云服务器前后端项目架构部署(Vue+Django+CentOs7.6)
一.Vue打包和Nginx部署
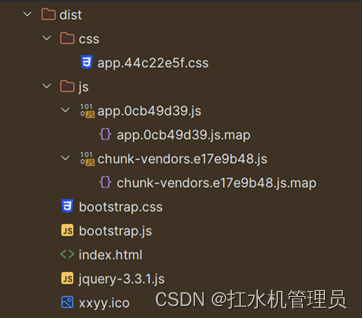
1.创建dist文件夹打包到改文件夹
打包前先把Ajax的IP换成云服务器公网IP
运行
npm run build

2.在云服务器安装Nginx
yum install nginx
3.创建并配置vue.conf
在etc/nginx/conf.d添加vue.conf文件并配置好自己的信息
4.配置nginx.conf
使用include导入配置文件vue.conf
通过FileZillla Client将打包好的dist传输到/home,然后重启Nginx
重启Nginx
systemctl restart nginx
之后就可以通过浏览器浏览你的公网IP就可以看到你Vue项目的界面了
MySQL的安装和配置
配置Mysql 8.0安装源
rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm
安装Mysql 8.0
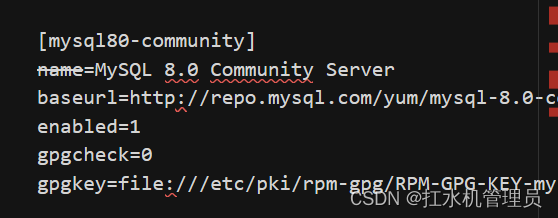
安装可能会出现问题,需要我们到/etc/yum.repos.d/mysql-community.repo编辑repo文件将gpgcheck改为0跳过认证

sudo yum --enablerepo=mysql80-community install mysql-community-server
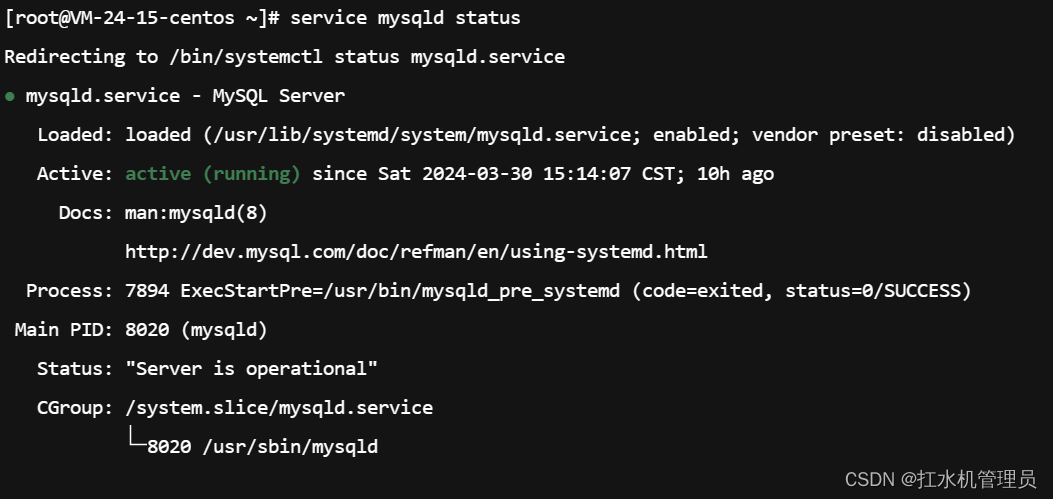
安装好利用service mysqld start 指令启动MySQL服务,然后通过service mysqld status查看MySQL的运行情况
这样就是正常的

# 查看临时密码
grep "A temporary password" /var/log/mysqld.log
# 登录MySQL
mysql -uroot -p
# 输入临时密码
Enter password:
# 设置新密码和密码验证策略
alter user 'root'@'localhost' identified with mysql_native_password by 'QAZwsx1234!';
# 刷新数据库
flush privileges;
# 选择mysql数据库
use mysql
# 设置用户root允许远程访问
update user set host='%' where user='root';
# 刷新数据库
flush privileges;
远程访问还需要将3306端口开放

