本篇文章主要分享,在本地 html 文件中如何引入 Vue 不同版本的开发环境,不涉及构建大型应用需要用到的 vue-cli (脚手架)。
作为初学者在前期学习 Vue 的语法特性、生命周期钩子、API时,只需一个 html 文件就可以搞定。
在 html 文件中引入 Vue 的开发环境后就可以使用 Vue 中所有的函数和 API了。
引入 Vue 开发环境的方式无非就两种,一种是引入 Vue 的 CDN 链接,另一种是引入本地 Vue 的 js 文件。看似简单,但是在面对不同版本之间如何选择合适的开发环境也是一个令人头大的问题,接下来我将分享如何正确引入不同版本 Vue 的开发环境。
Part 1 通过CDN的方式引入Vue
Vue 官网为我们准备了两个 CND 网站,分别是 unpkg 和 jsDelivr,大家可以直接点击下面的链接在浏览器中打开。
- unpkg
https://unpkg.com/browse/vue@3.2.36/dist/
- jsDelivr
https://cdn.jsdelivr.net/npm/vue@next/dist/
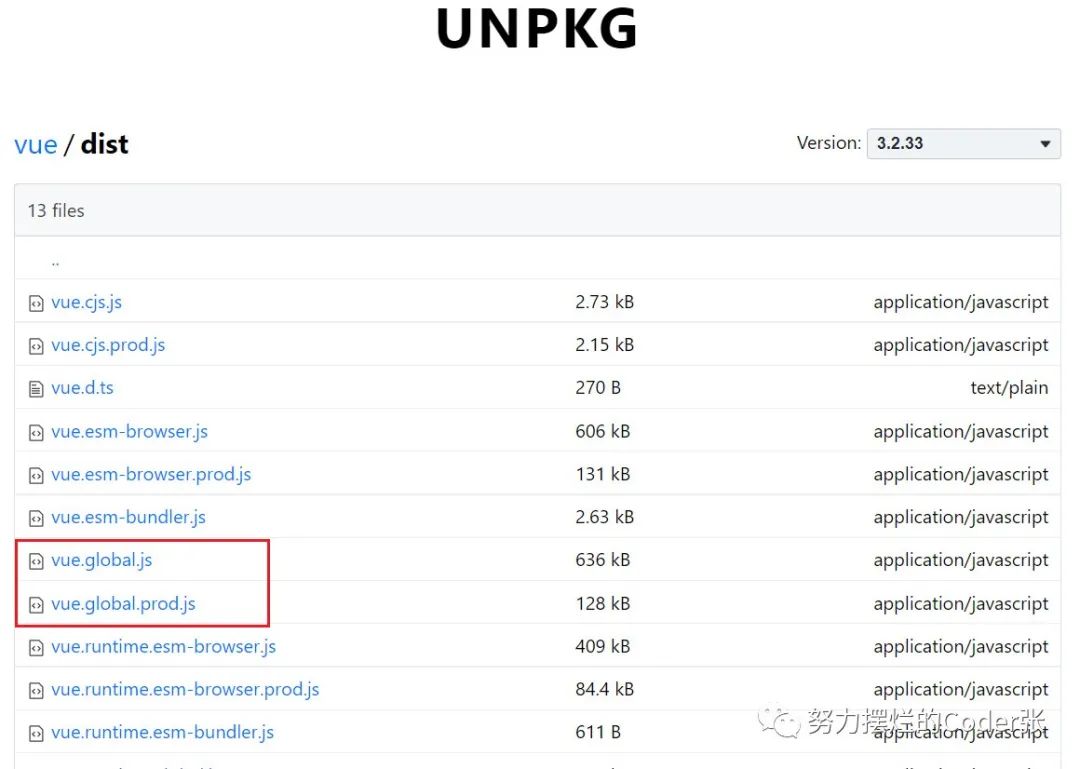
这里我选择使用 unpkg 这个 CDN 网站,打开后页面结构很简洁,主要内容就是 js 文件列表,乍一看可能会骂街,不知道该选择哪个。其实列表中每一个 js文件都代表着不同的版本,都有不同的功能。但我们只需要关注两个版本,一个是开发版本另一个是生产版本。
- 开发版本
具有完整的报错与警告,在学习 Vue 时推荐使用此版本,对初学者来说是很友好的。
- 生产版本
缺少一些不必要的报错与警告,体积相对较小,代码部署上线时推荐使用此版本。
接下来就看看在众多 js 文件中,到底哪个是开发版本哪个是生产版本。如下图:

注意这里的 Vue 版本是2.6.14,我先说 Vue2.x 版本,稍后会说 Vue3.x 版本,这两个版本之间还是会有很大差异的。
在 Vue2.x 版本中主要关注两个 js 文件,也就是红色框中的两个 js 文件,vue.js 文件和 vue.min.js文件。
- vue.js:开发版本
- vue.min.js:生产版本
其实通过这两个 js 文件的体积也可以看出来哪个是开发版本哪个是生产版本,体积相差还是挺大的。
由于是学习 Vue,那就直接选择开发版本的 vue.js 文件。跳转后的页面结构也很简洁,主要内容就是 vue.js 这个文件的所有代码。注意代码框的右上方有一个 View Raw(查看原始数据)按钮。

点击 【View Raw】 按钮后页面会跳转到 vue.js 文件的原始数据的页面,页面的网址就是 CDN 链接,复制下来在 html 文件中引入就可以啦。
Vue 2.6.14 的 CDN 链接
https://unpkg.com/vue@2.6.14/dist/vue.js
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
</head>
<body> </body>
</html>在浏览器中打开这个 html 文件并且打开控制台,如果没有任何报错或警告的话就是引入成功了。
不出意外的话可能会有两条提示信息,第一条是说没有安装 Vue 的开发者工具,第二条是说当前正在开发模式下运行 Vue,确保在部署生产时打开生产模式。但是这并不影响程序的运行,不用过多关注。
下图是 Vue3.x 版本的 js 文件列表,可以看出和 Vue2.x 版本还是有很大差异的,但是不要着急骂街,只要找出其中的开发版本和生产版本一切就都好说。

图片中红色框中的两个 js 文件就对应着开发版本和生产版本。
- vue.logbal.js:开发版本
- vue.global.prod.js:生产版本
此外,Vue 官网还单独为我们准备了一个特殊的 CDN 链接,这个链接永远指向的都是 Vue 的最新版本,可以体验 Vue 最新的特性。但我个人认为具有一定的风险,慎用,想体验的小伙伴可以直接复制下方最新版 Vue 的 CDN 链接到 html 文件。
- 最新版Vue
Part 2 使用js文件引入Vue
既然要使用 js 文件引入 Vue,首先就是要将 js 文件下载到本地。如下图,在 js 文件的原始数据页面按住键盘 Ctrl+s,会弹出一个文件保存对话框,点击【保存】按钮后,js 文件就会下载到本地。

▲ 下载好的 js 文件内容
其次将下载好的 js 文件最好是和 vue 的 html 文件放在一个文件夹下,方便引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="./vue.js"></script>
</head>
<body></body>
</html>END
OK,本篇文章的内容到此就结束了,接下来我会在后面的文章中总结一些在学习 Vue2.x 基础部分的过程中需要注意的细节以及一些坑。





















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








