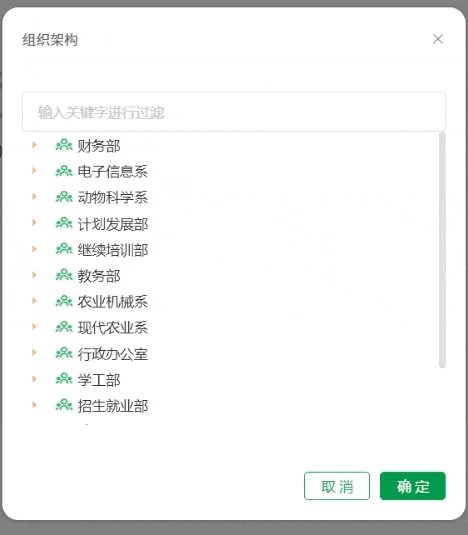
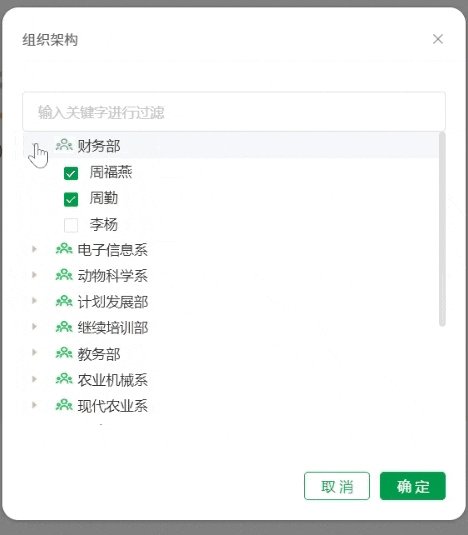
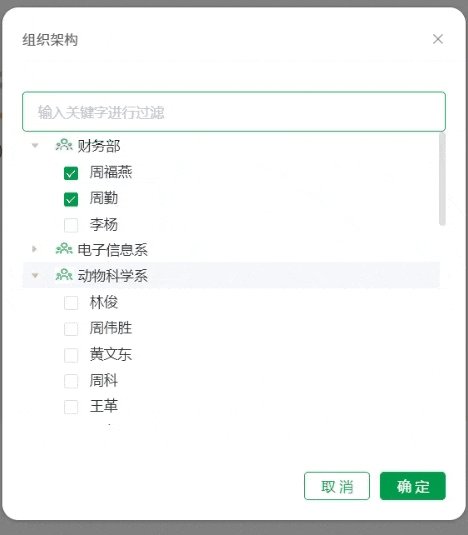
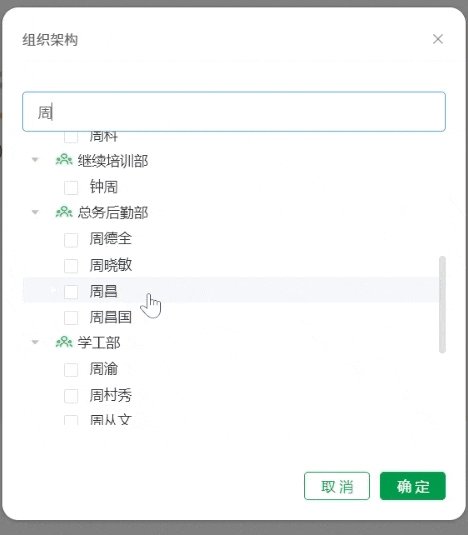
1.首先看一下效果

2.实现懒加载
<el-tree
:data="orgList"
ref="tree"
show-checkbox
:props="defaultProps"
node-key="id"
@node-click="handleNodeClick"
@check-change="handleClick"
:default-expanded-keys="expandArr"
lazy
:load="loadNode"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span class="tree-icon">
<img
v-if="data.isTop"
style="width: 20px; height: 16px"
src="@/assets/img/repositoryImg/tree.png"
alt
/>
{{ node.label }}
</span>
</span>
</el-tree>
实现懒加载核心属性 lazy和 load ,elementUI官网有介绍。
实现方法
// 加载顶层数据
loadNode(node, resolve) {
// debugger
//如果展开第一级节点,从后台加载一级节点列表
if (node.level === 0) {
return resolve(this.orgList);
}
//如果展开其他级节点,动态从后台加载下一级节点列表
if (node.level >= 1) {
this.loadchildnode(node, resolve);
//下面代码为操作数据回显
let that = this;
setTimeout(() => {
if (that.form.memberList) {
// debugger
let ids = that.form.memberList.map((key) => {
return key.id;
});
that.$refs["tree"].setCheckedKeys(ids);
}
}, 10);
}
}
//加载下一层数据
async loadchildnode(node, resolve) {
let params = {
page: 1,
count: 10000,
deptId: node.data.id,
};
const res = await getPeopleList(params);
let resultList = [];
if (res.data.data.records) {
res.data.data.records.map((key) => {
if (key.id !== this.userInfo.user_id) {
resultList.push({
label: key.name,
isLeaf: true,
id: key.id,
isTop: false,
department: key.department,
});
}
});
}
return resolve(resultList);
}
3.实现后端搜索
实现后端搜索主要原理的通过监听输入框是否有值来控制懒加载。
watch: {
filterText(val)
{
if (val) {
this.$refs.tree.$data.store.lazy = false; //当输入框有值时关闭懒加载
this.getSeachList(); //获取后端搜索的数据
} else {
this.$refs.tree.$data.store.lazy = true; // 开启懒加载
this.getOrgList(); //加载数据
}
}
}
搜索完后默认是展开所有节点,加入属性default-expanded-keys
:default-expanded-keys="expandArr"
完结–






















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








