最近项目需求,一个横向的时间轴,看了看elmentUi只有一个纵向的,干脆自己手撸一个
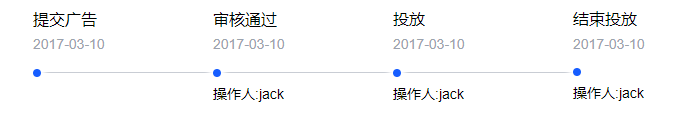
效果图如下:

<div class="Timeline">
<h2>操作数据</h2>
<div class="timeaxis">
<div v-for="(item,i) in list" :key="i">
<div class="timeaxis-box">
<div class="timeaxis-topText" :class="{'bd-empty':i==list.length-1}">
<div class="text">{
{item.warnname}}</div>
<div class="tiem">2017-03-10</div>
</div>
<div class="circular"></div>
<div class="timeaxis-bootomText">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








