reduce()方法
reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
它有四个参数:pre, 必填,初始值或者是上一次结束回调的返回值。
curr,必填,当前元素。
index,不必填,当前元素的索引。
arr,不必填,当前元素所属的数组对象。
initialValue 可选,是否初始化值。
理解 initialValue
let testArray = [1, 4, 8, 2, 9, 5, 4, 6]
console.log("有初始值")
testArray.reduce((pre, curr, index) => {
console.log(`pre:${pre} curr:${curr} index:${index}`);
return pre + curr;
}, 0)
console.log("无初始值")
testArray.reduce((pre, curr, index) => {
console.log(`pre:${pre} curr:${curr} index:${index}`);
return pre + curr;
})
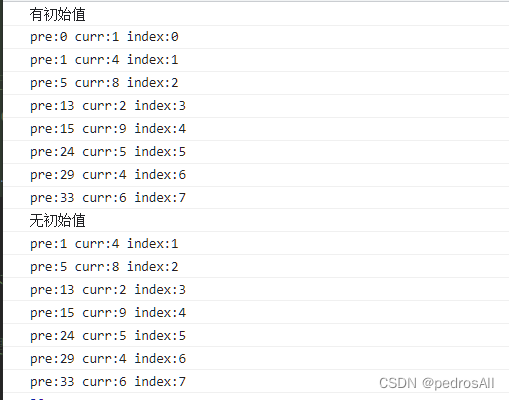
输出结果
总结:可以看到数组原本是[1, 4, 8, 2, 9, 5, 4, 6]。curr 有初始值的数组是从1开始的,而无初始值的数组是从4开始的。
pre 有初始值时pre的值就是我自己设置的初始值0,无初始值时pre是取的数组的第一个值1。
reduce 方法教程
reduce 数组中的值相加
let testArray = [1, 4, 8, 2, 9, 5, 4, 6]
let addArray = testArray.reduce((pre, curr) => {
return pre + curr;
})
console.log(addArray) // 39
reduce 数组去重
let testArray = [1, 4, 8, 2, 9, 5, 4, 6]
let duplicateRemoveArray = testArray.reduce((pre, curr) => {
return pre.includes(curr) ? pre : pre.concat(curr)
}, [])
console.log(duplicateRemoveArray) // [1, 4, 8, 2, 9, 5, 6]
reduce 对象属性求和
let listObj = [
{name: '小米', score: 70},
{name: '画画', score: 30},
{name: '张飞', score: 30}
]
let countScore = listObj.reduce((pre, curr) => {
return pre + curr.score
}, 0)
console.log(countScore) // 130
reduce 将数组转换成树
let listDemo = [
{id: '0', name: '0', tip: '第一层'},
{id: '1', name: '1', tip: '第二层'},
{id: '2', name: '2', tip: '第三层'},
{id: '3', name: '3', tip: '第四层'}
]
const changeList = () => {
listDemo.reverse(); // 颠倒数组顺序
return listDemo.reduce((pre, curr) => {
let obj = {...curr}
obj.child = {...pre}
return obj
})
}
console.log(changeList())
//转换后的结果
let obj = {
"id": "1",
"name": "1",
"tip": "第二层",
"child": {
"id": "2",
"name": "2",
"tip": "第三层",
"child": {
"id": "3",
"name": "3",
"tip": "第四层"
}
}
}






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








