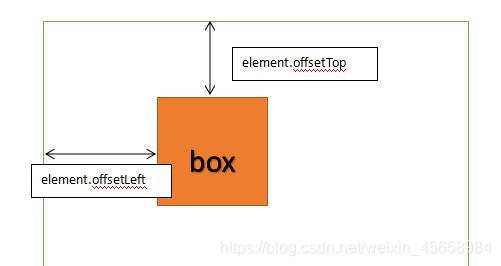
element.offsetTop; 返回元素相对带有定位的父级元素上方的偏移
-
element.offsetLeft; 返回元素相对带有定位的父级元素左方的偏移
 我们常用的两种属性
我们常用的两种属性 -
element.offsetWidth; 返回自身包括padding.边框.内容区域的宽度
-
element.offsetHeight; 返回自身包括padding.边框.内容区域的高度
注意:这几个属性返回的数值都不带单位.
元素可视区client系列
使用client系列属性可以来获取元素可视区的相关信息.可以动态的获取元素的边框大小,元素大小.
- element.clientTop; 返回的是元素上边框的大小
- element.clientLeft; 返回的是元素左边框的大小
- element.clientWidth; 返回自身包括padding,内容区的宽度,不含边框,返回的数值不带单位
- element.clientHeight; 返回自身包括padding,内容区的高度,不含边框,返回的数值不带单位.
元素滚动scroll.
我们使用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离.
-
element.scrollTop; 返回被卷去的上侧距离
我们经常用这个属性 -
element.scrollLeft; 返回被卷去的左侧距离
-
element.scrollWidth; 返回自身实际的宽度,不含边框
-
element.scrollHeight; 返回自身实际的高度,不含边框
-
注意:返回的数值都不带单位
如果是页面被卷去头部可以通过window.pageYOffset获得;
如果是页面被卷去左侧可以通过window.pageXOffset获得;






















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