Python3的下载和安装
# 安装Linux的wget工具,用于在网上下载文件
yum -y install wget
# GCC编译器环境,安装Python 3时所需的编译环境
yum -y install gcc
# Python 3使用的依赖组件
yum install openssl-devel bzip2-devel expat-devel gdbm-devel
yum install readline-devel sqlite*-devel mysql-devel libffi-devel
#在home文件夹下载安装包
wget https://www.python.org/ftp/python/3.9.10/Python-3.9.10.tgz
#解压Python-3.9.10.tgz
tar -zxvf Python-3.9.10.tgz
# 进入Python-3.9.10文件夹
cd Python-3.9.10
# 将Python3编译到CentsOs系统依次输入编译指令
sudo ./configure
sudo make
sudo make install
Nginx+uWSGI部署Django
安装Python3需要依赖的模块
# 安装MySQL相关依赖
yum install mysql-devel
# 安装Django连接MySQL模块
pip3 install mysqlclient
# 安装Django
pip3 install django
# 安装django-cors-headers
pip3 install django-cors-headers
# 安装uwsgi服务器
pip3 install uwsgi
pip3 install uwsgi安装可能会出现问题,我们可以通过网址形式安装pip3 install https://projects.unbit.it/downloads/uwsgi-lts.tar.gz
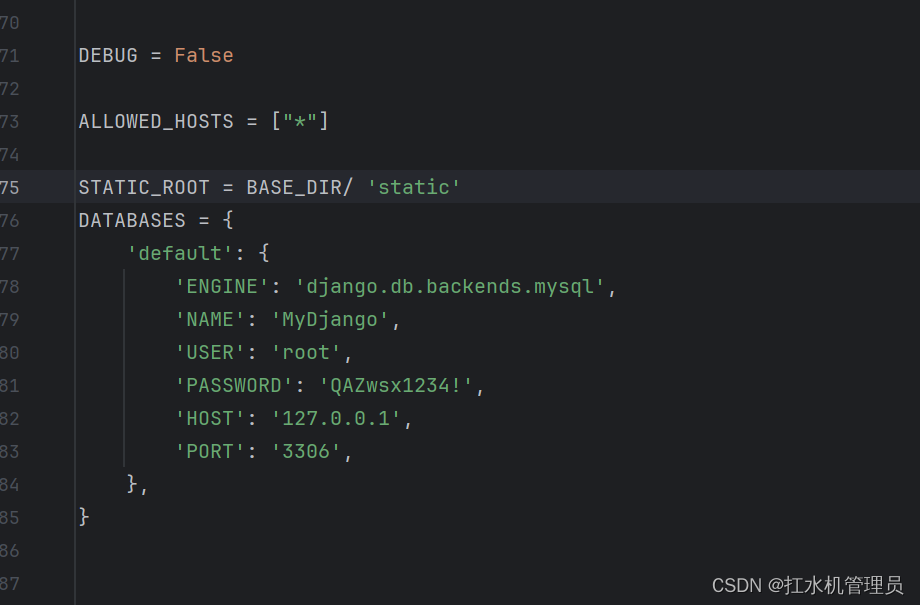
打开Django项目的setting.py将其修改为生产模式

通过FileZilla Client将Django项目传输到home文件夹
数据迁移指令
python3 manage.py migrate
创建超级用户命令
python3 manage.py cratesuperuser
将静态资源写进static文件夹
python3 manage.py collectstatic
部署uWSGI服务器
在Django创建uswgi.ini文件并配置信息
通过uwsgi --ini uwsgin.ini指令,启动uWSGI服务器
uwsgi --ini uwsgin.ini
最后处理一下端口问题
通过Nginx文件夹下的conf.d文件夹创建xxx.conf配置信息就行了
最后重启Nginx就成了





















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








